underscore.js
Posted SYLM
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了underscore.js相关的知识,希望对你有一定的参考价值。
underscore.js
1.underscore.js是js封装的一个库,mvc框架 backbone就是依赖这个库。
underscore就是定义了一个下划线_对象,函数库的所有的方法都归属于这个对象,这些方法大致分为五类,分别适合于集合collection 数组array 函数function 对象object以及工具Utility.
框架和库:库就是js大量方法的集合,而框架是一种开发模式,mvc mvp mvvm等 简称mv*
集合:
集合就是伪数组,长得像数组但是不存在数组的那些方法。假设我们需要使用数组的那些方法,他们没有,就需要人为去封装,还需要考虑兼容性,太麻烦了,underscore就解决了这个问题。
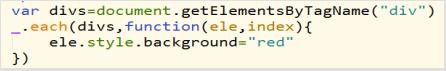
_.each(collection,function(ele,index){})
each的第一个参数就是集合本身,第二个是对应的函数 函数的第一个参数就是里面的元素,函数的第二个参数就是元素索引

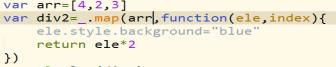
_.map(collection,function(ele,index){})

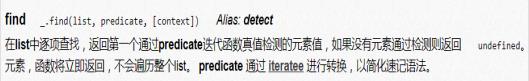
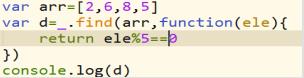
_.find()


_.filter()

数组:
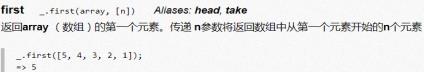
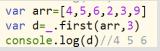
_.first()


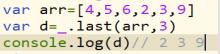
_.last()


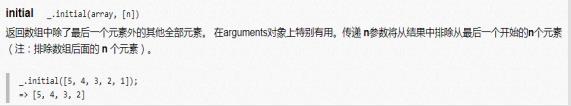
_.initial()


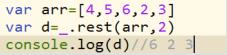
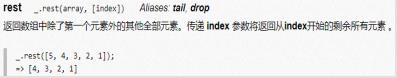
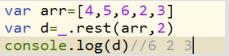
_.rest()


函数:
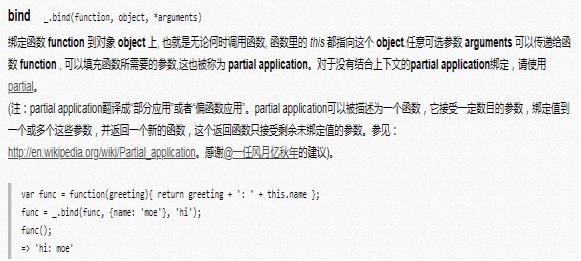
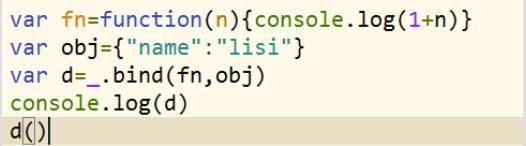
_.bind()


_.bind()绑定完之后返回的就是绑定后的函数,里面的this都是obj
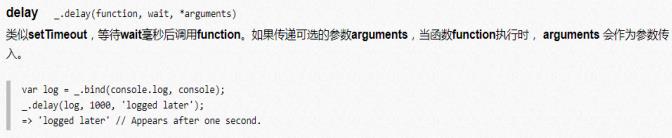
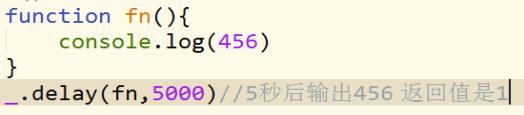
_.delay()


js语言是单线程
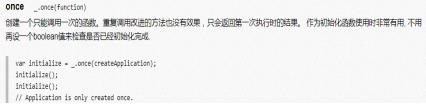
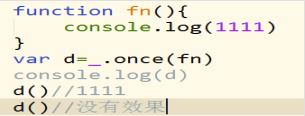
_.once()


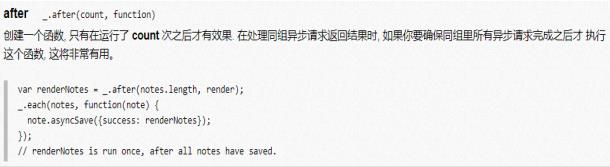
_.after()

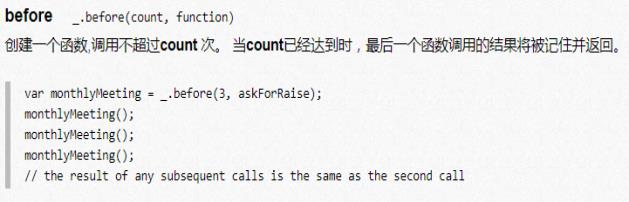
_.before()

对象:
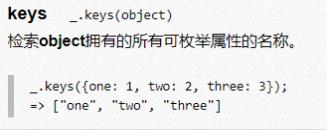
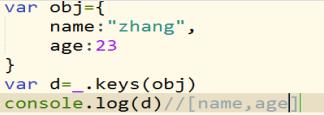
_.keys()


