Ajax
Posted WEB小太阳耶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax相关的知识,希望对你有一定的参考价值。
Ajax:
简介---------
AJAX是“ Asynchronous javascript and XML ”的缩写。他是指一种创建交互式网页应用的网页开发技术。
ajax = 异步 javascript 和 xml
ajax 是一种用于创建快速动态网页的技术
通过在后台与服务器进行少量数据交换,ajax可以使网页实现异步更新;这意味着可以不重新加载整个网页的情况下,对网页的某部分进行部分更新;
ajax是基于现有的Internet标准:
xmlhttprequest对象(异步与服务器交换数据)
javascript / DOM (信息显示/交互)
css (给数据定义样式)
xml (作为转换数据的格式)
Ajax包含下列技术:
基于web标准(standards-basedpresentation)Xhtml+CSS的表示;
使用 DOM(Document ObjectModel)进行动态显示及交互;
使用 XML 和 XSLT 进行数据交换及相关操作;
使用 XMLHttpRequest 进行异步数据查询、检索;
使用 JavaScript 将所有的东西绑定在一起。
为什么要用ajax:
Ajax应用程序的优势在于:
1. 通过异步模式,提升了用户体验
2. 优化了浏览器和服务器之间的传输,减少不必要的数据往返,减少了带宽占用
3. Ajax引擎在客户端运行,承担了一部分本来由服务器承担的工作,从而减少了大用户量下的服务器负载。
AJAX最大的特点是什么。
Ajax可以实现动态不刷新(局部刷新)
就是能在不更新整个页面的前提下维护数据。这使得Web应用程序更为迅捷地回应用户动作,并避免了在网络上发送那些没有改变过的信息。
请介绍一下XMLhttprequest对象。
Ajax的核心是JavaScript对象XmlHttpRequest。
该对象在Internet Explorer 5中首次引入,它是一种支持异步请求的技术。
简而言之,XmlHttpRequest使您可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。
通过XMLHttpRequest对象,Web开发人员可以在页面加载以后进行页面的局部更新。
AJAX技术体系的组成部分有哪些。
HTML,css,dom,xml,xmlHttpRequest,javascript
Ajax请求总共有八种Callback
onSuccess onFailure onUninitialized onLoading onLoaded onInteractive onComplete onException
Ajax和javascript的区别。
javascript是一种在浏览器端执行的脚本语言,
Ajax是一种创建交互式网页应用的开发技术 ,它是利用了一系列相关的技术其中就包括javascript。
Javascript是由网景公司开发的一种脚本语言,它和sun公司的java语言是没有任何关系的,它们相似的名称只是一种行销策略。
在一般的web开发中,javascript是在浏览器端执行的,我们可以用javascript控制浏览器的行为和内容。
在 Ajax应用中信息是如何在浏览器和服务器之间传递的,通过XML数据或者字符串
XMLHttpRequest对象的常用方法和属性。
open(“method”,”URL”) 建立对服务器的调用,
第一个参数是HTTP请求 方式可以为GET,POST或任何服务器所支持的您想调用的方式。
第二个参数是请求页面的URL。
send()方法,发送具体请求 abort()方法,停止当前请求
readyState属性 请求的状态 有5个可取值0=未初始化 ,
1=正在加载 2=以加载, 3=交互中, 4=完成
responseText 属性 服务器的响应,表示为一个串
reponseXML 属性 服务器的响应,表示为XML
status 服务器的HTTP状态码,200对应ok 400对应not found
1,前台后台数据交互依赖的一项技术叫ajax;
动态页面:跟后台发生数据交互的页面;
js异步操作:ajax 定时器 回调 事件
2,ajax优点:可以局部更新网页的内容
ajax本质:xtmlrequest对象
3,第一步---创建xmlhttprequest对象
var xmlhttp=new xmlhttprequest()
第二步---向服务器发送请求
xmlhttp.open("get" , "ajax.text" , "true" )
method(请求类型get,post) url(文件在服务器上的位置) async(true异步,false同步)
第三步---发送
xmlhttp.send()
第四步---服务器响应(靠状态来判断响应到哪一步了)
xmlhttp.onreadystatechange = function(){
if(xmlhttp.readystate = = 4 && xmlhttp.status = = 200){ //请求的五个阶段---返回请求的状态信息
console.log(xmlhttp.responsetext) //返回请求的文件内容
}
}
readystate请求的五个阶段:
0-请求为初始化 1-服务器连接已建立 2-请求已接收 3-请求处理中 4-请求已完成且响应已就绪
status返回请求的状态信息:
200-“ok” 404-未找到页面 3开头-代表禁用 5开头-服务器的问题
4,ajax传参:
客户端 服务器
请求request 响应response
5,ajax请求方式:
GET---看的见,传送数据小,通过网络地址传;
POST---看不见,传送数据大一些,通过http中的某个对象;
JS提供了 $. ajax()
6,跨域:
不在同一个服务器下,就是协议,域名,端口,三者有一个不一样就是跨域;
同源策略:
请求的地址和浏览器的地址必须在同域下,协议,域名,端口都一样;
7,http: 172.164.130.56 : 80
http是协议 172是IP地址 80是端口
互联网的协议是 http 和 https 两种;
8,解决跨域:
靠标签上的src属性,利用script标签上的属性去请求外部的数据,看网络地址,关键单词,cb 和 callback
< script src="https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=谭雅宁&json=1&p=3&sid=1440_25809_21101_18559_28607_28585_28557_28519_28625_28605&req=2&csor=1&cb=fn" >
9,DOM形式创建:
var script = document . createElement (" script ")
script . src = " url "
document . body . appendchild (script)
function fn (data){
console . log (data)
}
10,iframe
<iframe src = " http:/www.run.com " > < / iframe >
11,JQ中的ajax:
load将服务器中的数据加载到指定的元素中;
案例* 一个网站有许多页面,但是头部和尾部一样,使用load
load传参 以 post 方式发送的
php后台用 post 接收
$(“ div ”).load(“ http://127.0.0.1:8088/3.11/load.php” , { txt : " xxx " })
或 request 接收
< ? php
echo $_REQUEST [ " text " ]
? >
12,JQ中的 get :
$(function(){
$ . get ( " get . php " , { name : "zhang" } , function (data){
console.log (data)
} )
})
JQ中的 post :
$(function(){
$ . get ( " post . php " , { name : "zhang" } , function (data){
console.log (data)
} )
})
JQ中的ajax:
$ . ajax ({
type: “ post ” ,
url : “ post . php ” ,
async : " true " ,
data : { name : " lisi " } ,
success : function (data){
console . log (data)
}
})
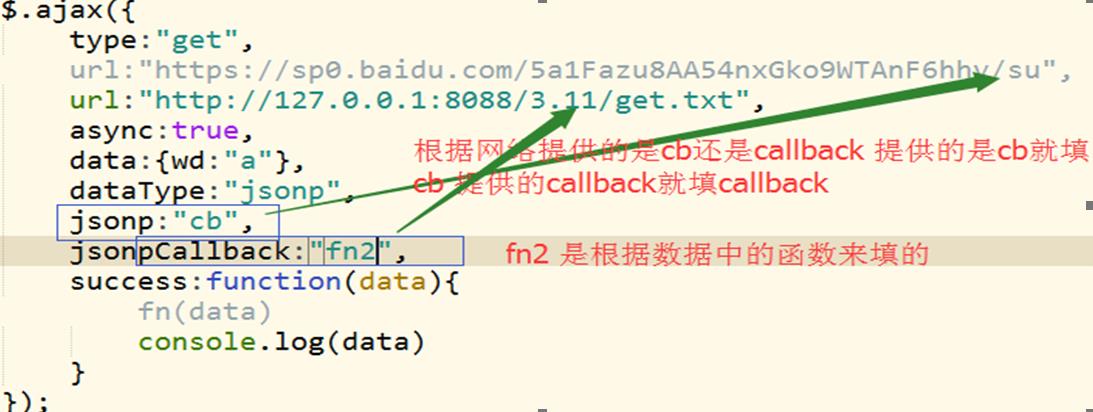
13,JQ中ajax的跨域问题:

