JavaScript基础
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript基础相关的知识,希望对你有一定的参考价值。
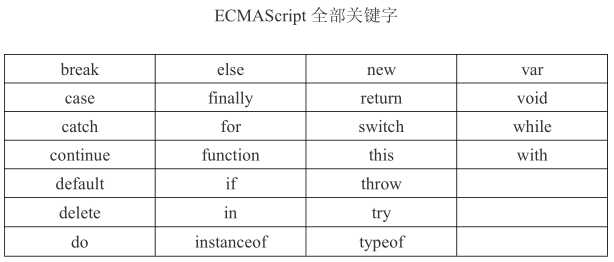
javascript是区分大小写的语言,关键字、变量、函数名和所有的标识符都必须采用一致的大小写。
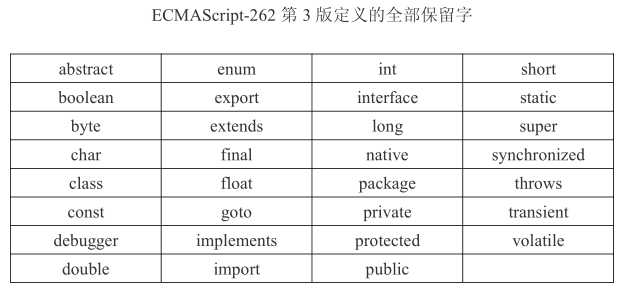
标识符:第一字符必须是一个字母、下划线(_)或一个美元符号($),其他字符可以是字母、下划线、美元符号或数字,不能把关键字、保留字、true、false 和 null 作为标识符。


数据类型
typeof 操作符:用来检测变量的数据类型。typeof 操作符可以操作变量,也可以操作字面量。
Undefined 类型:定义变量时,尽可能的不要只声明,不赋值。
Null 类型:如果定义的变量准备在将来用于保存对象,那么最好将该变量初始化为 null。
Boolean 类型:true 和 false。
Number 类型:整型和浮点型。
由于保存浮点数值需要的内存空间比整型数值大两倍,因此 ECMAScript 会自动将可以转换为整型的浮点数值转成为整型。
虽然浮点数值的最高精度是 17 位小数,但算术运算中可能会不精确。
最小值:Number.MIN_VALUE 最大值:Number.MAX_VALUE 正无穷:Number.POSITIVE_INFINITY 负无穷:Number.NEGATIVE_INFINITY
isFinite():确定一个数值到底是否超过了规定范围。没有超过 ,返回 true,超过了返回 false。
isNaN():判断这个值到底是不是 NaN。
把非数值转换成数值
Number():用于任何数据类型。null和空返回0,undefined和字符串(包含)返回NaN。
parseInt():只能将字符串转成数值。字符串(开头)返回NaN,小数点不是数值,会被去掉。
parseFloat():浮点转换,只认一个小数点。
String 类型:用于表示由于零或多个 16 位 Unicode 字符组成的字符序列,即字符串。
toString():可以把值转换成字符串。(不能转换null和undefined)
String():能够将任何类型的值转换为字符串。
Object 类型:其实就是一组数据和功能的集合。
运算符
表达式:单一的字面量和组合字面量的运算符。
一元运算符:只能操作一个值的运算符。
前置和后置的区别:在没有赋值操作,前置和后置是一样的。但在赋值操作时,如果递增或递减运算符前置 ,那么前置的运算符会先累加或累减再赋值,如果是后置运算符则先赋值再累加或累减。
算术运算符:加减乘除求模(取余)。
关系运算符:小于(<)、大于(>)、小于等于(<=)、大于等于(>=)、相等(==)、不等(!=)、全等(恒等)(===)、不全等(不恒等)(!==)。
逻辑运算符:逻辑与(AND) :&&、逻辑或(OR):||、逻辑非(NOT):!。
*位运算符:有七种,分别是:位非 NOT(~)、位与 AND(&)、位或 OR( | )、位异或 XOR(^) 、左移(<<)、有符号右移(>>)、无符号右移(>>>)。
赋值运算符:加/赋(+=)、乘/赋(*=)、除/赋(/=)、模/赋(%=)、加/赋(+=)、减/赋(-=)、左移/赋(<<=)、有符号右移/赋(>>=)、无符号有移/赋(>>>=)。
其他运算符:
1.字符串运算符:字符串运算符只有一个,即:"+"。它的作用是将两个字符串相加。规则:至少一个操作数是字符串即可。
2.逗号运算符:逗号运算符可以在一条语句中执行多个操作。
3.三元条件运算符:var box = 5 > 4 ? ‘对‘ : ‘错‘; //对,5>4 返回 true 则把‘对‘赋值给 box,反之。
运算符优先级:使用圆括号强制优先级。
流程控制语句
if 语句:条件判断语句。
switch 语句:多重条件判断,用于多个值相等的比较。
var box = 1;
switch (box) { //box就是要比较的变量
case 1 : //条件语句,相当于box=1;
