extjs3.x 动态隐藏列头的做法
Posted 零*C温暖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了extjs3.x 动态隐藏列头的做法相关的知识,希望对你有一定的参考价值。
qGridPanel.addListener(\'rowclick\',function(){
var record = qGridPanel.getSelectionModel().getSelected();
ffGridStore.removeAll();
ffGridStore.baseParams = {
\'classid\' : escape(record.data.classid),
\'studentcode\' : escape(record.data.studentcode),
\'coachcode\' : escape(record.data.coachcode),
\'bosid\' :escape(record.data.trainserialid),
\'start\' : 0,
\'limit\' : 1
};
ffGridStore.load({
});
eeGridStore.removeAll();
eeGridStore.baseParams = {
\'classid\' : escape(record.data.classid),
\'studentcode\' : escape(record.data.studentcode),
\'limit\' : qbbar.pageSize
};
eeGridStore.load({ //这段代码是 重新加载数据源
callback : function(record, options, success) { //重新加载数据源 后的回掉函数, 用来操作 加载完数据的后续处理,比如隐藏没有数据的列,以此 达到动态列的目的
var max = record[0].json.max;//当前的数据源(包含所有数据)
if((max+2)<=16){//这里加2 原因:因为第一列是类型,所以加1 ,比如 max=8 那么要从第九列开始隐藏,所以需要再加1
for(var i=max+2;i<=16;i++){
eeGridPanel.getColumnModel().setHidden(i,true); //隐藏指定的列
}
}
}
});
思路:
0 .先固定一定数量的列头,数据加载出来再把不必要的列头隐藏,这样就达到 伪动态列的效果。
1.grid 表格展示的数据有一定的规律,column 列名起的也有一定的规律
2.根据规律后台组装出特定的数据给前段
3.根据最长的数据长度,隐藏不需要的列头
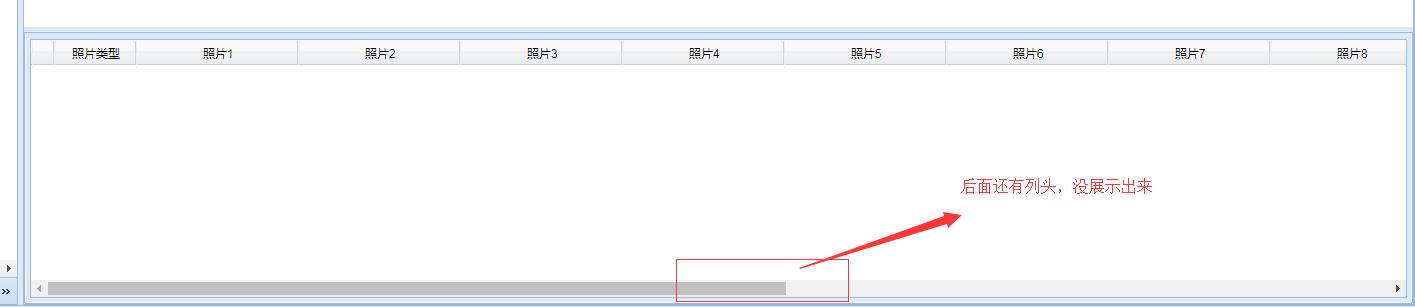
初始化页面的列头:

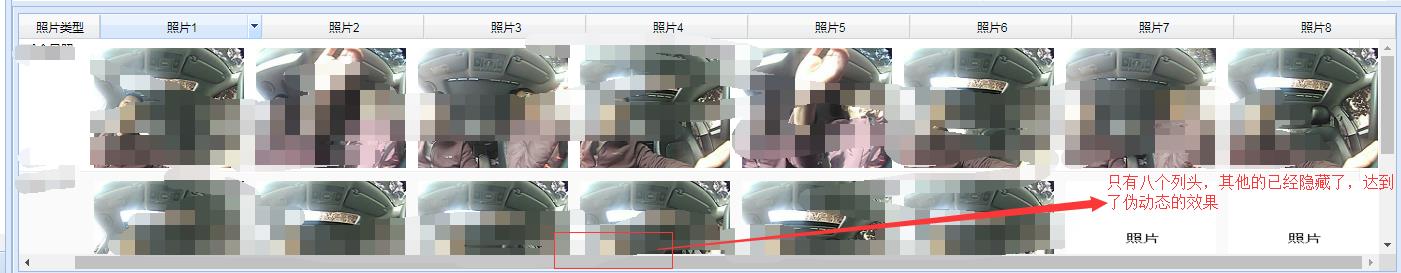
数据加载后的列头图:

以上是关于extjs3.x 动态隐藏列头的做法的主要内容,如果未能解决你的问题,请参考以下文章