js生成tree形组织机构下拉框
Posted 学无止境,达为先!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js生成tree形组织机构下拉框相关的知识,希望对你有一定的参考价值。
1.首先我们正常数据是如下所示:
[{ id: 1, pid: 0, name: \'公司组织\' },{ id: 2, pid: 1, name: \'总经办\' },{ id: 3, pid: 1, name: \'人事部\' },{ id: 4, pid: 1, name: \'生产部\' },{ id: 5, pid: 4, name: \'现场组\' },{ id: 6, pid: 4, name: \'组装组\' },]2.我们最好在后台组装成json格式数据,如下显示:
[{ id: 1, pid: 0, name: \'公司组织\', children:[ { id: 2, pid: 1, name: \'总经办\'} { id: 3, pid: 1, name: \'人事部\' } { id: 4, pid: 1, name: \'生产部\' },children:[{ id: 5, pid: 4, name: \'现场组\' }{ id: 6, pid: 4, name: \'组装组\' } ]},{ id: 1, pid: 0, name: \'公司组织\', children:[ { id: 2, pid: 1, name: \'总经办\'} { id: 3, pid: 1, name: \'人事部\' } { id: 4, pid: 1, name: \'生产部\' },children:[{ id: 5, pid: 4, name: \'现场组\' }{ id: 6, pid: 4, name: \'组装组\' } ]},
]3.后台代码使用递归:
public string GetOrganizationTreeJson()
{
StringBuilder sbResult = new StringBuilder();
IList<SYS_Organization> orgList = sysPublicService.GetOrganizationList();//获取所有组织机构数据
if (orgList.Count > 0)
{
sbResult.Append("[{\\"id\\":0,\\"name\\": \\"组织机构\\",\\"children\\": ");
sbResult.Append(CreateOrganizationTreeJsonByModel(orgList, null));
sbResult.Append("}]");
}
else
{
sbResult.Append("[{\\"id\\":0,\\"name\\": \\"组织机构\\",\\"children\\": []}]");
}
return sbResult.ToString();
}
{
StringBuilder sbResult = new StringBuilder();
IList<SYS_Organization> orgList = sysPublicService.GetOrganizationList();//获取所有组织机构数据
if (orgList.Count > 0)
{
sbResult.Append("[{\\"id\\":0,\\"name\\": \\"组织机构\\",\\"children\\": ");
sbResult.Append(CreateOrganizationTreeJsonByModel(orgList, null));
sbResult.Append("}]");
}
else
{
sbResult.Append("[{\\"id\\":0,\\"name\\": \\"组织机构\\",\\"children\\": []}]");
}
return sbResult.ToString();
}
private string CreateOrganizationTreeJsonByModel(IList<SYS_Organization> list, string pId)
{
StringBuilder sbResult = new StringBuilder();
if (list.Count > 0)
{
sbResult.Append("[");
IList<SYS_Organization> models = list.Where(m => m._parentId == pId).ToList();
if (models.Count > 0)
{
foreach (SYS_Organization m in models)
{
sbResult.Append("{\\"id\\":\\"" + m.org_id + "\\",\\"name\\":\\"" + m.org_name + "(" + m.org_code + ")\\",\\"state\\":\\"open\\"");
if (list.Count(mm => mm._parentId == m.org_id) > 0)
{
sbResult.Append(",\\"children\\":");
sbResult.Append(CreateOrganizationTreeJsonByModel(list, m.org_id));
}
sbResult.Append("},");
}
sbResult = sbResult.Remove(sbResult.Length - 1, 1);
}
sbResult.Append("]");
}
return sbResult.ToString();
}
{
StringBuilder sbResult = new StringBuilder();
if (list.Count > 0)
{
sbResult.Append("[");
IList<SYS_Organization> models = list.Where(m => m._parentId == pId).ToList();
if (models.Count > 0)
{
foreach (SYS_Organization m in models)
{
sbResult.Append("{\\"id\\":\\"" + m.org_id + "\\",\\"name\\":\\"" + m.org_name + "(" + m.org_code + ")\\",\\"state\\":\\"open\\"");
if (list.Count(mm => mm._parentId == m.org_id) > 0)
{
sbResult.Append(",\\"children\\":");
sbResult.Append(CreateOrganizationTreeJsonByModel(list, m.org_id));
}
sbResult.Append("},");
}
sbResult = sbResult.Remove(sbResult.Length - 1, 1);
}
sbResult.Append("]");
}
return sbResult.ToString();
}
4.
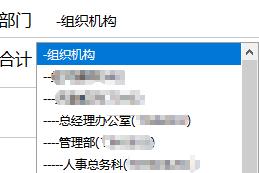
在网页中添加下拉框容器<select id="selectbox" name=""></select>5.js脚本,递归生成//获取容器对象var selectbox=document.getElementById("selectbox"); //生成树下拉菜单var j="-";//前缀符号,用于显示父子关系,这里可以使用其它符号function creatSelectTree(d){ var option=""; for(var i=0;i<d.length;i++){ if(d[i].children!= undefined){//如果有子集 option+="<option value=\'"+d[i].id+"\'>"+j+d[i].name+"</option>"; j+="-";//前缀符号加一个符号 option+=creatSelectTree(d[i].children);//递归调用子集 j=j.slice(0,j.length-1);//每次递归结束返回上级时,前缀符号需要减一个符号 }else{//没有子集直接显示 option+="<option value=\'"+d[i].id+"\'>"+j+d[i].name+"</option>"; } } } //调用函数,并将结构出入到下拉框容器中selectbox.innerHTML=creatSelectTree(tree);6.页面效果图


以上是关于js生成tree形组织机构下拉框的主要内容,如果未能解决你的问题,请参考以下文章