wangeditor3 怎么用文本域初始化
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了wangeditor3 怎么用文本域初始化相关的知识,希望对你有一定的参考价值。
wangEditor 从v3版本开始不支持 textarea ,但是可以通过onchange来实现 textarea 中提交富文本内容。
<div id="div1"><p>欢迎使用 <b>wangEditor</b> 富文本编辑器</p>
</div>
<textarea id="text1" style="width:100%; height:200px;"></textarea>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript" src="../wangEditor.js"></script>
<script type="text/javascript">
var E = window.wangEditor var editor = new E('#div1')
var $text1 = $('#text1')
editor.customConfig.onchange = function (html)
// 监控变化,同步更新到 textarea
$text1.val(html)
editor.create()
// 初始化 textarea 的值
$text1.val(editor.txt.html())
</script> 参考技术A 运行ncpa.cpl,看下网卡,另外打印机那个是系统自带的虚拟打印机,没有问题,你的网络环境是什么?公司网络还是家庭的,电信直接连的还是通过路由器连的?本回答被提问者采纳
用easyui怎么在jsp文件上定义一个文本域
像这样只定义了一个数据框,要定义文本域应该要怎么改啊。菜鸟。。求大神帮忙

举例:
<textarea name="mytextarea" style="height:40px;width:200px"></textarea>
解释:以上就定义了一个高40像素,宽200像素的文本域。 参考技术B easyui中,直接通过”textarea“标签属性即可实现.
举例:
<textarea
name="mytextarea"
style="height:40px;width:200px"></textarea>
解释:以上就定义了一个高40像素,宽200像素的文本域。 参考技术C 说出你的具体场景。
你是要单顶一个一个input,button组成的工具栏?
还是一个input组成的组合查询框?
你是要在哪里使用,加入文本域之类额追问
只是用一个input框。就是在页面上定义一个文本域,然后把输进去的描述存如数据库
追答明白。你要先搞明白,easyui的工作原理。就是在你运行代码时,将你定义的东西转换成html。
因此你直接写,基本不好使,会被覆盖掉。你要能理解。
如果你是下面是数据表格,datagrid。那么你可以将toolbar:$("#toolbar"),这里的toolbar就是你的table的ID。
如果是window,panel之类的。则用content来弄。
你说具体点,你是要怎么用?
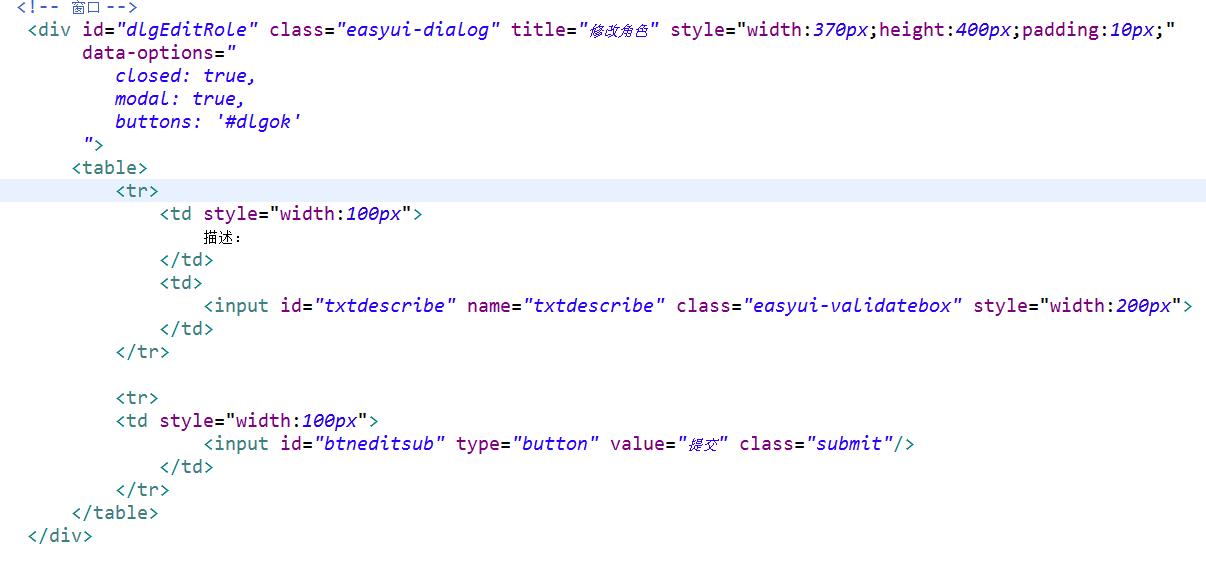
不会很复杂,就是简单的写一个页面,是用easyui写的。

然后就是要把那“easyui-validatebox”数据框要改成文本输入框。

以上是关于wangeditor3 怎么用文本域初始化的主要内容,如果未能解决你的问题,请参考以下文章