dreamweaver8 a到z基本代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了dreamweaver8 a到z基本代码相关的知识,希望对你有一定的参考价值。
RT,就是简单的a到z的单词代码,比如说插入图片之类的基本动作代码,要全的,分不是问题,希望大家能帮忙,先上30分表示一点诚意,只要有人答我是会加分的!
注意,是html基本操作的单词代码,就比如插入图片插入多媒体等的简单代码,最简单最基本的英文单词代码
就是html最基本最简单的那一百多个代码从字母A到字母Z的那一百多个最基本的操作代码,感谢! 或者直接+QQ396707499,谢谢!
难道是Html代码?下面是我教学时用的。不知道你说的是不是这个。
一、<html>、<head>、<body>:
定义和用法:构成Html文档的重要组成部分,缺一不可。
1、<html> 标签:此元素可告知浏览器其自身是一个 HTML 文档。<html> 与 </html> 标签限定了文档的开始点和结束点。
2、<body>标签:定义文档的主体。它包含文档的所有内容(比如文本、图像、颜色和图形等等。)
3、<head> 标签:用于定义文档的头部。下面这些标签可用在 head 部分:<link>, <meta>, <script>, <style>, 以及 <title>。
二、<link>, <meta>, <script>, <style>, <title>:
1、<link>标签:此元素定义了当前文档与 Web 集合中其他文档的关系。
如:<link href="xxx.css" type="text/css" rel="stylesheet" />
2、<meta> 标签:<meta> 元素可提供有关页面的元信息,比如针对搜索引擎和更新频度的描述和关键词。
如:
<meta name="Keywords" content="这里放置关键字" />
<meta name="Description" content="这里放置对关键字的描述" />
3、<script> 标签:定义一段诸如 javascript 的脚本。
如:
<script type="text/javascript">
alert("感谢您光临我的个人小站!")
</script>
4、<style> 标签:常用在页面内定义CSS样式,但强烈建议使用 link 标签定义CSS样式。
如:
<style type="text/css">
*font-size:13px;
</style>
5、<title>标签:定义文档的标题。通常把它放置在浏览器窗口的标题栏或状态栏上。
三、<a>超链接标签:
·定义和用法:<a> 标签可定义锚。一个锚有两种用法。
1、通过使用 href 属性,创建一个到另外一个文档的链接。如:<a href="http://www.baidu.com" target="_blank" title="百度">百度</a>
2、通过使用 name 或 id 属性,创建一个文档内部的书签。如:定义锚点<a name="a1" id="a1"></a>;指向锚点<a href="#a1">返回顶端</a>
·<a>标签常用属性:
1、href:描述另一个文档的地址。
2、target:指定文档在哪个窗口打开。
3、title:指定链接的标题。
4、name:定义锚点的名称。
四、<h1>-- <h6> 标签:
<h1> - <h6> 标签可定义标题。<h1> 定义最大的标题。<h6> 定义最小的标题。
如:
<h1>这是标题一</h1>
<h2>这是标题二</h2>
<h3>这是标题三</h3>
<h4>这是标题四</h4>
<h5>这是标题五</h5>
<h6>这是标题六</h6>
五、<p>标签:可定义一个段落。
如:
<p>这是第一段的内容。</p>
<p>这是第二段的内容。</p>
六、<br> 标签:可插入一个简单的换行符。
如:这是第一行。<br />这是第二行。
七、<img> 标签:可定义一副图像。即在网页指定位置插入图片。
如:<img src="images/bg1.gif" width="80" height="60" />
八、<hr> 标签:可插入一个水平线。水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。<hr width="1000" size="1" noshade="noshade" />
如:<hr align="center" width="800" size="1" />
九、<table>、<tr>、<td>、<caption>、<th>标签:
1、<table> 标签可定义表格。在 <table> 标签内部,可以放置表格的标题、表格行、表格列、表格单元以及其他的表格。
2、<tr> 标签在表格中定义一行。
