Moment.js 基本用法
Posted 沙滩海风
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Moment.js 基本用法相关的知识,希望对你有一定的参考价值。

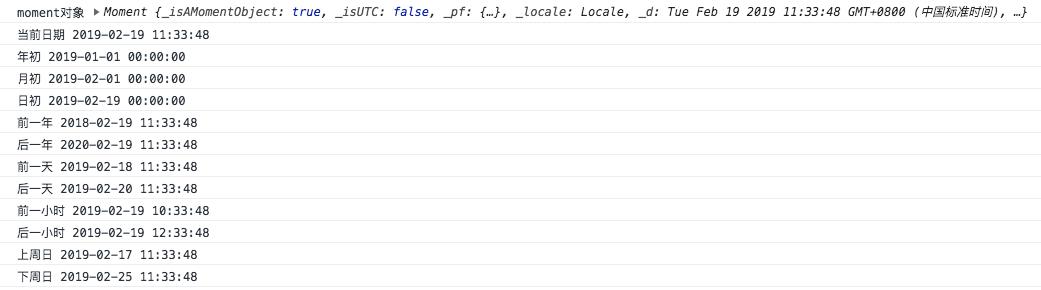
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <!-- 脚本 --> <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/moment.js"></script> <!-- 语言包 --> <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/locale/zh-cn.js"></script> <script> // 创建moment对象 console.log(\'moment对象\',new moment()); console.log(\'当前日期\',new moment().format(\'YYYY-MM-DD HH:mm:ss\')); // startOf(设置为起始时间) console.log(\'年初\',new moment().startOf(\'year\').format(\'YYYY-MM-DD HH:mm:ss\')); console.log(\'月初\',new moment().startOf(\'month\').format(\'YYYY-MM-DD HH:mm:ss\')); console.log(\'日初\',new moment().startOf(\'day\').format(\'YYYY-MM-DD HH:mm:ss\')); // add(加时间)、subtract(减时间) console.log(\'前一年\',new moment().subtract(1,\'years\').format(\'YYYY-MM-DD HH:mm:ss\')); console.log(\'后一年\',new moment().add(1,\'years\').format(\'YYYY-MM-DD HH:mm:ss\')); console.log(\'前一天\',new moment().subtract(1,\'days\').format(\'YYYY-MM-DD HH:mm:ss\')); console.log(\'后一天\',new moment().add(1,\'days\').format(\'YYYY-MM-DD HH:mm:ss\')); console.log(\'前一小时\',new moment().subtract(1,\'hours\').format(\'YYYY-MM-DD HH:mm:ss\')); console.log(\'后一小时\',new moment().add(1,\'hours\').format(\'YYYY-MM-DD HH:mm:ss\')); // weekday(语言包规定的工作日) // 中文语言包规定周一是第一个工作日 console.log(\'上周日\',new moment().weekday(-1).format(\'YYYY-MM-DD HH:mm:ss\')); console.log(\'下周日\',new moment().weekday(7).format(\'YYYY-MM-DD HH:mm:ss\')); </script> </head> <body> </body> </html>

以上是关于Moment.js 基本用法的主要内容,如果未能解决你的问题,请参考以下文章