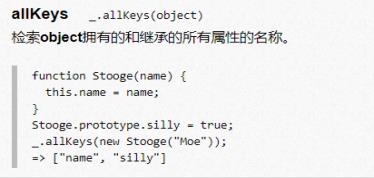
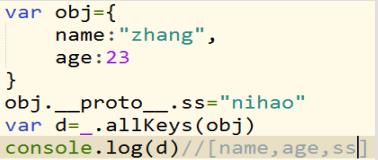
_.allkeys()


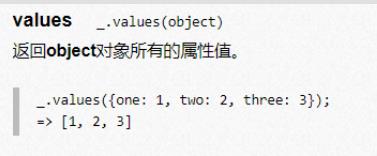
_.values()

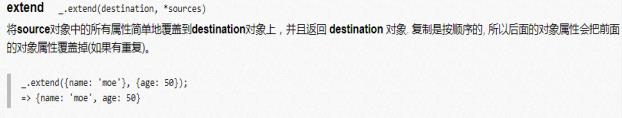
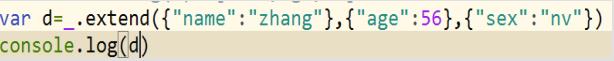
_.extend()


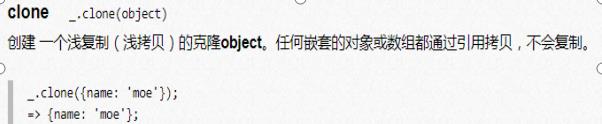
_.clone()

工具:
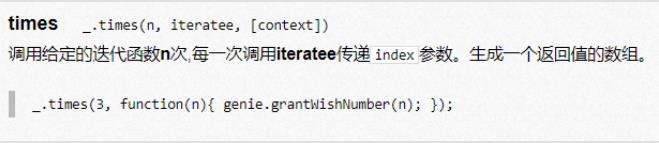
_.times()


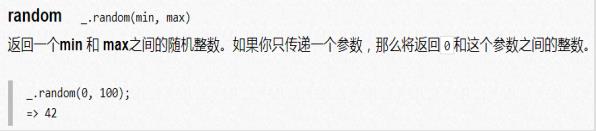
_.random()


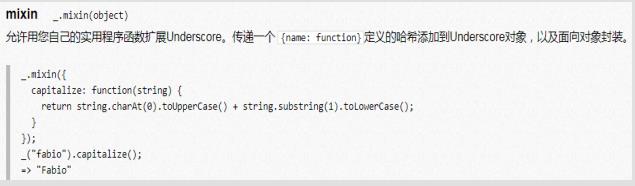
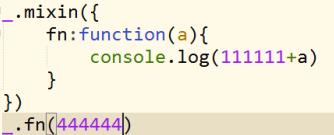
_.mixin()


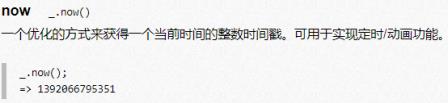
_.now()

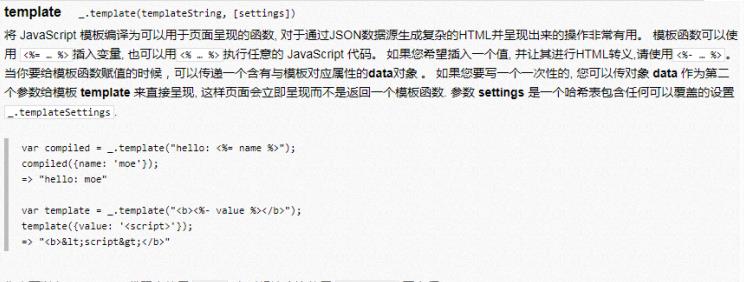
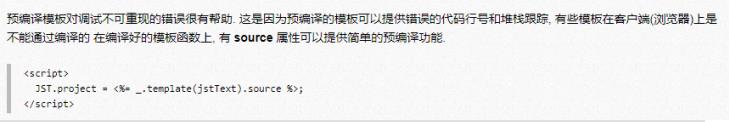
template



复习:
将数据渲染到页面上的方式:
(1)字符串拼接;(2)DOM操作;(3)文档碎片;(4)模板template;
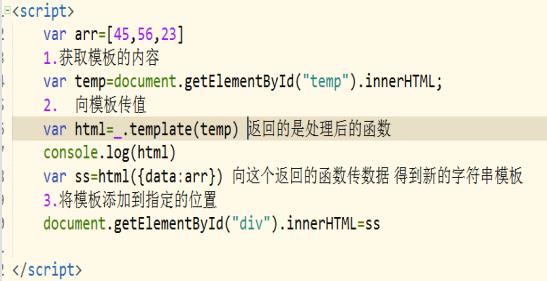
模板使用的三步曲:
(1)获取模板的内容;
(2)向模板中添加数据;
(3)将模板插到指定元素下;
注意:
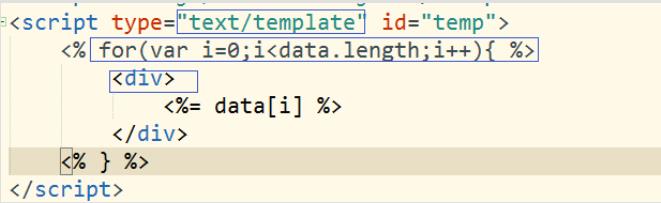
(1)模板里的写法:

申明模板类型 type="text/template"
Js代码写在<%js代码%>里面 html代码该怎么写还怎么写
js读取值的时候<%= data %>

以上是关于underscore.js的主要内容,如果未能解决你的问题,请参考以下文章