alert(‘one‘);
break; //break;用于防止语句的穿透
case 2 :
alert(‘two‘);
break;
case 3 :
alert(‘three‘);
break;
default : //相当于 if 语句里的 else,否则的意思
alert(‘error‘);
}
do...while 语句:先运行,后判断的循环。不管条件是否满足,至少先运行一次循环体。
var box = 1; //如果是 1,执行五次,如果是 10,执行 1 次
do {
alert(box);
box++;
} while (box <= 5); //先运行一次,再判断
while 语句:先判断,后运行的循环语句。必须满足条件了之后,方可运行循环体。
var box = 1; //如果是 1,执行五次,如果是 10,不执行
while (box <= 5) { //先判断,再执行
alert(box);
box++;
}
for 语句:先判断,后运行。但它具有在执行循环之前初始变量和定义循环后要执行代码的能力。
for (var box = 1; box <= 5 ; box++) { //第一步,声明变量 var box = 1;
alert(box); //第二步,判断 box <=5
} //第三步,alert(box)
//第四步,box++
//第五步,从第二步再来,直到判断为 false
for...in 语句:一种精准的迭代语句,可以用来枚举对象的属性。
var box = { //创建一个对象
‘name‘ : ‘zhangsan‘, //键值对,左边是属性名,右边是值
‘age‘ : 28,
‘height‘ : 178
};
for (var q in box) { //列举出对象的所有属性
alert(q);
}
break 和 continue 语句:在循环中精确地控制代码的执行。其中,break 语句会立即退出循环,强制继续执行循环体后面的语句。而 continue 语句退出当前循环,继续后面的循环。
with 语句:将代码的作用域设置到一个特定的对象中。
var box = { //创建一个对象
‘name‘ : ‘zhangsan‘, //键值对
‘age‘ : 28,
‘height‘ : 178
};
var n = box.name; //从对象里取值赋给变量
var a = box.age;
var h = box.height;
可以将上面的三段赋值操作改写成:
with (box) { //省略了 box 对象名
var n = name;
var a = age;
var h = height;
}
对象和数组
Object 类型
创建:
1.var box=new Object();box.name=‘js‘,box.age=‘200‘;box.run=objRun(); function objRun(){alert(1)} //调用方法:alert(box.run);
2.var box={name=‘js‘,age=‘200‘;}
3.var box={};box.name=‘js‘,box.age=‘200‘;box.run=objRun; function objRun(){alert(1)} //调用方法:alert(box.run());
4.var box={‘name‘:‘js‘,‘age‘:‘200‘;run:function(){return 1}} //调用方法:alert(box.run());
两种属性输出方式:
1.alert(box.age);//点表示法输出
2.alert(box[‘age‘]);//中括号表示法输出,注意引号
使用 delete 删除对象属性:delete box.name; //删除属性
Array 类型
创建:
1.var box=new Array();//创建了一个数组
var box = newArray(10);//创建一个包含 10 个元素的数组
var box = newArray(‘zhangsan‘,‘lisi‘,‘wangwu‘); //创建一个数组并分配好了元素
