OpenWrt挂载点踩坑
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了OpenWrt挂载点踩坑相关的知识,希望对你有一定的参考价值。
参考技术A 近期翻出一台J1900的工控设备,装了OpenWrt当软路由用。因为工控机自带32G 固态,OpenWrt只用到了其中很小一部分,导致29G空间是浪费的,所以上网搜了下扩展分区的方法。
环境:
首先安装安装cfdisk,注意这里要先更新下opkg,绕了一点弯路
然后打开cfdisk
按照参考资料中的教程一路继续
做到格式化新分区就可以了,注意sda3要替换成自己的盘符
然后在Luci web界面里面增加挂载点:
我是直接从OpenWrt官网下的,不是修改版,所以木有这个选项。
重启路由,界面会有挂载点出现,进入。
点击生成配置,确保下面是最新的
然后确认刚格式化出来的分区,我这边是sda3,点击编辑
勾选“已启用”,选择“作为根文件系统使用”,复制下面的命令备用
注意里面的指令,第四条有问题,需要把sda1 替换为自己格式化好的盘符,不然会有错误提示:
网上找了好久没有发现。
然后使用Reboot指令重启
使用如下指令查看是否挂载到根目录
大功告成!
参考资料:
https://seahi.me/263.html
https://www.vediotalk.com/archives/13889
https://www.cnblogs.com/king-77024128/articles/3534832.html
Vue2+ThreeJS踩坑记录fbx蒙皮网格模型挂载ShaderMaterial材质之后,挂载动画无效的解决办法
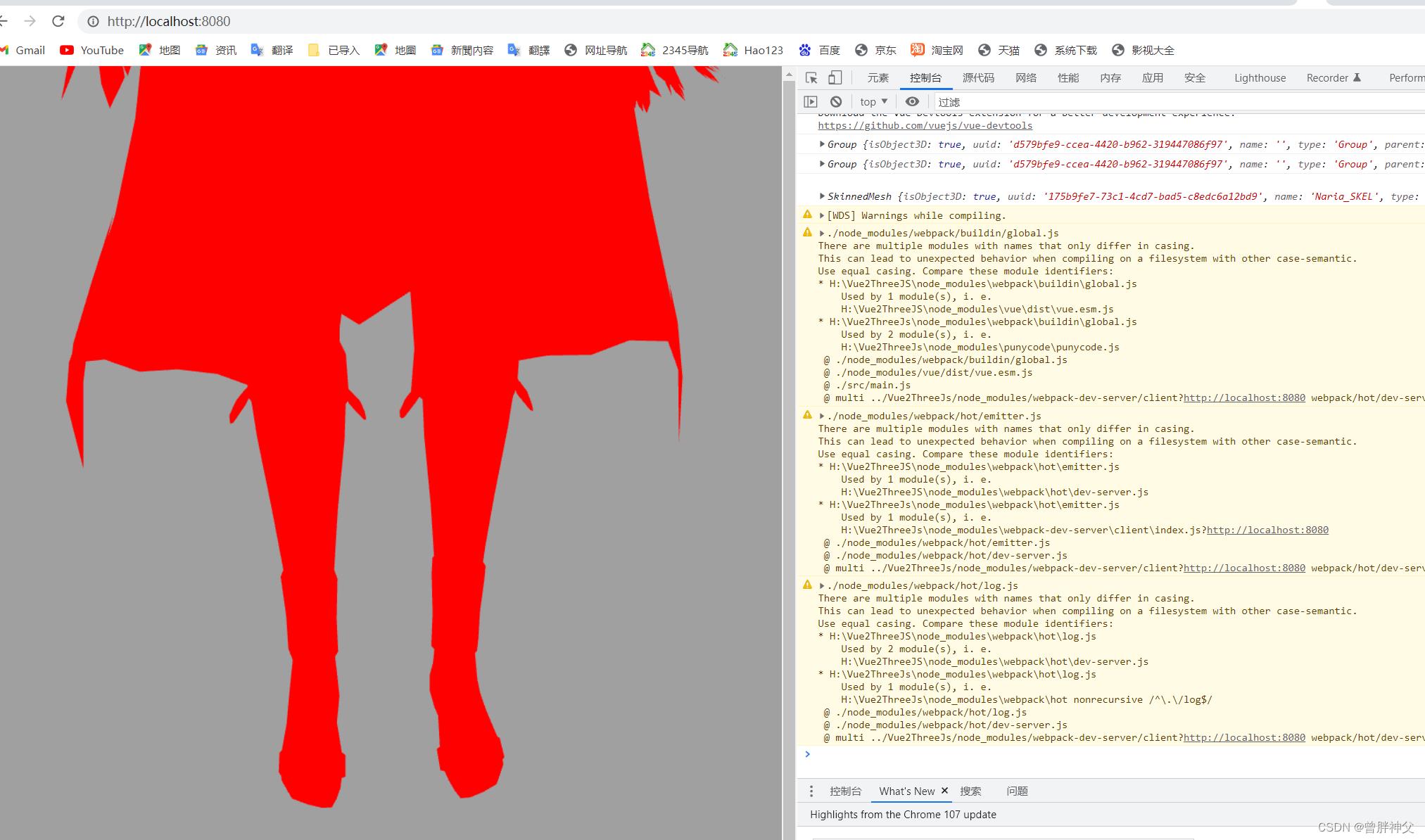
错误出现情况(描述,代码与截图如下)
showModel.children[1].material = new THREE.ShaderMaterial();

代码没问题,使用的是官方api,不存在shader问题和语法问题,但是fbx上挂载的动画失效。但是使用官方提供的其他材质却没用问题(如MeshBasicMaterial)。那是为什么呢?
