js类型判断
Posted wilfredo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js类型判断相关的知识,希望对你有一定的参考价值。
因为JS的arguments是弱类型的。所以多数场合下,对于arguments进行判断,然后针对不同类型进行不同处理(类似Java的重载)。
JS语言中数据类型共有6种,5种基本数据类型:Unfined, Null, Boolean, Number, String,还有特殊类型Object。
判断方法有很多,这里列举三个: typeof, instanceof, Object.prototype.toString.call()。下面分别说明其用途:
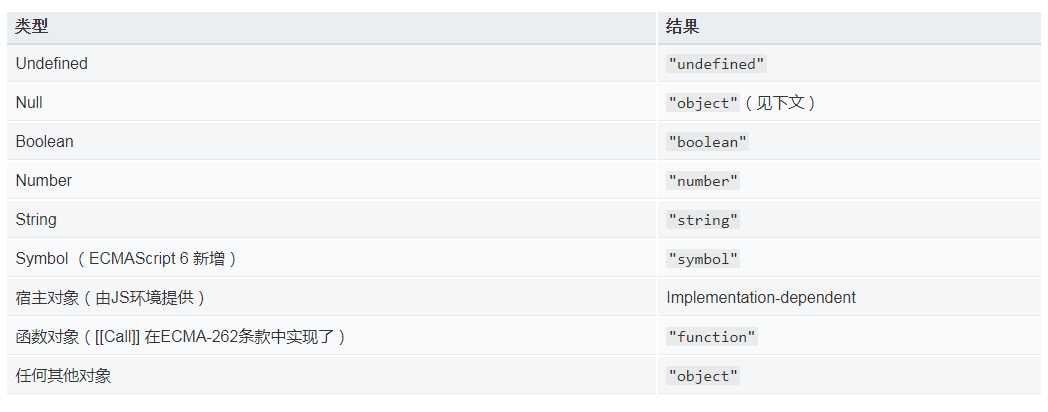
1. typeof
用的最频繁的一种判断方式,适用于基本类型和函数判断。不适用于Object类型的进一步判断。

补充:
- 当变量不存在时,if (variable) 会抛出异常,而 typeof variable === ‘undefined‘则适用
- typeof NaN 为 "number",针对NaN需要进一步结合 isNaN()来判断
2. instanceof
a instanceof b: 判断b是否是a的原型,返回 true / false
适用于引用类型的进一步判断。
var a = []; //针对array的检测 console.log(a instanceof Array); //true console.log(a instanceof Object); //true,因为Array是Object子集
进一步的了解,可以参考https://www.cnblogs.com/Trr-984688199/p/6180040.html。
3. Object.prototype.toString.call()
var a = [1, 2]; Object.prototype.toString.call(a); // "[object Array]" a = {}; Object.prototype.toString.call(a); // "[object Object]" a = "123"; Object.prototype.toString.call(a); // "[object String]" a = 1; Object.prototype.toString.call(a); // "[object Number]" a = true; Object.prototype.toString.call(a); // "[object Boolean]" a = function() {}; Object.prototype.toString.call(a); // "[object Function]"
4. 其他
- Array.isArray: 用于确定传递的值是否是一个
Array, 返回true / false
以上是关于js类型判断的主要内容,如果未能解决你的问题,请参考以下文章