利用请求的JSON数据创建图形图层
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用请求的JSON数据创建图形图层相关的知识,希望对你有一定的参考价值。
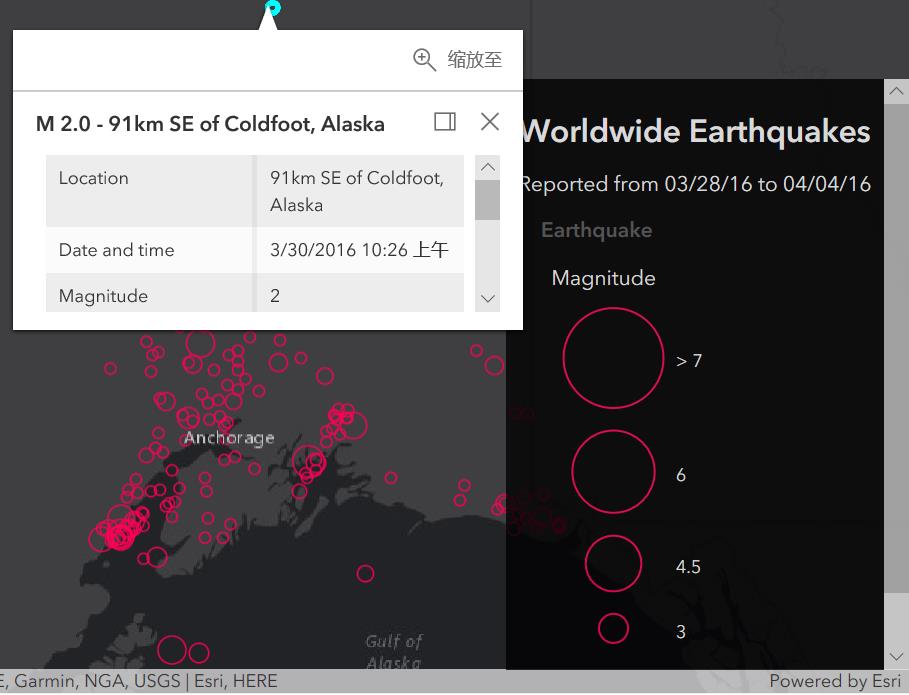
先看效果图:
包含三个部分:信息窗口(标题是要素的某个属性信息,其余是感兴趣的属性信息)、图上图形按照某一属性大小不一显示,图例
1、创建底图用于存放以上三部分:
"esri/Map","esri/views/MapView"
var map = new Map({
basemap:"dark-gray"
});
var view = new MapView({
map:map,
container:"viewDiv",
center:[-144.492, 62.771],
zoom:5,
ui:{ //自定义ui用于存放图例的位置
padding:{bottom:15,right:0}
}
});
2、为了完成以上三个部分,框架设置为实现主要的五个函数,分别是获取数据、创建图形、创建图形图层、创建图例、捕捉错误信息。
view.when(function(){
getData() //获取数据
.then(createGraphics) //创建图形数组
.then(createLayer) //创建图形图层
.then(createLegend) //创建图例
.then(errback) //捕捉错误信息
})
3、获取JSON数据函数实现
"esri/config","esri/request"
function getData(){
var url = "https://developers.arcgis.com/javascript/latest/sample-code/layers-featurelayer-collection/live/data/week.json";
esriConfig.request.corsEnabledServers.push(url); //配置请求
return esriRequest(url,{responseType:"json"}); //返回获取的json数据
}
4、创建图形
"esri/geometry/Point"
function createGraphics(response){
var geoJSON = response.data;
//返回的是每个JSON数据对应的图形组成的数组
return geoJSON.features.map(function(feature,i){
geometry:new Point({
x:feature.geometry.coordinates[0],
y:feature.geometry.coordinates[1]
}),
attributes:{
ObjectID:i,
title:feature.properties.title,
type:feature.properties.type,
place:feature.properties.place,
depth: feature.geometry.coordinates[2] + " km",
time:feature.properties.time,
mag:feature.properties.mag,
mmi:feature.properties.mmi,
felt:feature.properties.felt,
sig:feature.properties.sig,
url:feature.properties.url
}
})
}
5、创建图形图层
"esri/layers/FeatureLayer"
//设置全局变量要素图层
var layer;
function createLayer(graphics){
//设置图形图层必须的属性设置:source fields objectIdField renderer
layer = new FeatureLayer({
sources:graphics,
fields:fields,
objectIdField:"ObjectID",
renderer:quakerenderer,
popupTemplate:pTemplate
});
map.add(layer);
return layer;
}
//设置fields
var fields = [{
name:"ObjectID", //全程必须要自己定义一个ObjectID因为这是图形图层创建的必须属性
alias:"ObjectID",
type:"oid"
},{
name:"title",
alias:"title",
type:"string"
},...{
name:"time",
alias:"time",
type:"date"
},{
name:"mag",
alias:"Magnitude",
type:"double"
}];
//设置渲染方式
var quakerenderer = {
type:"simple",
symbol:{
type:"simple-marker",
style:"circle",
size:20,
color:[211,255,0,0],
outline:{
width:1,
color:"#FF0055",
style:"solid"
}
},
visualVariables:[{
type:"size",
field:"mag",
valueUnit:"unknow",
minDataValue:2,
maxDataValue:7,
minSize:{
type: "size",
valueExpression: "$view.scale",
stops: [
{
value: 1128,
size: 12
},
{
value: 36111,
size: 12
},
{
value: 9244649,
size: 6
},
{
value: 73957191,
size: 4
},
{
value: 591657528,
size: 2
}]
},
maxSize:{
type: "size",
valueExpression: "$view.scale",
stops: [
{
value: 1128,
size: 80
},
{
value: 36111,
size: 60
},
{
value: 9244649,
size: 50
},
{
value: 73957191,
size: 50
},
{
value: 591657528,
size: 25
}]
}
}]
}
//设置信息窗口
var pTemplate = [{
title:{title},
content:[{
type:"fields",
fieldInfos:[{
fieldName:"place",
label:"Location",
visible:true
}...{
filedName:"felt",
label:"Number who felt the quake",
visible:true,
format:{places:0,digitSeparator:true}
},...{
fieldName:"time",
label:"Date and time",
format:{dateFormat:"short-date-short-time"}
}]
}]
}]
6、创建图例
"esri/widgets/Legend"
var legend;
function createLegend(layer){
//如果图例已经存在了就更新,未存在就创建
if(legend){
legend.layerInfos = [{
layer:layer,
title:"Magnitude"
}];
}
else{
legend = new Legend({
view:view,
layerInfos:[{
layer:layer,
title:"Earthquake"
}]
},"infoDiv"); //放置在infoDiv的标签当中
}
}
7、捕捉错误信息
function errback(error){
console.error("create legend failed!",error);
}
以上是关于利用请求的JSON数据创建图形图层的主要内容,如果未能解决你的问题,请参考以下文章