2.var box = []; //创建一个空的数组
var box = [1,2]; //创建包含元素的数组 exp:box.join(‘|‘)
PS:数组最多可包含 4294967295 个元素,超出即会发生异常。
对象中的方法:
转换方法:对象或数组都具有toLocaleString()//本地格式区域字符串、toString()和valueOf()方法。其中toString()和valueOf()。无论重写了谁,都会返回相同的值。数组会讲每个值进行字符串形式的拼接,以逗号隔开。
默认情况下,数组字符串都会以逗号隔开。如果使用 join()方法,则可以使用不同的分隔符来构建这个字符串。
栈方法:后进先出
push():可以接收任意数量的参数,把它们逐个添加到数组的末尾,并返回修改后数组的长度。
pop():从数组末尾移除最后一个元素,减少数组的 length 值,然后返回移除的元素。
队列方法:先进先出
push()://数组末尾添加一个元素,并且返回长度。
shift():从数组前端移除一个元素,并返回移除的元素。
unshift():为数组的前端添加一个元素,并返回移除的元素。PS:IE 浏览器对 unshift()方法总是返回 undefined 而不是数组的新长度。
重排序方法:
sort() :从小到大排序,源数组也被从小到大排序,返回排序后的数组。
reverse() :逆向排序,源数组也被逆向排序,返回排序后的数组。
sort 方法的默认排序在数字排序上有些问题,因为数字排序和数字字符串排序的算法是一样的。我们必须修改这一特征,修改的方式,就是给 sort(参数)方法传递一个函数参数。
function compare(value1, value2) { //数字排序的函数参数
if (value1 < value2) { //小于,返回负数
return -1;
} else if (value1 > value2) { //大于,返回正数
return 1;
} else { //其他,返回 0
return 0;
}
}
var box = [0,1,5,10,15]; //验证数字字符串,和数字的区别
alert(box.sort(compare)); //传参
PS:如果要反向操作,即从大到小排序,正负颠倒即可。当然,如果要逆序用 reverse()更加方便。
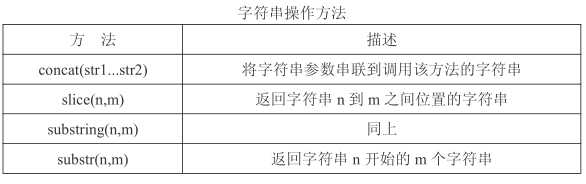
操作方法
exp:var box = [1, 2,3]; //当前数组
concat():可以基于当前数组创建一个新数组。 var box2 = box.concat(4); //创建新数组,并添加新元素 alert(box2); //输出新数组[1, 2,3,4] alert(box); //当前数组没有任何变化[1, 2,3]
slice():可以基于当前数组获取指定区域元素并创建一个新数组 。var box2 = box.slice(1); //box.slice(1,3),2-4 之间的元素[ 2,3] alert(box2); //2,3 alert(box); //当前数组没有任何变化[1, 2,3]
splice():删除功能:var box2 = box.splice(0,2); //截取前两个元素 alert(box2); //返回截取的元素[1, 2] alert(box); //当前数组被截取的元素被删除[3]
插入功能:var box2 = box.splice(1,0,4,5); //没有截取,但插入了两条 alert(box2); //在第 2 个位置插入两条,返回空 alert(box); //输出[1,4,5,2,3]
替换功能:var box2 = box.splice(1,1,100); //截取了第 2 条,替换成 100 alert(box2); //输出截取的[2] alert(box); //输出[1,100,3]
时间与日期
创建:var box = new Date(); //创建一个日期对象
Date.parse():接收一个表示日期的字符串参数,然后尝试根据这个字符串返回相应的毫秒数。
