Javascript的原型和原型链
Posted 淡紫色鍀薰衣草
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Javascript的原型和原型链相关的知识,希望对你有一定的参考价值。
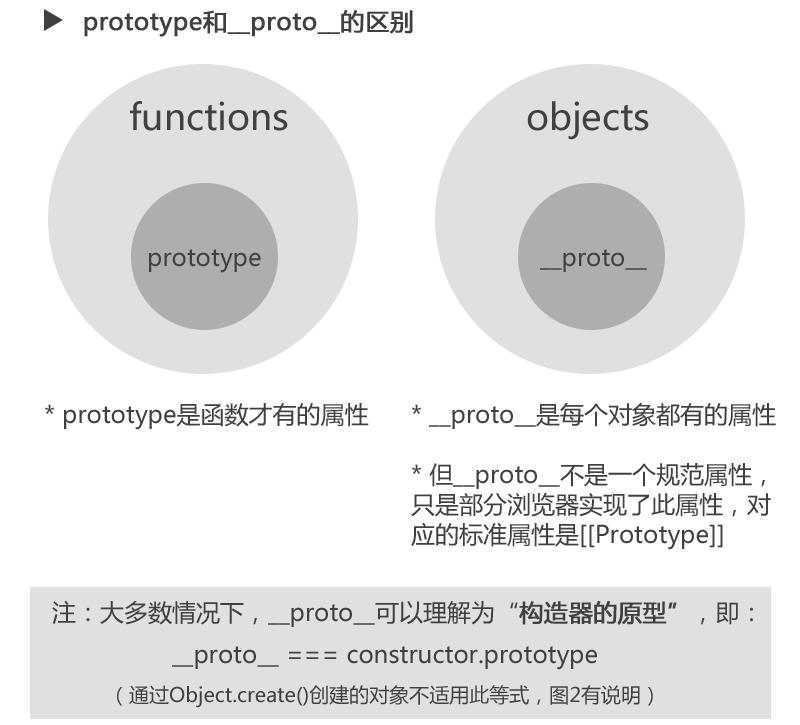
- prototype :每个函数都会有这个属性,这里强调,是函数,普通对象是没有这个属性的(这里为什么说普通对象呢,因为JS里面,一切皆为对象,所以这里的普通对象不包括函数对象)。它是构造函数的原型对象;
- __proto__ :每个对象都有这个属性,,这里强调,是对象,同样,因为函数也是对象,所以函数也有这个属性。它指向构造函数的原型对象;
- constructor :这是原型对象上的一个指向构造函数的属性

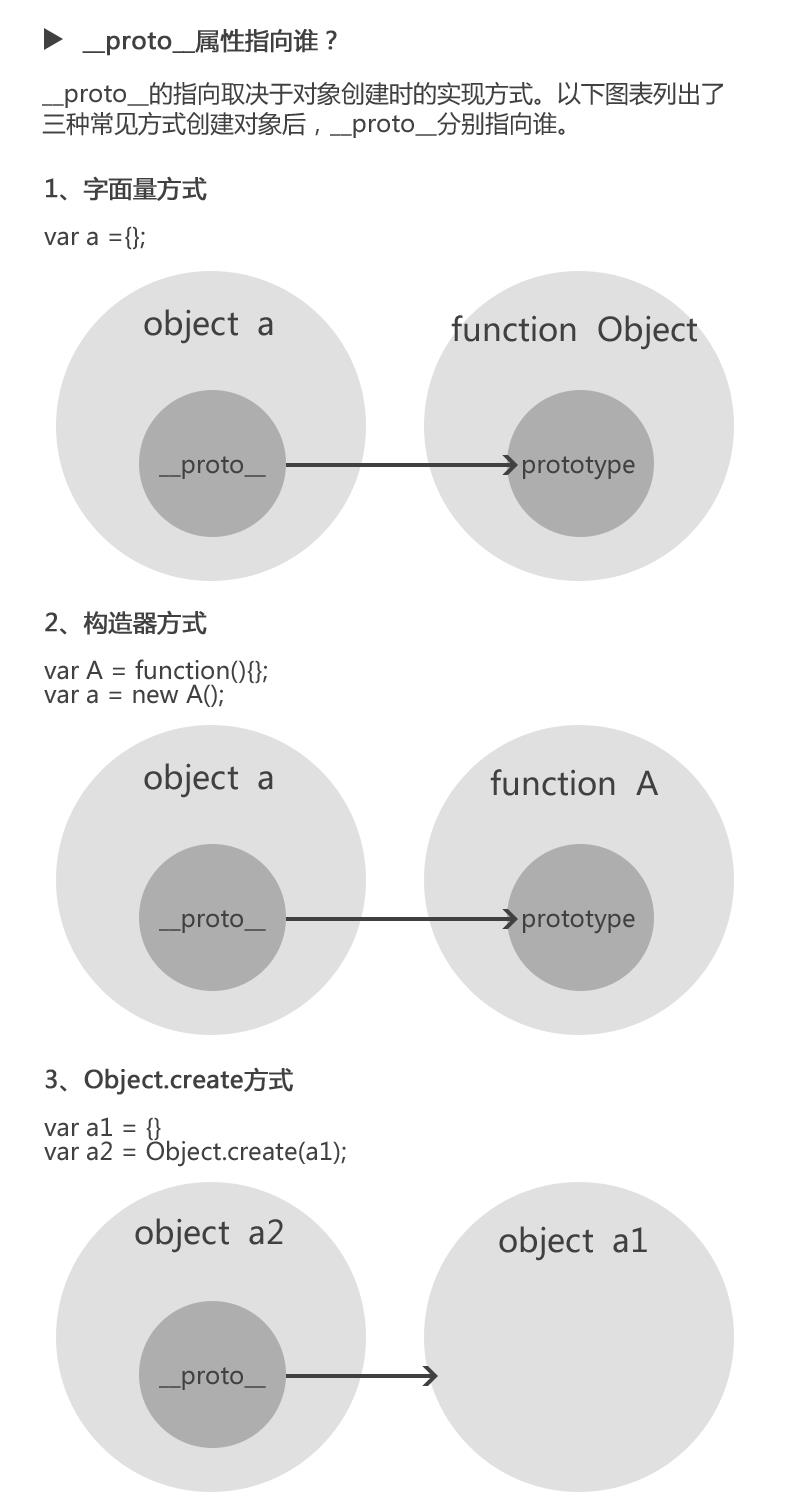
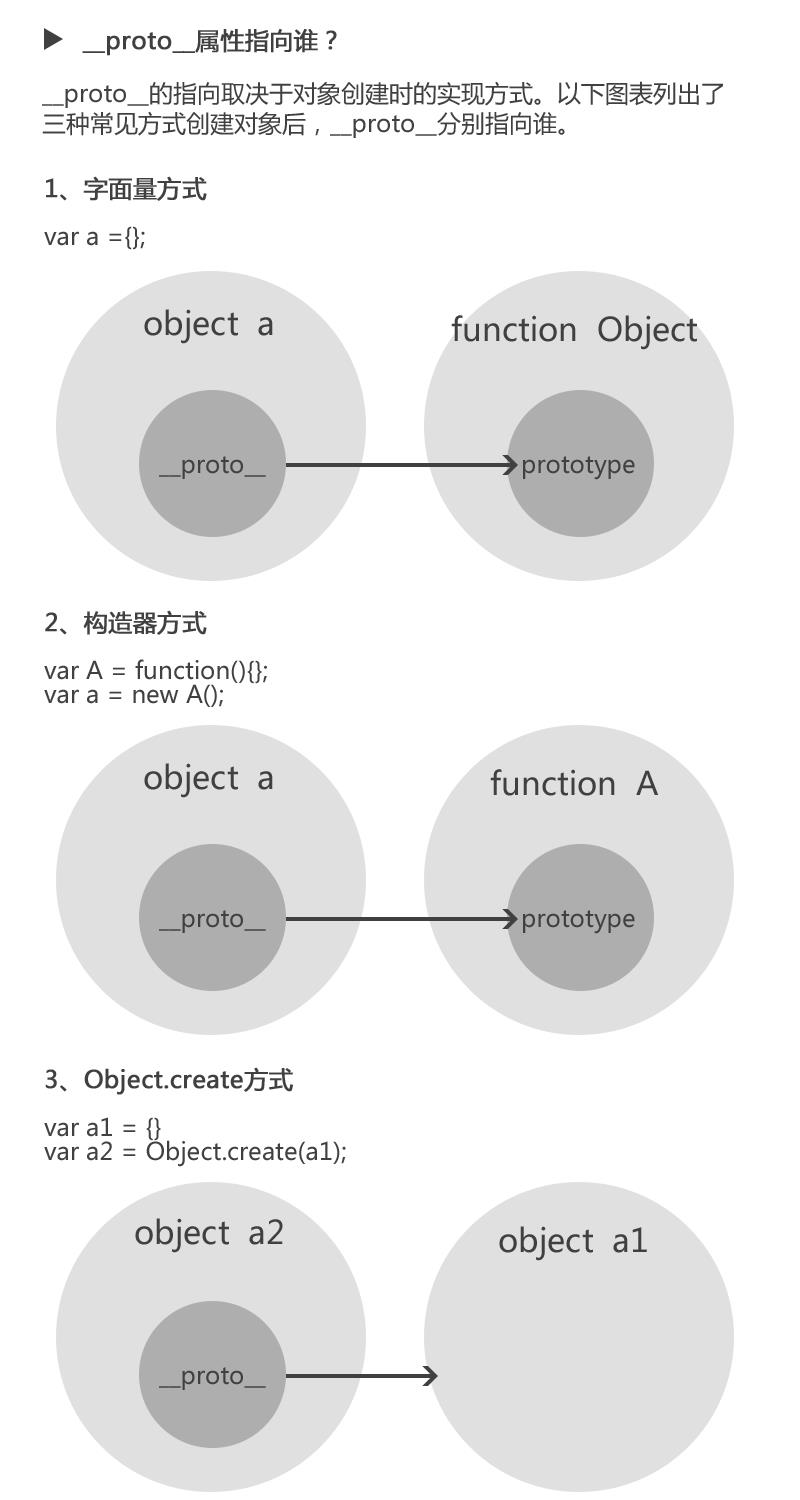
创建对象的三种方式