错误出现原因
因为官方提供的其他材质shader中,引用了其他其他库,以此来实现动画引起的蒙皮模型顶点的变化,要不然的话,就算动画挂载fbx模型上,也不会有任何变化(没想到,你这个shader连这个都要解决)。
错误解决方法
官方能引用其他库实现模型动画顶点变化,自然你可以引入这些库实现这个效果。使用如下代码就可以获取到官方的顶点和片段着色器代码
//获取原生shader代码
let fragStr=THREE.ShaderLib["basic"].fragmentShader;
let VertStr=THREE.ShaderLib["basic"].vertexShader;
console.log(fragStr);
console.log(VertStr);
获取的顶点着色器代码如下
#include <common>
#include <uv_pars_vertex>
#include <uv2_pars_vertex>
#include <envmap_pars_vertex>
#include <color_pars_vertex>
#include <fog_pars_vertex>
#include <morphtarget_pars_vertex>
#include <skinning_pars_vertex>
#include <logdepthbuf_pars_vertex>
#include <clipping_planes_pars_vertex>
void main()
#include <uv_vertex>
#include <uv2_vertex>
#include <color_vertex>
#include <morphcolor_vertex>
#if defined ( USE_ENVMAP ) || defined ( USE_SKINNING )
#include <beginnormal_vertex>
#include <morphnormal_vertex>
#include <skinbase_vertex>
#include <skinnormal_vertex>
#include <defaultnormal_vertex>
#endif
#include <begin_vertex>
#include <morphtarget_vertex>
#include <skinning_vertex>
#include <project_vertex>
#include <logdepthbuf_vertex>
#include <clipping_planes_vertex>
#include <worldpos_vertex>
#include <envmap_vertex>
#include <fog_vertex>
获取的片段着色器代码如下
uniform vec3 diffuse;
uniform float opacity;
#ifndef FLAT_SHADED
varying vec3 vNormal;
#endif
#include <common>
#include <dithering_pars_fragment>
#include <color_pars_fragment>
#include <uv_pars_fragment>
#include <uv2_pars_fragment>
#include <map_pars_fragment>
#include <alphamap_pars_fragment>
#include <alphatest_pars_fragment>
#include <aomap_pars_fragment>
#include <lightmap_pars_fragment>
#include <envmap_common_pars_fragment>
#include <envmap_pars_fragment>
#include <fog_pars_fragment>
#include <specularmap_pars_fragment>
#include <logdepthbuf_pars_fragment>
#include <clipping_planes_pars_fragment>
void main()
#include <clipping_planes_fragment>
vec4 diffuseColor = vec4( diffuse, opacity );
#include <logdepthbuf_fragment>
#include <map_fragment>
#include <color_fragment>
#include <alphamap_fragment>
#include <alphatest_fragment>
#include <specularmap_fragment>
ReflectedLight reflectedLight = ReflectedLight( vec3( 0.0 ), vec3( 0.0 ), vec3( 0.0 ), vec3( 0.0 ) );
#ifdef USE_LIGHTMAP
vec4 lightMapTexel = texture2D( lightMap, vUv2 );
reflectedLight.indirectDiffuse += lightMapTexel.rgb * lightMapIntensity * RECIPROCAL_PI;
#else
reflectedLight.indirectDiffuse += vec3( 1.0 );
#endif
#include <aomap_fragment>
reflectedLight.indirectDiffuse *= diffuseColor.rgb;
vec3 outgoingLight = reflectedLight.indirectDiffuse;
#include <envmap_fragment>
#include <output_fragment>
#include <tonemapping_fragment>
#include <encodings_fragment>
#include <fog_fragment>
#include <premultiplied_alpha_fragment>
#include <dithering_fragment>
如上所述,代码其实引入很多无用的库,可以去掉进行优化,这里我直接用了我自己的代码,实现一个Lambert漫反射效果(自用的话可以去掉那部分,代码如下)
修改之后的顶点着色器代码如下
#include <common>
#include <skinning_pars_vertex>
varying vec3 vNormal;
varying vec2 vUv;
