npm dose not support Node.js v10.15.3
Posted 我叫悠哉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了npm dose not support Node.js v10.15.3相关的知识,希望对你有一定的参考价值。
事件起因:
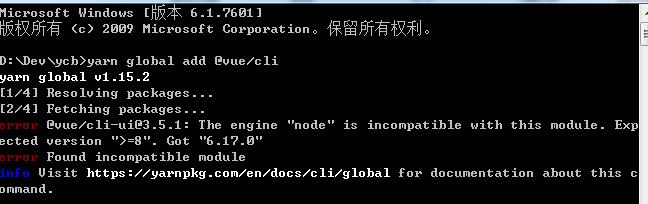
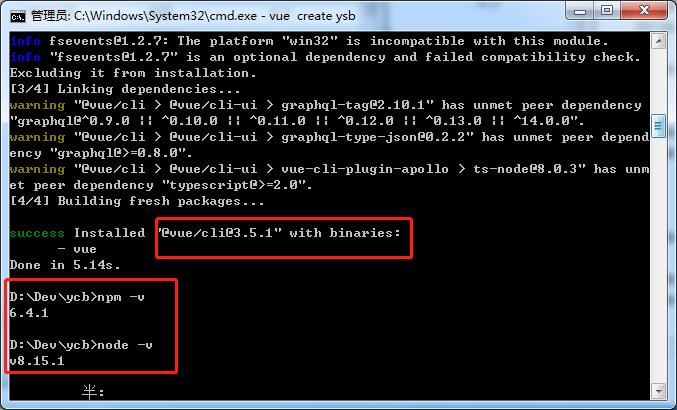
楼主在vue-cli官网,尝试使用vue-cli3脚手架+yarn包管理器构建项目时,命令行窗口提示node版本不对。如下图

这个大家都知道该如何去解决,直接去node官网下载符合版本的node包就行。在后续使用vue create project命令时,发现命令窗口无反应,项目无法创建成功,于是便去查询怎么一回事。
解决过程
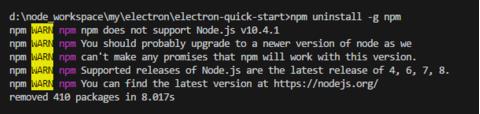
在官网下载新的node版本后,我便开心的去执行了vue create project 命令,却发现,还是没有反应!WTF?我又去查看npm的版本,却发现版本还是老的版本没有。我一想,会不会是缓存问题,于是执行,npm cache clean --force ,却发现命令窗口提示我 npm的版本与node的版本不匹配。

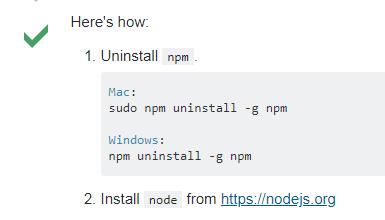
??? 这是怎么一回事,难道node版本有误?下载下来的npm版本与node不匹配?官方有问题? google了一下,发现很多外国友人用下图解决了问题。

于是我也去用了下。FUCK!还是不行。于是我又各种npm cache clean --force 重复几个命令,重复去卸载node软件,重新下载,都不行。
仔细阅读友人们的交流才发现,他们有些人也遇到了相同的问题,不管执行什么命令,都一直在报npm与node版本不一致的问题。
难道是下载的npm仍然使用了老版本的运行环境?那这样的话一定是有npm缓存的!
解决的方法
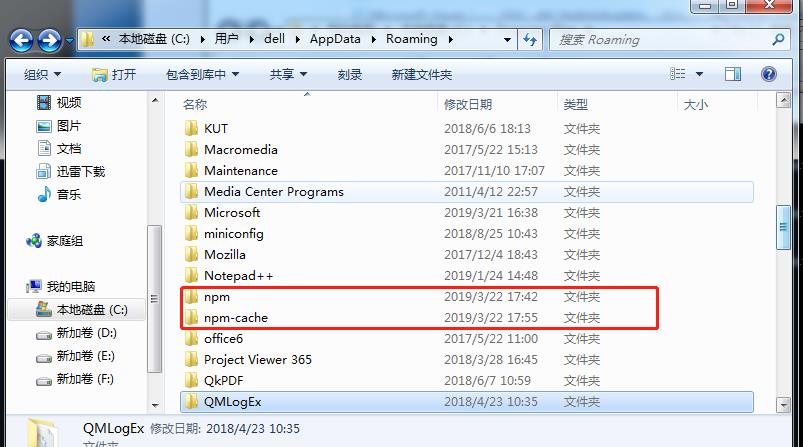
抱着这个想法,我去C盘里找到了全局的npm包下载地址,发现了这样一个文件:

果然 还有个cache文件。于是我强行删除了npm包与这个cache文件包,再次卸载已经下了n多次的node包,在命令窗口查看了各个版本。终于解决了问题!

总结
这个问题的引起方法,莫过于老的npm环境仍然存在,没有被删除。博友们如果觉得我的方法比较麻烦,可以先使用外国友人的命令行尝试一下。不过本人亲测,是没能解决我的问题。另外,像这种涉及到npm版本的问题,总结下来就以下解决思想:
- 删除npm_modules文件
- 删除npm-cache文件
- 以上文件删除干净后,再重新装目标版本。
以上是关于npm dose not support Node.js v10.15.3的主要内容,如果未能解决你的问题,请参考以下文章