JS中this指向问题相关知识点及解析
Posted viky丶一口一个小盆友
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS中this指向问题相关知识点及解析相关的知识,希望对你有一定的参考价值。
概括:this指向在函数定义的时候是无法确定的,只有在函数调用执行的时候才能确定this最终指向了谁,this最终指向的是调用它的对象(常见的说法,后面有小小的纠正);
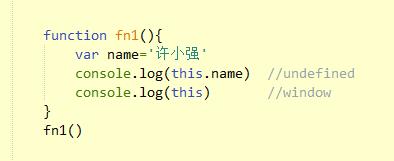
例1:

图中的函数fn1其实是window对象下面的一个方法,相当于window.fn1()调用了这个方法,而name是fn1的私有变量,所以全局下是没有name这个变量的,所以结果如上所示,this最终指向的也是window这个对象。
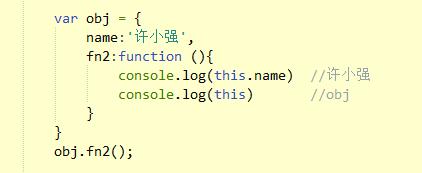
例2:

此时this指向的是obj对象,因为fn2是通过obj调用的,所以可以理解this最终指向的是调用它的对象这句话,但是”最终“是不对的,结合例1,调用可以写成window.obj.fn2()进行调用,但是console出来的结果是不变的,仍是指向obj,this指向的是它上一级的对象。我们再拆分理解这句话,首先this指向在函数定义的时候是无法确定的,只有在函数调用执行的时候才能确定this最终指向了谁这前半句话。
例3:

跟例2不同的是只进行了个赋值的操作,结合例1可以发现是window.x()进行了调用,所以结果指向window这个全局对象合理。可以很好的解释this指向在函数定义的时候是无法确定的,只有在函数调用执行的时候才能确定this最终指向了谁这前半句话。我们再看看结合构造函数中的this理解下后半句话。
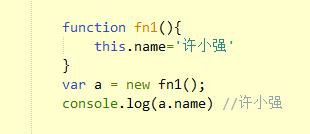
例4:

new关键字创建一个对象实例,这个对象实例赋给了变量a,a也同时拥有这个对象实例的属性,所以可以输出结果。再看下实例中return一个对象的情况:
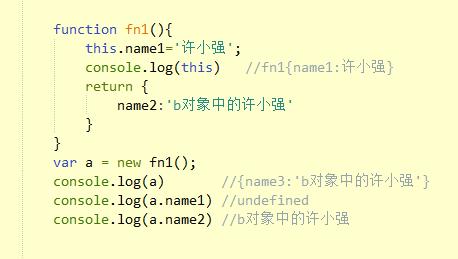
例5:

this其实一直指向的都是这个实例对象a,只是return一个对象后,会覆盖原来的对象,但是this仍指向的是a,也就是调用它的对象。注:如果return一个null,虽然null也是对象,但是在这里this还是指向那个函数的实例,因为null比较特殊。
关于改变this指向可以看下javascript中call,apply,bind的方法。
以上是关于JS中this指向问题相关知识点及解析的主要内容,如果未能解决你的问题,请参考以下文章