varying vec3 objectPos;
void main()
#include <morphcolor_vertex>
#if defined ( USE_ENVMAP ) || defined ( USE_SKINNING )
#include <beginnormal_vertex>
#include <morphnormal_vertex>
#include <skinbase_vertex>
#include <skinnormal_vertex>
#include <defaultnormal_vertex>
#endif
#include <begin_vertex>
#include <skinning_vertex>
#include <project_vertex>
#include <worldpos_vertex>
vNormal=normal;
vUv = uv;
objectPos= position;
修改之后的片段着色器代码如下
#include <common>
uniform vec3 diffuse;
uniform float opacity;
uniform mat4 modelMatrix;
uniform vec3 color;
uniform vec3 lightPosition;
uniform vec3 _mainColor;
uniform sampler2D _mainTex;
uniform sampler2D _normalTex;
uniform vec2 tilling;
uniform float _roughness;
uniform float _roughnessContrast;
uniform float _roughnessInit;
uniform float _roughnessMin;
uniform float _roughnessMax;
varying vec3 objectPos;
varying vec3 vNormal;
varying vec2 vUv;
vec3 ACETompping(vec3 x)
float a=2.51;
float b=.03;
float c=2.43;
float d=.59;
float e=.14;
return saturate((x*(a*x+b))/(x*(c*x+d)+e));
vec4 lerp(vec4 a,vec4 b,vec4 w)
return a+w*(b-a);
float lerpFloat(float a,float b,float w)
return a+w*(b-a);
mat3 cotangent_frame(vec3 N,vec3 p,vec2 uv)
vec3 dp1=dFdx(p);
vec3 dp2=dFdy(p);
vec2 duv1=dFdx(uv);
vec2 duv2=dFdy(uv);
vec3 dp2perp=cross(dp2,N);
vec3 dp1perp=cross(N,dp1);
vec3 T=dp2perp*duv1.x+dp1perp*duv2.x;
vec3 B=dp2perp*duv1.y+dp1perp*duv2.y;
float invmax=inversesqrt(max(dot(T,T),dot(B,B)));
return mat3(T*invmax,B*invmax,N);
vec3 ComputeNormal(vec3 nornal,vec3 viewDir,vec2 uv,sampler2D normalMap)
vec3 map=texture2D(normalMap,uv).xyz;
map=map*255./127.-128./127.;
mat3 TBN=cotangent_frame(nornal,-viewDir,uv);
return normalize(TBN*map);
return(texture2D(normalMap,vUv).rgb-.5)*2.;
void main()
vec3 worldNormal = normalize( vec3( modelMatrix * vec4( vNormal, 0.0 ) ) );
vec3 worldPosition=(modelMatrix*vec4(objectPos,1.0)).xyz;//获取世界坐标
vec3 vDir=normalize(cameraPosition-worldPosition);
vec3 nDir=ComputeNormal(worldNormal,vDir,vUv*tilling,_normalTex);
vec3 lDir = normalize( lightPosition - worldPosition );
//向量操作
vec3 rvDir=reflect(-vDir,nDir);
float NdotV=dot(nDir,vDir);
float NdotL=dot(nDir,lDir);
//贴图操作
vec3 mainTex=texture2D(_mainTex,vUv).xyz;
vec3 roughnessTex=vec3(1.0,1.0,1.0);
vec3 _roughnessContrasts=vec3(_roughnessContrast,_roughnessContrast,_roughnessContrast);
//粗糙度
float finalRoughness=saturate(pow(roughnessTex,_roughnessContrasts)*_roughnessInit).x;
finalRoughness=lerpFloat(_roughnessMin,_roughnessMax,finalRoughness);
finalRoughness=finalRoughness*(1.7-.7*finalRoughness);
finalRoughness=finalRoughness*6.;
//漫反射模型(兰伯特)
vec3 lambert=vec3(max(0.0,NdotL),max(0.0,NdotL),max(0.0,NdotL));
//最终颜色
vec3 finalColor=(lambert.xyz*_mainColor);
vec3 finalColor_liner=pow(finalColor,vec3(2.2,2.2,2.2));
finalColor=ACETompping(finalColor_liner);
vec3 finalColor_gamma=pow(finalColor,vec3(1./2.2,1./2.2,1./2.2));
gl_FragColor=vec4(finalColor_gamma,1);
修正之后的结果为如下图

以上是关于OpenWrt挂载点踩坑的主要内容,如果未能解决你的问题,请参考以下文章