通过JS动态的修改HTML元素的样式和增添标签元素等
Posted aoyama青山
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了通过JS动态的修改HTML元素的样式和增添标签元素等相关的知识,希望对你有一定的参考价值。
一. 通过JS动态的修改html元素的样式
1. 要想在js中动态的修改HTML元素的样式,首先需要写document,
document我们称之为文档对象,这个对象中保存了当前网页中所有的HTML标签
代码写法如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>51-自定义原型对象</title>
</head>
<body>
<div class="box" id="father">123</div>
<div class="box" id="son">456</div>
<script>
console.log(document);
</body>
</html>
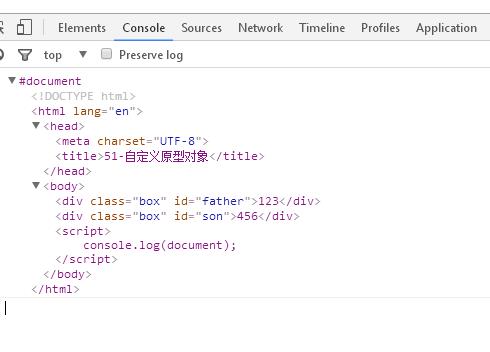
2.上面的代码执行后,可以在浏览器控制台console里发现document文档对象如下图:

3.展开document文档对象,我们可以发现包含了当前网页中所有的HTML标签.如下图:


二. 在<script>标签里定义对象,
把document.querySelector("#son"); 赋值给div ; 格式: div=document.querySelector("需要选择的标签名称");
也就是说在document文档对象后写querySelector来选择一个id叫做son 的 div盒子 赋给变量div
选择了id选择器后,便可以对这个ID对应 的<div>盒子修改它的样式
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>51-自定义原型对象</title>
</head>
<body>
<div class="box" id="father">123</div>
<div class="box" id="son">456</div>
<script>
//1.通过js代码动态的找到HTML标签
//document我们称之为文档对象,这个对象中保存了当前网页中所有的HTML标签
//2.如何通过JS动态的修改HTML元素的样式
var div=document.querySelector("#son");
console.log(div);
div.style.width="200px";
div.style.height="200px";
div.style.backgroundColor="red";
div.style.borderRadius="50%";
</script>
</body>
</html>
三.如何动图的创建一个HTML元素,
方法基本如上,
只是document后的querySelector改为createElement.
//如何动态的创建一个HTML元素 //格式: document. createElement. ("标签的名称") var div=document. createElement. ("div") var div=document. createElement. ("p") var div=document. createElement. ("span")
四.如何动态创建的元素添加到另一个元素中
1. 比如需要在<div>盒子标签里创建<p>标签
1.1 首先选择需要创建元素或者标签的标签div, 然后在调用赋值给对象div.
格式: var div=document.querySelector("div");
1.2 然后创建p标签,并赋值给对象p
格式: var p=document.createElement("p");
1.3 然后把创建的<p>标签传入到调用的元素<div>标签里.
格式: 元素对象.appendChild(元素对象)
代码: div. appendChild(p);
代码如下所示:
var div=document.querySelector("div"); var p=document.createElement("p"); div. appendChild(p);
五.如何删除一个指定元素或标签
代码如下:
// 如何删除一个指定元素 var div=document.querySelector("div>a"); console.log(a) ; // 通过访问一个元素对象的parentElement, 可以找到当前元素对象的父元素(父节点) console.log(a. parentElement) ; //通过一个元素的父元素调用removeChild方法, 就可以讲该父元素中指定的子元素删除 a. parentElement. removeChild(a) ;
六. 在js中如何不断的重复执行某一段代码?
1.方法一:
代码如下图:
注释: 图中代码里的seInterval(test, 1000);括号里的第一个参数test参数是被执行的函数test;
第二个参数是毫秒,也就是需要隔多少时间执行一次.
//在js中如何不断的重复执行某一段代码 ? function test(){ console.log ("test") } //每隔多少毫秒执行一次第一个参数(test函数) setInterval(test, 1000) ;
2.方法二:
在企业开发中常用的方法: 给seInterval传一个匿名函数,然后每隔1000毫秒执行一下匿名函数,
代码如下:
var nm=1 ; function test(){ console.log ("test") } setInterval(function (){ console.log ("test", num) ; num++ ; }, 1000) ; //每执行一次匿名函数的代码块,就执行增量表达式num++.
以上是关于通过JS动态的修改HTML元素的样式和增添标签元素等的主要内容,如果未能解决你的问题,请参考以下文章