js事件执行顺序是js中一个老生常谈的一个话题,
聊这个话题之前我们先谈谈怎么给页面元素绑定我们需要的事件
1.给页面元素绑定事件
a)直接在元素上面加上需要绑定的事件,如
<button type="button" onclick="console.log(\'111\')"></button>
结果如下:

此方法不建议使用,有两方面的原因,
1)此方法绑定的方法必须为一个全局的方法,而通常我们需要绑定的方法都是针对某一处特定的方法,并不具备通用性,如果全部写成全局方法,不利于我们模块化开发。
2)此绑定方法只能给元素绑定一个方法,而我们对于元素绑定的方法可能有多个。
b)dom元素生成后,给其绑定方法。
注:此处插入一句,保证dom元素已经生成了是我们给其绑定方法的前提。
jquery1.7版本弃用了live,目前笔者查阅资料没有找到可以给未来元素绑定事件的方法,如果有那我读者知道相关的方法,欢迎给笔者留言。
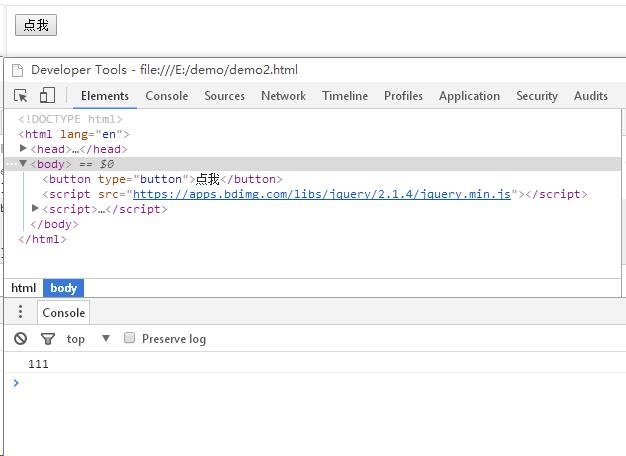
<button type="button">点我</button>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(\'button\').on(\'click\',function(){
console.log(\'111\');
})
</script>
结果如下:

此方法的好处就是可以解决直接在元素上面添加方法的两个弊端,并且事件的执行顺序是按照我们给元素添加事件的顺序依次进行。
这里就讲到了我们现在要说的事件执行顺序,大多数时候,事件执行顺序的控制,就通过我们添加事件顺序来控制。
但是,有时候,我们项目中会应用一些别人的插件,而此时,我们想要控制事件在插件事件之后就不是很好控制了,比较插件事件可能并没有回调函数的设置。
这时,笔者就想到了事件的另外一个特性,事件冒泡。
事件捕获指的是从document到触发事件的那个节点,即自上而下的去触发事件。相反的,事件冒泡是自下而上的去触发事件。绑定事件方法的第三个参数,就是控制事件触发顺序是否为事件捕获。true,事件捕获;false,事件冒泡。默认false,即事件冒泡。Jquery的e.stopPropagation会阻止冒泡,意思就是到我为止,我的爹和祖宗的事件就不要触发了。
关于事件冒泡和事件捕获这里就不再赘述,不懂的童鞋请移步https://www.cnblogs.com/christineqing/p/7607113.html
