vue项目npm run dev报错events.js:160 throw er; // Unhandled 'error' event listen EADDRINUSE
Posted 玻璃杯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目npm run dev报错events.js:160 throw er; // Unhandled 'error' event listen EADDRINUSE相关的知识,希望对你有一定的参考价值。
出错情况,如下图:

报错原因:
listen EADDRINUSE :::8002 意思是当前8002端口被占用
解决办法:
一:简单粗暴:关掉可能影响的相关程序,重新执行启动.
二:
1、Win+R,cmd查询使用的端口号是否被占用:
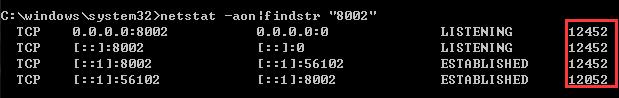
输入命令:netstat -aon|findstr "8002"
按回车显示占用8080端口对应的程序的PID号;如下图:

2、根据PID号找到对应的程序:
输入命令:tasklist|findstr "12452"
按回车后显示出占用该端口的程序,如下图:

3. 按快捷键“Ctrl+Shift+Esc”调出Windows任务管理器,根据PID/程序对应名称结束该程序进程即可。如下图:

以上是关于vue项目npm run dev报错events.js:160 throw er; // Unhandled 'error' event listen EADDRINUSE的主要内容,如果未能解决你的问题,请参考以下文章