Jquery 实现动态添加输入框&编号
Posted Pyghost
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jquery 实现动态添加输入框&编号相关的知识,希望对你有一定的参考价值。
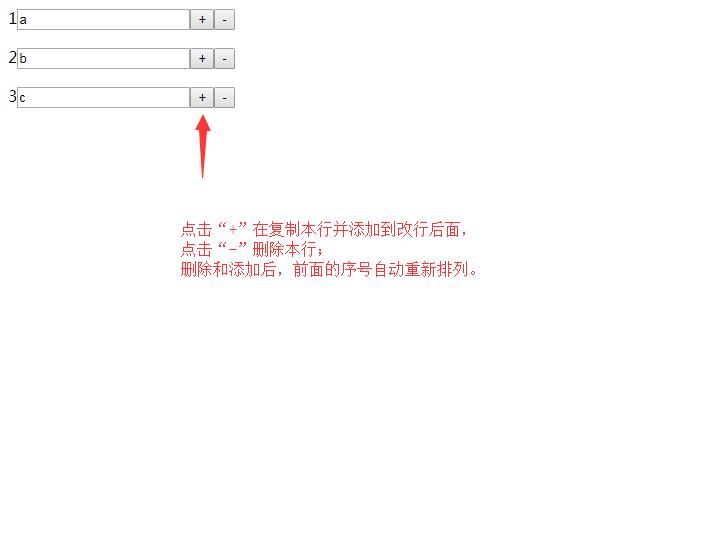
输入框动态增加和删除并重新编号:
代码附上:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>添加元素</title> <script src="jquery-3.3.1.js"></script> <script> var i = 1; $(function () { $("#box").on(\'click\',\'.addp\',function () { //$(\'#pp\').after($("#pp").clone()); var addP = $(this).parent().clone(); $(this).parent().after(addP); $(\'#pp a\').each(function (i,e) { $(e).text(i+1); }) }); $("#box").on("click",\'.delp\',function () { $(this).parent().remove(); $(\'#pp a\').each(function (i,e) { $(e).text(i+1); }) }) }); </script> </head> <body> <div id="box"><p id="pp"><a>1</a><input type="text" name="gx"><button class=\'addp\'>+</button><button class=\'delp\'>-</button></p></div> </body> </html>
效果图:

以上是关于Jquery 实现动态添加输入框&编号的主要内容,如果未能解决你的问题,请参考以下文章