3、<td> 标签定义表格中的一个单元格。<td>标签属性:colspan=合并列单元格;rowspan=合并行。
5、<th> 标签定义表格内的表头单元格。此 th 元素内部的文本通常会呈现为粗体。
6、<caption> 标签可定义一个表格标题。caption 标签必须紧随 table 标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
十、<form>标签:
form 元素可为用户输入创建表单。表单可包含文本域,复选框,单选按钮等等。表单用于向指定的 URL 传递用户数据。
·使用方法:<form id="form1" name="form1" method="post" action=""></form>
·<form>标签属性:
1、id、name:用来标识表单的名称。
2、method:提供和程序进行数据交换的方法。取值为post和get。
3、action:提供和程序进行交换的程序路径,即接口程序。
十一、<input> 标签:
<input> 标签可定义输入域,在其中用户可输入数据。其中包括文本字段、多选列表、可单击的图像和提交按钮等。此标签的type 属性和 name 属性是必需的。
1、type的取值。type属性用来区分不同的输入域。它的取值分别为:text(文本域)、password(密码域 )、hidden(隐藏域)、checkbox(复选框)、radio(单选框)、image(图像按钮)、file(文件域)、 submit(提交按钮)、reset(重置按钮)、button(普通按钮)。
十二、<select>标签:
1、用法:<select>元素可创建单选或多选菜单。
2、格式:
<select name="select">
<option>张三</option>
<option>李四</option>
<option selected="selected">王五</option>
</select>
3、<option>元素可定义下拉列表中的一个选项(一个条目)。
格式:<option selected="selected">张三</option>,其中selected属性表示默认选项。
十三、<textarea> 标签:
1、用法:定义一个文本区域 (一个多行的文本输入区域)。
2、格式:<textarea name="textarea" cols="30" rows="6">请在此处输入留言内容</textarea>
3、属性:
I、cols:设置输入框的列数。
II、rows:设置输入框的行数。
十四、<i>、<b>、<u>、<s> 标签:
以下的元素均是字体样式元素。建议使用CSS来取代这些效果。
<u> 标签可定义下划线文本。
<s> 标签可定义加删除线文本定义。
<i> 标签可定义斜体。
<b> 标签可定义粗体。
十五、<sub>、<sup> 标签:
1、<sup> 标签可定义上标文本。
2、<sub> 标签可定义下标文本。
3、说明:<sub>和<sup> 标签,常用在数学等式、科学符号和化学公式中。
十六、<dl>、<dt>、<dd>标签:
1、<dl> 标签定义列表。
2、<dt> 定义列表中的项目(即术语部分)。
3、<dd> 可在定义列表中定义条目的定义部分。
十七、<ol>、<ul>、<li>标签:
1、<ol> 标签定义有序列表。<ol>标签属性:type="1/a/A/i/I"。
2、<ul> 标签定义无序列表。<ul>标签属性:type="circle/disc/square"
3、<li> 标签定义列表项目。<li> 标签可用在有序列表 (<ol>) 和无序列表 (<ul>) 中。
十八、<div>标签:
1、可定义文档中的分区或节(division/section)。<div> 标签可以把文档分割为独立的、不同的部分。
2、<div>常用 id 或 class 来标记,这样可以方便控制其样式。
十九、<span> 标签:
1、<span> 标签被用来组合文档中的行内元素。
2、说明:span 没有固定的格式表现。当对它应用样式时,它才会产生视觉上的变化。
二十、注释标签:
1、说明:注释标签用来在源文档中插入注释。注释会被浏览器忽略。
2、格式:<!--这里面写注释内容-->
二十一、<map> 、<area>标签:
1、<map> 标签定义一个图像映射。图像映射指带有可点击区域的一幅图像。
2、<area> 标签定义图像映射中的某个区域。此元素永远被嵌套在 <map> 标签内部。
二十二、<fieldset>、<legend>、<label>标签
1、<fieldset> 标签可将表单内的相关元素分组。它将表单内容的一部分打包,生成一组相关表单的字段。
2、<legend> 标签可为 fieldset 定义一个标题。
3、<label>标签用来定义一个关联标记,将信息附属在表单控件上。
