wamp解决ajax跨域问题
Posted anla
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了wamp解决ajax跨域问题相关的知识,希望对你有一定的参考价值。
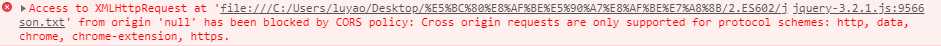
若使用ajax测试本地数据时,遇到的跨域问题,如

因为ajax只能用于请求服务器的数据,而在本地测试,打开的文件是以 file:// 的形式, 所以报错
可以通过 nginx 建立反向代理,处理静态文件, 也可以使用 wamp 集成环境进行伪服务器的访问,
Wamp就是Windows Apache mysql php集成安装环境,即在window下的apache、php和mysql的服务器软件。PHP扩展、Apache模块,
不用亲自去修改配置文件了,WAMP它会去做。再也不用到处询问php的安装问题了,WAMP一切都搞定了
通过链接: https://nchc.dl.sourceforge.net/project/wampserver/WampServer%203/WampServer%203.0.0/wampserver3.1.7_x64.exe 进行 wamp 下载
下载完成后,若能成功运行,
1. 打开 wamp.exe ,打开服务器
2.将需要访问服务器的文件放入 www 文件夹中,即存放外界能访问的文件
注意事项:
安装wamp时,将wamp文件夹放于 硬盘的根目录下, 如 c:/wamp64 e:/wamp64
安装wamp时,可能遇到的问题:
1. 端口被占用, 检查 Apache 80端口 和 mysql 的 3306 是否被占用, 如果是,关闭端口后,重新开启 wampService
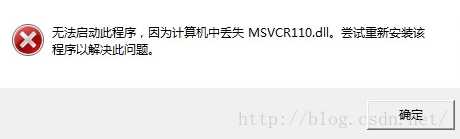
2. 安装过程中,若显示

可以通过网上下载 MSVCR110.dll 文件, 文件不大,
或者通过360软件管家搜索 微软常用运行库件管家进行下载

建议使用第二种方式,对集合库进行修复,保证万无一失。 下载完毕后,将wamp重新安装, 既可以正常运行。
以上是关于wamp解决ajax跨域问题的主要内容,如果未能解决你的问题,请参考以下文章