Date.UTC():同样也返回表示日期的毫秒数,但它与 Date.parse()在构建值时使用不同的信息。
日期格式化方法:
alert(box.toDateString()); //以特定的格式显示星期几、月、日和年
alert(box.toTimeString()); //以特定的格式显示时、分、秒和时区
alert(box.toLocaleDateString()); //以特定地区格式显示星期几、月、日和年
alert(box.toLocaleTimeString()); //以特定地区格式显示时、分、秒和时区
alert(box.toUTCString()); //以特定的格式显示完整的 UTC 日期。
组件方法:
alert(box.getTime()); //获取日期的毫秒数,和 valueOf()返回一致
alert(box.setTime(100)); //以毫秒数设置日期,会改变整个日期
alert(box.getFullYear()); //获取四位年份
alert(box.setFullYear(2012)); //设置四位年份,返回的是毫秒数
alert(box.getMonth()); //获取月份,没指定月份,从 0 开始算起
alert(box.setMonth(11)); //设置月份
alert(box.getDate()); //获取日期
alert(box.setDate(8)); //设置日期,返回毫秒数
alert(box.getDay()); //返回星期几,0 表示星期日,6 表示星期六
alert(box.setDay(2)); //设置星期几
alert(box.getHours()); //返回时
alert(box.setHours(12)); //设置时
alert(box.getMinutes()); //返回分钟
alert(box.setMinutes(22)); //设置分钟
alert(box.getSeconds()); //返回秒数
alert(box.setSeconds(44)); //设置秒数
alert(box.getMilliseconds()); //返回毫秒数
alert(box.setMilliseconds()); //设置毫秒数
alert(box.getTimezoneOffset()); //返回本地时间和 UTC 时间相差的分钟数
PS:以上方法除了 getTimezoneOffset(),其他都具有 UTC 功能,例如 setDate()及 getDate()获取星期几,那么就会有 setUTCDate()及 getUTCDate()。表示世界协调时间。
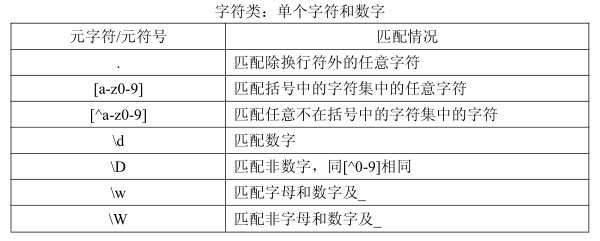
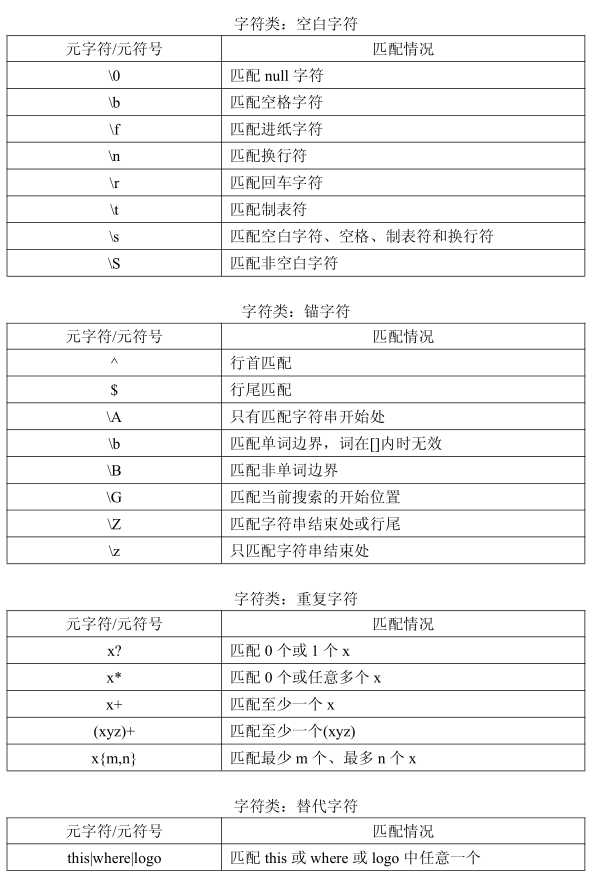
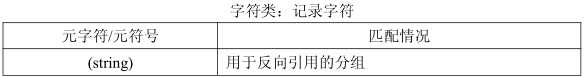
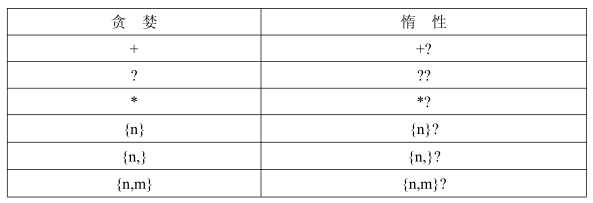
正则表达式
两种创建方式:
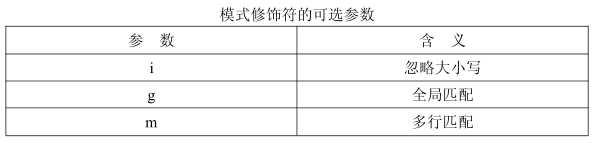
1.var box = new RegExp(‘box‘, ‘ig‘); //第二个参数可选模式修饰符
2.var box = /box/ig; //在第二个斜杠后面加上模式修饰符

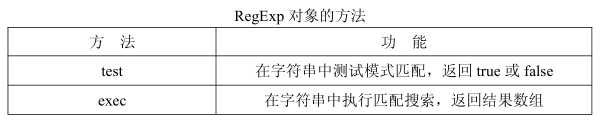
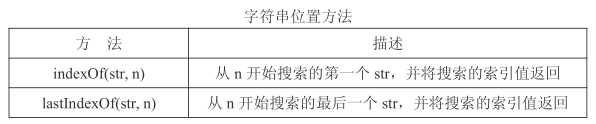
测试正则表达式:

使用字符串的正则表达式方法:

获取控制:正则表达式元字符是包含特殊含义的字符。它们有一些特殊功能,可以控制匹配模式的方式。反斜杠后的元字符将失去其特殊含义。





函数
JavaScript 中的函数,没有像其他高级语言那种函数重载功能。(重载:根据参数选择相同函数名而参数不同的函数)
arguments 对象:接收传递进来的参数。arguments 对象的 length 属性可以得到参数的数量。
function box() {
var sum = 0;
