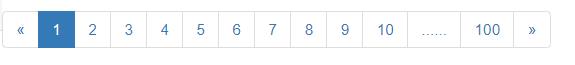
JS实现带省略号的长分页显示
Posted zincredible
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS实现带省略号的长分页显示相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html> <html> <meta charset="UTF-8" /> <head> <title>带有省略号的分页</title> <script src="http://libs.baidu.com/jquery/1.10.1/jquery.min.js"></script> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> </head> <body> <hr /> <ul id="pageInfo" class="pagination"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">»</a></li> </ul> </body> <script type="text/javascript"> $(function() { var pagingInfo = $("#pageInfo") var data={ pageCount : 100, } //表示前后都有省略号时中间页面刷新基准,为了防止点击中间时页面频繁刷新页面导致的视觉错位 var tmpPageIndex = 0; //添加事件 $(document).on("click", "#pageInfo li a",function () { let page = $(this).attr("page") if(page){ page =parseInt(page) refreshPageInfo(data, page); } }) // 刷新|生成分页信息|自定义属性page表示当前页面索引 function refreshPageInfo(data, pageIndex) { var pageSize = data.pageCount pagingInfo.html(\'\') var li = $(\'<li><a page="1">«</a></li>\') pagingInfo.append(li) // 总页数小于等于10页,全部显示 if (pageSize <= 10) { for (var i = 1; i <= pageSize; i++) { var li = $(\'<li><a page="\' + i + \'">\' + i + \'</a></li>\') addActive(li, i, pageIndex) pagingInfo.append(li) } // 当前页是前10页 } else if (pageIndex < 10) { for (var i = 1; i <= 10; i++) { var li = $(\'<li><a page="\' + i + \'">\' + i + \'</a></li>\') addActive(li, i, pageIndex) pagingInfo.append(li) } pagingInfo.append(\'<li><a>......</a></li>\') pagingInfo.append(\'<li><a page=\' + pageSize + \'>\' + pageSize + \'</a></li>\') // 当前页面是最后10页 } else if (pageSize - pageIndex < 10) { if (pageSize - 10 > 1) { pagingInfo.append(\'<li><a page="1">1</a></li>\') pagingInfo.append(\'<li><a>......</a></li>\') } for (var i = pageSize - 10; i <= pageSize; i++) { var li = $(\'<li><a page="\' + i + \'">\' + i + \'</a></li>\') addActive(li, i, pageIndex) pagingInfo.append(li) if (i == 1) { pagingInfo.append(\'<li><a>......</a></li>\') } } } else { // 当前页面基于所有页面中间位置 // 初始化页面基准坐标 if (tmpPageIndex == 0) { tmpPageIndex = pageIndex } // 当页面索引达到最前或最后时,需要重新设置页面基准坐标 if (tmpPageIndex <= pageIndex - 5 || tmpPageIndex >= pageIndex + 5) { tmpPageIndex = pageIndex } pagingInfo.append(\'<li><a page="1">1</a></li>\') pagingInfo.append(\'<li><a>......</a></li>\') for (var i = tmpPageIndex - 5; i <= tmpPageIndex + 5; i++) { var li = $(\'<li><a page="\' + i + \'">\' + i + \'</a></li>\') addActive(li, i, pageIndex) pagingInfo.append(li) } pagingInfo.append(\'<li><a>......</a></li>\') pagingInfo.append(\'<li><a page=\' + pageSize + \'>\' + pageSize + \'</a></li>\') } var li = $(\'<li><a page="\' + data.pageCount + \'">»</a></li>\') pagingInfo.append(li) } // 添加分页按钮焦点 function addActive(li, i, pageIndex) { if (i == pageIndex) { li.addClass(\'active\') } } refreshPageInfo(data,1) }) </script> </html>


以上是关于JS实现带省略号的长分页显示的主要内容,如果未能解决你的问题,请参考以下文章