bootstrap框架中的分割线
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap框架中的分割线相关的知识,希望对你有一定的参考价值。
参考技术A 在bootstrap前段框架中,分割线是:<div calss="divider"></div>
简洁直观强悍的前端开发框架Bootstrap
设计猿
互联网/设计/前端开发/干货


Bootstrap中的JavaScript
每个插件都可以单独的引入到页面中(注意插件间的依赖关系),或者一次性引入。bootstrap.js 和bootstrap.min.js 文件都将所有插件包含在一个文件中了(前者是未压缩版,后者是压缩版)。
起步
第一步:下载Bootstrap提供的包;
第二步:在HTML页面中引入link标签;
第三步:在Script标签中引入js文件;

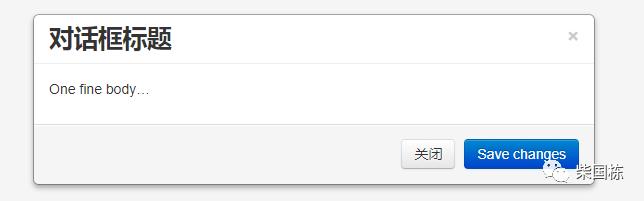
第一个案例:
<div class="modal hide fade">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h3>对话框标题</h3>
</div>
<div class="modal-body">
<p>One fine body…</p>
</div>
<div class="modal-footer">
<a href="#" class="btn">关闭</a>
<a href="#" class="btn btn-primary">Save changes</a>
</div>
</div>
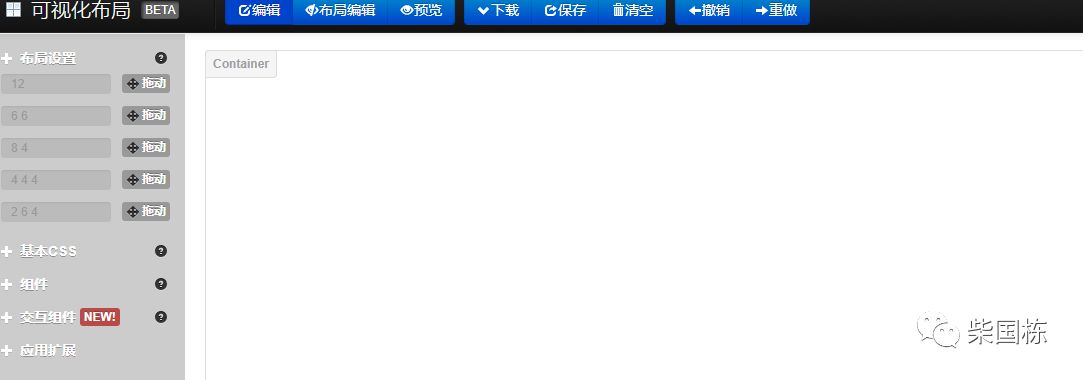
如果对Bootstrap还是不是很熟悉,他的中文官网提供了一个可视化在线布局编辑器,http://www.bootcss.com/:
LayoutIt!
Bootstrap 可视化布局
LayoutIt! 可拖放排序在线编辑的Bootstrap可视化布局系统。

http://www.bootcss.com/p/layoutit/

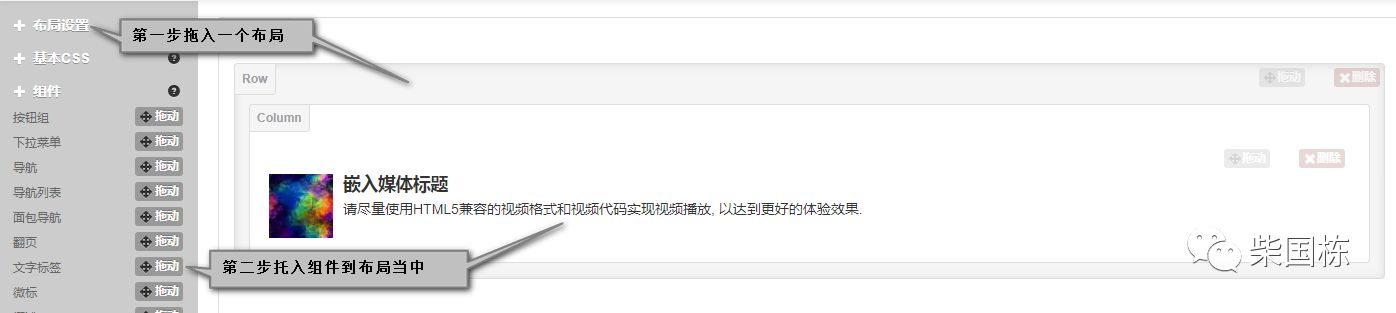
第一步:拖入一个布局;
第二步:在 下面的控件中找到自己需要编辑的样式;

第三步:拖入已选择好的样式进行自己所需的编辑;

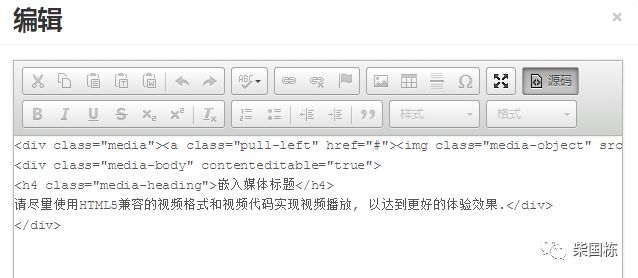
第四步:在拖入组件中进行编辑;

第五步:复制编辑好的代码到你的编辑器中进行细节修改就大功告成;


Bootstrap 包的内容
基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。这将在 Bootstrap 基本结构 部分详细讲解。
CSS:Bootstrap 自带以下特性:全局的 CSS 设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统。这将在 Bootstrap CSS 部分详细讲解。
组件:Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。这将在 布局组件部分详细讲解。
JavaScript 插件:Bootstrap 包含了十几个自定义的 jQuery 插件。您可以直接包含所有的插件,也可以逐个包含这些插件。这将在 Bootstrap 插件 部分详细讲解。
定制:您可以定制 Bootstrap 的组件、LESS 变量和 jQuery 插件来得到您自己的版本。
读而思deepreader
读而思为您推送精品阅读
以上是关于bootstrap框架中的分割线的主要内容,如果未能解决你的问题,请参考以下文章