if (arguments.length == 0) return sum; //如果没有参数,退出
for(var i = 0;i < arguments.length; i++) { //如果有,就累加
sum = sum + arguments[i];
}
return sum; //返回累加结果
}
alert(box(5,9,12));
作为值的函数:函数名本身就是变量,所以函数也可以作为值来使用。
function box(sumFun, num) {
return sumFun(num);
}
function sum(num) {
return num + 10;
}
var result = box(sum, 10); //传递函数到另一个函数里
var result = box(sum(10), 10); //传递函数返回值到另一个函数里
函数内部属性:arguments 和 this。
function box(num) {
if (num <= 1) {
return 1;
} else {
return num * arguments.callee(num-1);//使用 callee 来执行自身 return num * box(num-1); //一个简单的的递归
}
}
this 引用的是函数据以执行操作的对象,或者说函数调用语句所处的那个作用域。
函数属性和方法:length 和 prototype。其中,length 属性表示函数希望接收的命名参数的个数。
对于 prototype 属性,它是保存所有实例方法的真正所在,也就是原型。而 prototype 下有两个方法:apply()和 call(),每个函数都包含这两个非继承而来的方法。这两个方法的用途都在特定的作用域中调用函数,实际上等于设置函数体内 this 对象的值。
function box(num1, num2) {
return num1 + num2; //原函数
}
function sayBox(num1, num2) {
return box.apply(this, [num1, num2]); //this 表示作用域,这里是 window
} //[]表示 box 所需要的参数
function sayBox2(num1, num2) {
return box.apply(this, arguments); //arguments 对象表示 box 所需要的参数
}
alert(sayBox(10,10)); //20
alert(sayBox2(10,10)); //20
call()方法于 apply()方法相同,他们的区别仅仅在于接收参数的方式不同。对于 call()方法而言,第一个参数是作用域,没有变化,变化只是其余的参数都是直接传递给函数的。
function box(num1, num2) {
return num1 + num2;
}
function callBox(num1, num2) {
return box.call(this, num1, num2); //和 apply 区别在于后面的传参
}
alert(callBox(10,10));
事实上,传递参数并不是 apply()和 call()方法真正的用武之地;它们经常使用的地方是能够扩展函数赖以运行的作用域。
var color = ‘红色的‘; //或者 window.color = ‘红色的‘;也行
var box = {
color : ‘蓝色的‘
};
function sayColor() {
alert(this.color);
}
sayColor(); //作用域在 window
sayColor.call(this); //作用域在 window
sayColor.call(window); //作用域在 window
sayColor.call(box); //作用域在 box,对象冒充
变量、作用域及内存
变量可能包含两种不同的数据类型的值:基本类型值和引用类型值。
基本类型值:指的是那些保存在栈内存中的简单数据段,即这种值完全保存在内存中的一个位置 。占有固定大小的空间,按值访问。
