如何在jsp页面添加css样式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在jsp页面添加css样式相关的知识,希望对你有一定的参考价值。
参考技术A在jsp页面添加css样式的方法:
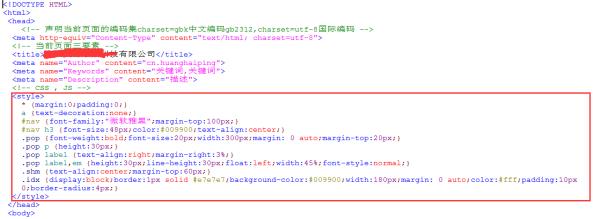
和html加入的方式一样,在head标签之内,title标签之外写<style></style>开闭标签,具体样式内容写到开闭标签之内。示例如下:
<head>
<title></title>
<style>.input color:#f00;</style>
</head>
其中,<style>.span color : red;</style>表示将span标签的内容置为红色。

扩展资料
上述加css样式的方法是内部样式,除了内部样式还有外部样式和内联样式。内联样式的优先级最高,其次是内部样式,外部样式的优先级是最低的。
1、 外部样式
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,可以通过改变一个文件来改变整个站点的外观。每个页面使用<link>标签链接到样式表。<link>标签在(文档的)头部,例如:
<head>
<link rel="stylesheet" type="text/css" href="path/linkcss.css"/>
</head>
2、内联样式
当样式仅需要在一个元素上应用一次时, 要使用内联样式,需要在相关的标签内使用样式(style)属性。Style属性可以包含任何CSS属性。由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。例如:
<span style="hight:1000px"></span>
如何在html中添加css样式
有两种方式
1、在head标签之间添加style标签

2、直接在HTML代码里添加style属性,然后在属性里定义css代码

3、也可以将1中的style标签里的内容放到一个css文件里,然后在html页面引用这个文件也是一样的效果
<link href="css文件路径" rel="stylesheet"> <!--这样就可以了,尽量代码简洁-->
4、下面是我的HTML代码

1、
<html> <div style="background:blue;"></div></html>
以上是最简单的一种方式,可以在网页中直接加入,不过不能多代码的加入,只可以简单的几行代码的加入。
2、
<html><style type="text/css"> div background-color: blue;</style> <div></div></html>
同在一个屋檐之下的一种表达方式,也是可以的,代码量可以加大,只是属于个人作品的一种表达方式,不是属于团队的开发之一。
3、
<html><head> <link rel="stylesheet" type="text/css" href="baidu.css"></head></html>
使用上面的一种文档的方式,也是在企业中要用到的,不过CSS可能是用专人员来写,代码可以很长,也可以很细。
然后开发人员,可以直接使用的一种方式,团员开发的重点之重。
4、以上的三中方式,可能并不只是体现在差异性方面,更多的可能是开发时的实用性的一种主要体现。个人小程序可能也就不要分开来写;专业开发可能不必要文档;团队开发可能用文档比较专业一些,工作可能会更简单一些。

在html文件内部添加需要添加在<head></head>标记中即内部样式
<head><style type="text/css">
body background-color: red
p margin-left: 20px
</style>
</head>
还有外部创建css文件在引入到html文件中
<link rel="stylesheet" type="text/css" href="mystyle.css">
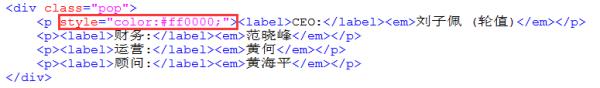
</head> 参考技术C <style></style>这是直接把样式写在页面里面 调用是用<link href="XXX.css" rel="stylesheet" type="text/css" />xxx是你的样式名字 参考技术D 1、直接在元素内添加属性
<img style="margin-left: 14px;width: 78px;height: 30px;cursor: pointer;border: 0;background: url('/styles/images/btn_chaxl_normal.png') no-repeat;" onclick="GetData()" />
2、在本html页面添加样式
<style type="text/css">
.search_DataReport
margin-left: 14px;
width: 78px;
height: 30px;
cursor: pointer;
border: 0;
background: url('/styles/images/btn_chaxl_normal.png') no-repeat;
</style>
3、引用css文件
<link href="../../../Styles/QueryBase.css" rel="stylesheet" />
以上是关于如何在jsp页面添加css样式的主要内容,如果未能解决你的问题,请参考以下文章