JavaScript之职责链模式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript之职责链模式相关的知识,希望对你有一定的参考价值。
| 一、概述 |
职责链模式(Chain of responsibility),就是使多个对象都有机会处理请求,从而避免请求的发送者和接受者之间的耦合关系。将这个对象连成一条链,并沿着这条链传递该请求,直到有一个对象处理他为止。
貌似和数据结构中的链表一样。
但,不要搞混了,职责链可不等于链表哦,因为职责链可以在任何一个节点开始往下查找,而链表,则必须从头结点开始往下查找。
比如,DOM事件机制中的冒泡事件就属于职责链,而捕获事件则属于链表。
| 二、利用职责链模拟冒泡 |
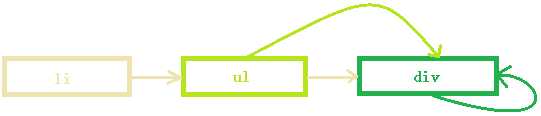
假设我们有三个对象:li、ul、div,三者关系图如下:

比如,当我们触发li对象时,如果li没有阻止冒泡,那么将会传递给ul对象,到了ul,如果没有阻止冒泡,则会传递给div对象(假设这里div为根节点)。同理,ul、div。
看到这儿,很清楚适合用职责链模式,编写这样的需求。
但,怎么使用javascript实现职责链模式呢?
如下,我们可以通过原型链的方式构建基本架构:
function CreateDOM(obj){ this.next = obj || null; }; CreateDOM.prototype = { handle: function(){ if(this.next){ this.next.handle(); } } };
每当我们利用CreateDOM构造函数,创建一个对象时,就将与之关联的对象传递进去(嗯,这样很链表)。
然后,当我们触发某个对象,执行handle方法时,就可以沿着这条链,走下去了。
但,需注意,当某个对象的handle属性覆盖了原型链中的handle时,怎么继续往下传呢?
利用CreateDOM.prototype.handle.call(this);就好了。
So,实现li、ul和div代码如下:
var li = null, ul = null, div = null; div = new CreateDOM(); div.handle = function(stopBubble){ console.log(‘DIV‘); if(stopBubble){ return; }else{ CreateDOM.prototype.handle.call(this); } }; ul = new CreateDOM(div); ul.handle = function(stopBubble){ console.log(‘UL‘); if(stopBubble){ return; }else{ CreateDOM.prototype.handle.call(this); } }; li = new CreateDOM(ul); li.handle = function(stopBubble){ console.log(‘LI‘); if(stopBubble){ return; }else{ CreateDOM.prototype.handle.call(this); } };
over~~
以上是关于JavaScript之职责链模式的主要内容,如果未能解决你的问题,请参考以下文章
JAVA SCRIPT设计模式--行为型--设计模式之Responsibility职责链模式(13)
深入理解JavaScript系列(38):设计模式之职责链模式
javascript设计模式实践之职责链--具有百叶窗切换图片效果的JQuery插件