引用类型值:是指那些保存在堆内存中的对象,意思是变量中保存的实际上只是一个指针,这个指针指向内存中的另一个位置,该位置保存对象。且大小不固定,因此不能把它们保存到栈内存中。但内存地址大小的固定的,因此可以将内存地址保存在栈内存中。这样,当查询引用类型的变量时,先从栈中读取内存地址,然后再通过地址找到堆中的值。对于这种,我们把它叫做按引用访问。
JavaScript所有函数都是按值传递的,没有按引用传递。
检测类型:instanceof检查基本类型的值时,它会返回 false。
执行环境及作用域:执行环境定义了变量或函数有权访问的其他数据,决定了它们各自的行为。全局的变量和函数,都是 window 对象的属性和方法。没有块级作用域。
基本包装类型
substring():截掉字符串


String 也包含对象的通用方法,比如 valueOf()、toLocaleString()和 toString()方法,但这些方法都返回字符串的基本值。


PS:IE 的 JavaScript 实现在处理向 substr()方法传递负值的情况下存在问题,它会返回原始字符串,使用时要切记。




内置对象
Global 对象:一个特别的对象,因为这个对象是不存在的。
Global 对象有一些内置的属性和方法:
1.URI 编码方法:encodeURI()不会对本身属于 URI 的特殊字符进行编码,例如冒号、正斜杠、问号和#号;而 encodeURIComponent()则会对它发现的任何非标准字符进行编码。
PS:因为 encodeURIComponent()编码比 encodeURI()编码来的更加彻底,一般来说encodeURIComponent()使用频率要高一些。
使用了 URI 编码过后,还可以进行解码,通过 decodeURI()和 decodeURIComponent()来进行解码
2.eval():主要担当一个字符串解析器的作用,他只接受一个参数,而这个参数就是要执行的 JavaScript 代码的字符串。
eval()方法的功能非常强大,但也非常危险。因此使用的时候必须极为谨慎。特别是在用户输入数据的情况下,非常有可能导致程序的安全性,比如代码注入等等。
3.Global 对象属性:undefined、NaN、Object、Array、Function 等等。
4.window 对象:Global 没有办法直接访问,而 Web 浏览器可以使用 window 对象来实现一全局访问。
Math 对象:包含的属性大都是数学计算中可能会用到的一些特殊值。
min()和 max()方法:Math.min()用于确定一组数值中的最小值。Math.max()用于确定一组数值中的最大值。
exp:alert(Math.min(2,4,3,6,3,8,0,1,3)); //最小值
alert(Math.max(4,7,8,3,1,9,6,0,3,2)); //最大值
舍入方法:
Math.ceil()执行向上舍入,即它总是将数值向上舍入为最接近的整数;
Math.floor()执行向下舍入,即它总是将数值向下舍入为最接近的整数;
Math.round()执行标准舍入,即它总是将数值四舍五入为最接近的整数;
random():返回介于 0 到 1 之间一个随机数,不包括 0 和 1。
如果想大于这个范围的话,可以套用一下公式:值 = Math.floor(Math.random() * 总数 + 第一个值)
exp:alert(Math.floor(Math.random() * 10 + 1)); //随机产生 1-10 之间的任意数
为了更加方便的传递想要范围,可以写成函数:
function selectFrom(lower, upper) {
var sum = upper - lower + 1; //总数-第一个数+1
return Math.floor(Math.random() * sum + lower);
}
for (var i=0 ;i<10;i++) {
document.write(selectFrom(5,10)); //直接传递范围即可
document.write(‘<br />‘);
}
以上是关于JavaScript基础的主要内容,如果未能解决你的问题,请参考以下文章