![]()
一:看数据:
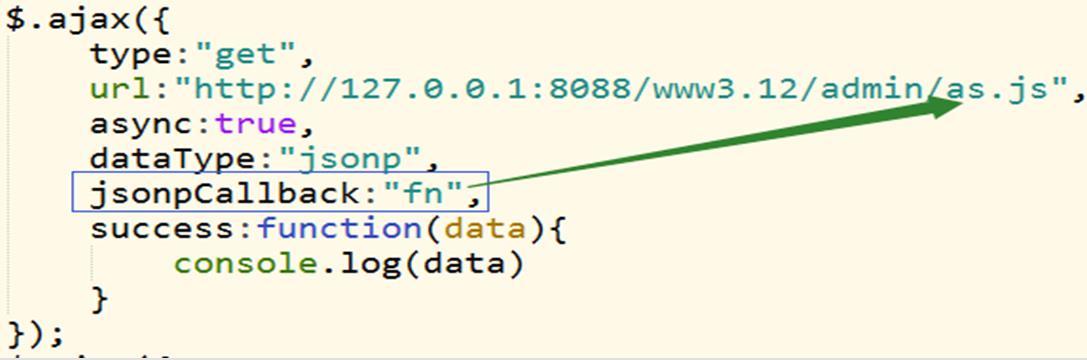
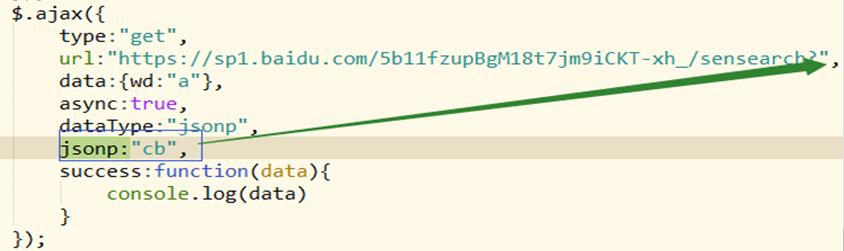
![]()

二:看地址:


https://blog.csdn.net/lianyubo/article/details/78551067
以上是关于Ajax的主要内容,如果未能解决你的问题,请参考以下文章