[简洁]JavaScript中添加移除移动复制创建和查找节点元素
Posted Stack Ocean
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[简洁]JavaScript中添加移除移动复制创建和查找节点元素相关的知识,希望对你有一定的参考价值。
查找:
-
document.getElementsByTagName通过标签名获取元素,不论有多少个都返回元素集合。
-
document.getElementsByClassName通过类名获取元素,同上返回集合。
-
document.getElementById通过id属性名获取元素,返回元素对象
创建节点:document.createElementc创建元素节点,document.createTextNode创建文本节点
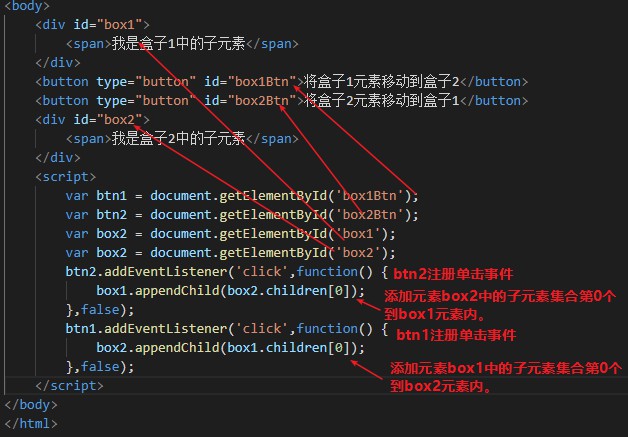
添加或移动节点:appendChild添加节点到指定元素内尾部,insertBefore添加元素通过基于指定元素位置之前加入,如果参数写的不是新创建的元素而是查找页面上已存在的元素则是移动如下图所示:

移除:父级.removeChild(父级内子元素),删除指定元素内的某一个子元素
以上是关于[简洁]JavaScript中添加移除移动复制创建和查找节点元素的主要内容,如果未能解决你的问题,请参考以下文章