如:
<fieldset>
<legend>用户登录</legend>
<form>
<label for="UserName">用户名: </label><input id="UserName" name="UserName" type="text" />
<label for="Password">密 码: </label><input id="Password" name="Password" type="password" />
</form>
</fieldset>
二十三、<!DOCTYPE>定义文档类型:
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签告知浏览器文档使用哪种 HTML 或 XHTML 规范。
二十四、<iframe> 标签:
iframe 元素会创建一个包含另外一个文档的内联框架。
二十五、<pre> 标签:
<pre>元素可定义预格式化的文本。被包围在<pre>元素中的文本通常会保留空格和换行符。
二十六、<tbody>、<thead>、<tfoot>
使用这些标签,可以将表格分为一个单独的部分,将表格中的一行或几行合成一组。加快网页的下载速度。 参考技术A 其实这个用锚点链接最简单,根本不用那麽多代码,而且难得编写,容易出错。锚点链接,点ABCD---Z就可以直接跳转到那个以ABCD--Z开头比的单词。在A---Z的第一个单词上面加入一个锚点。
其他的,比如动作代码什麽的,让文字滚动的代码:
基本语法
<marquee> ... </marquee>
移动属性的设置 ,这种移动不仅仅局限于文字,也可以应用于图片,表格等等
方向
<direction=#> #=left, right ,up ,down <marquee direction=left>从右向左移!</marquee>
方式
<bihavior=#> #=scroll, slide, alternate <marquee behavior=scroll>一圈一圈绕着走!</marquee>
<marquee behavior=slide>只走一次就歇了!</marquee>
<marquee behavior=alternate>来回走</marquee>
循环
<loop=#> #=次数;若未指定则循环不止(infinite) <marquee loop=3 width=50% behavior=scroll>只走 3 趟</marquee> <P>
<marquee loop=3 width=50% behavior=slide>只走 3 趟</marquee>
<marquee loop=3 width=50% behavior=alternate>只走 3 趟!</marquee>
速度
<scrollamount=#> <marquee scrollamount=20>啦啦啦,我走得好快哟!</marquee>
延时
<scrolldelay=#> <marquee scrolldelay=500 scrollamount=100>啦啦啦,我走一步,停一停!</marquee>
外观(Layout)设置
对齐方式(Align)
<align=#> #=top, middle, bottom <font size=6>
<marquee align=# width=400>啦啦啦,我会移动耶!</marquee>
</font>
底色
<bgcolor=#> #=rrggbb 16 进制数码,或者是下列预定义色彩:
Black, Olive, Teal, Red, Blue, Maroon, Navy, Gray, Lime,
Fuchsia, White, Green, Purple, Silver, Yellow, Aqua <marquee bgcolor=aaaaee>颜色!</marquee>
鼠标移到文字上面滚动立即停止
onmouseover="this.stop()" onmouseout="this.start()"
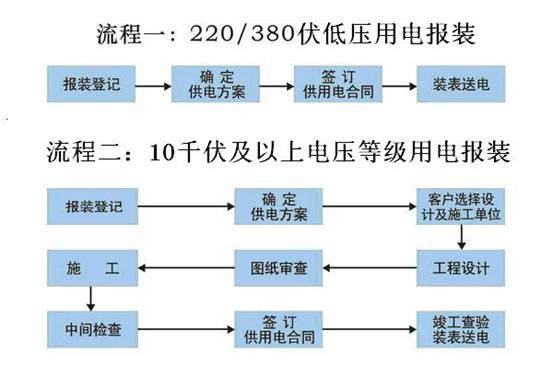
请教关于用dreamweave做html流程图的问题
从来没有用dreamweave做过这种流程图,以前都是用photoshop做好了再传上去,但是昨天技术部的人说图片格式太大,要我做成html的格式,实在不太懂,谁可以教教我,谢谢~最好有教程什么的哈,回答的好我把分都给你了
我知道技术的意思是写代码,问题是这代码要怎么写呀~请大家帮忙

以上是关于dreamweaver8 a到z基本代码的主要内容,如果未能解决你的问题,请参考以下文章
高分悬赏50 dreamweaver8 写完的index.html双击打开 正常显示滚动图片,但是架
hdu6440 Dream 2018CCPC网络赛C 费马小定理+构造