vue-bmap-gl import 方式引入BMapGLLib扩展组件(如路书)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-bmap-gl import 方式引入BMapGLLib扩展组件(如路书)相关的知识,希望对你有一定的参考价值。
参考技术A main.js中配置import VueBMap from 'vue-bmap-gl';
import 'vue-bmap-gl/dist/style.css'
import VueMapvgl from 'vue-mapvgl';
VueBMap.initBMapApiLoader(
ak: 'XXXX',
v: '1.0',
plugins:'Lushu'
);
plugins地址为https://mapopen.bj.bcebos.com/github/BMapGLLib/Lushu/src/Lushu.min.js
并在.eslintrc.js 中配置全局变量
globals:
BMap: true,
BMapGLLib: true,
,
使用:
this.lushu = new BMapGLLib.LuShu(map, points,
//landmarkPois:此参数是路书移动的时候碰到这个点会触发pauseTime停留中设置的时间,单位为秒,经纬度误差超过十米不会停止
// landmarkPois: [
// lng: markers[0].lng, lat: markers[0].lat, html: '<img src="xian.jpg" /></br>西安北站到了', pauseTime: 1 ,
// lng: markers[1].lng, lat: markers[1].lat, html: '咸阳站到了', pauseTime: 1 ,
// lng: markers[2].lng, lat: markers[2].lat, html: '咸阳秦都站到了', pauseTime: 1 ,
// lng: markers[3].lng, lat: markers[3].lat, html: '兴平站到了', pauseTime: 1
// ],
defaultContent: '',
speed: 1000, //速度,单位米每秒
/*
* 1、size()是设置图片大小,图片过大可以截取
* 2、anchor是设置偏移,默认是图片最中间,设置偏移目的是让图片底部中间与坐标重合
*/
icon: new BMapGL.Icon(require('./assets/image/index/car.png'), new BMapGL.Size(56, 56),
anchor: new BMapGL.Size(10, 10)
),
autoView: false,
enableRotation: false
)
this.lushu.start()
VUE中常用的几种import(模块文件)引入方式
VUE中常用的几种import(模块、文件)引入方式:https://blog.csdn.net/weixin_38930535/article/details/80177445
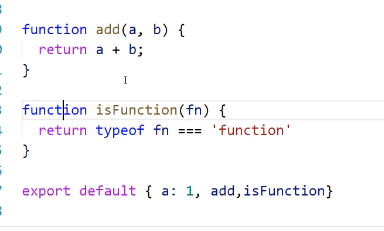
1、引入js文件
在用的那一页,引入文件
相应的js文件里面,必须是暴露出来的
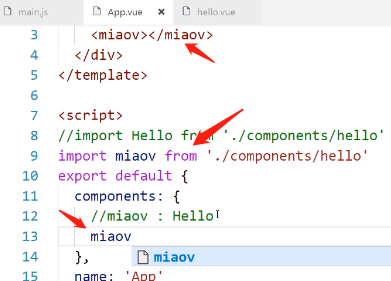
2、引入组件
3、引入外部组件
4、引入外部js插件
以上是关于vue-bmap-gl import 方式引入BMapGLLib扩展组件(如路书)的主要内容,如果未能解决你的问题,请参考以下文章