- 通过对象直接量
通过对象直接量创建对象,这是最简单也是最常用的创建对象的方式 var empty = {}; var pos = {x:12,y:23}; var pos2 = {x:pos.x,y:pos.y+1}; var author={ "my name":"javascript",//属性名带空格,必须用引号包裹 \'article-title\':"关于javascript的原型和原型链,看我就够了(一)",//属性名带连字符,必须用引号包裹 "if":"使用保留字作为属性名,必须用引号包裹"//使用保留字作为属性名,必须用引号包裹 }
- 通过new创建对象
var obj = new Object()//创建一个空对象等同于 var obj = {} var arr = new Array()//创建一个空数组等同于 var arr = [] 上面的Object(),Array(),都是js内置的构造函数 除了内置的构造函数,我们还可以使用自定义构造函数来初始化对象 function fun(){ console.log("这是一个自定义构造函数") }; var myObj= new fun();
- 通过Object.create()
这个创建对象的方法似乎有些陌生,它创建一个新对象,包含两个参数, 第一个,必需。 要用作原型的对象。 可以为 null 第二个,可选。 包含一个或多个属性描述符的 JavaScript 对象 const obj = Object.create({x:1})//obj 继承了属性x const obj2 = Object.create(Object.prototype, { foo: { writable: true, configurable: true, value: "hello" } }) console.log(obj2);//输出{foo: "hello"} const obj3 = Object.create(null)//obj3不继承任何属性和方法



以上是关于Javascript的原型和原型链的主要内容,如果未能解决你的问题,请参考以下文章