如何用css显示一个图片中多个小图标?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用css显示一个图片中多个小图标?相关的知识,希望对你有一定的参考价值。
将多个小图标放在一个图片中,用css如何定位大图中的小图标呢?
CSS显示一个大图片中的多个小图标,主要是用background-position这个属性来控制的。
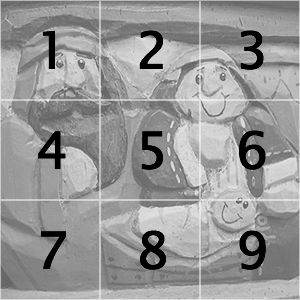
先看下面这张300*300的大图片,每个小图标是100*100的。(这张图片名字叫9pic2.jpg)

首先先将你要放置背景小图标的元素的大小设置成图片里图标的实际大小,用width和height设置,然后用background-image把背景图片放进去,比如:
.showImagebackground-image: url(9pic2.jpg);
width: 100px;
height: 100px;
这么设置完毕后,大图片左上角那个小图标(这里假设是100*100的小图标)就出来了。
然后用background-position属性调整背景图片的位置,它有两个值分别表示背景图片沿着x和y轴移动的距离。你想象背景图片一开始是和当前元素左上角重合,但背景图片是可以移动的,由于浏览器坐标系x轴正向右,y轴正向下。所以,背景图片一般需要向左移动,和向上移动,这样移动的值往往都是负的。
比如上面第2张小图标,需要把大图片沿着x方向向左移动100px,y方向不变,设置background-position属性如下:
#item2background-position: -100px 0;
其他的同理。
最后贴出来一个例子,看明白了这个属性就懂了。
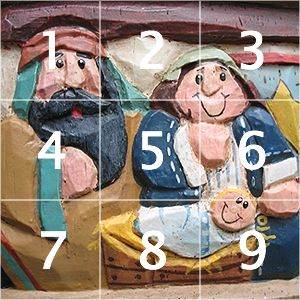
用到的另一张图片名字叫9pic1.jpg,先贴出来:

代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景background-position切图</title>
<style>
.showImage
background-image: url(9pic2.jpg);
width: 100px;
height: 100px;
.showImage:hover
background-image: url(9pic1.jpg);
ul
list-style: none;
ul li
float: left;
margin: 20px;
#item1
background-position: 0 0;
#item2
background-position: -100px 0;
#item3
background-position: -200px 0;
#item4
background-position: 0 -100px;
#item5
background-position: -100px -100px;
#item6
background-position: -200px -100px;
#item7
background-position: 0 -200px;
#item8
background-position: -100px -200px;
#item9
background-position: -200px -200px;
</style>
</head>
<body>
<div class="container">
<ul>
<li id="item1" class="showImage"></li>
<li id="item2" class="showImage"></li>
<li id="item3" class="showImage"></li>
<li id="item4" class="showImage"></li>
<li id="item5" class="showImage"></li>
<li id="item6" class="showImage"></li>
<li id="item7" class="showImage"></li>
<li id="item8" class="showImage"></li>
<li id="item9" class="showImage"></li>
</ul>
</div>
</body>
</html>
这个例子把那个图片打散,横排在页面上,还用:hover伪类实现了你鼠标移动到上面就从黑白变彩色。
CSS显示一个大图片中的多个小图标,主要是用background-position这个属性来控制的。
首先先将放置背景小图标的元素的大小设置成图片里图标的实际大小,用width和height设置,然后用background-image把背景图片放进去,比如:
.showImage
background-image: url(9pic2.jpg);
width: 100px;
height: 100px;
然后用background-position属性调整背景图片的位置,它有两个值分别表示背景图片沿着x和y轴移动的距离。

扩展资料
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
选择器就是需要改变样式的 HTML 元素。每条声明由一个属性和一个值组成,属性是设置的样式属性(style attribute),每个属性都有一个值,属性和值用冒号分隔。CSS 声明总是以分号 ; 结束,声明组以大括号 ... 括起来。为了让 CSS 可读性更强,可以每行只描述一个属性。
CSS 注释是用来解释代码,并且可以随意编辑,浏览器会忽略它。CSS注释以 "/*" 开始,以 "*/" 结束。
当读到一个样式表时,浏览器会根据它来格式化 HTML 文档。CSS 创建样式表有三种方法:内联样式、内部样式、外部样式。
参考技术B 去搜一下css中background的用法,一切尽在其中。最重要的一点是
你要了解背景图片在控制项中显示的起始位置,控制项的高度,宽度。
以下是简要分析,你还要实践一下才能掌握真谛:
对一个宽度40,高度30的div设定一个背景,而背景图片是一张很多小图片的组合。
这里隐含了一个条件,就是小图片的宽度和高度和小图片的间隙要大于等于div的设置,原因:
当你设定背景图片的起始位置时,如果小图片相对div太小,则会显示多个小图片,相反如果小图片在一张整图过大或布局不够友好(比如间隙[上,下,左,右]),那么也是不算符合要求而导致显示不完整或不合你的格。
讲了上面这么多,有一个重要的地方,就是如何设置背景图片的起始位置:
答案就在background-position里面了,当然background也可以设置。
你找找别人的案例就会发现他们的position都设置为负数,比如background-position:-5px -4px;
这个就是背景图片显示的起始位置。那这个数字怎么设定呢?
哈哈,我是不是在卖关子?
呵呵,不卖关子,你咋能记得住。
还有这可是我经验的积累,过程,分享。
说正题,图片在背景的显示坐标(我们就当他是坐标),为从图片的左上角算起为原点(0,0),
向右则为负(跟一般的横坐标相反),向下也为负(跟纵坐标一样),那么单位(px,当然也可以是其他的)则为刻度,好了,图片定位完成。
接下来就是你想要显示这个背景图片的哪个小图标,请按坐标标记下小图片的起始位置,那么
这就是你想要的background-position的结果了,至于怎么只显示这个小图片,就回到上面的讲的,需要对背景图片布局了,以及实际需求(比如div的高度宽度也觉得使用小图片的大小),
当然你会想,为什么不直接通过background来设置高度和宽度呢?我告诉你,是不行的。
所以你要对控制项div来设置高度和宽度,让小图片刚好显示出来,说了这么多,请看以下样式:
div.myDiv width:40px;height:30px
div.myDivbackground-img:url(test.jpg);
div.normalbackground-position:-5px -10px;
div.overbackground-position:-20px -30px;
然后是html:
普通情况如下:
<div class="myDiv normal" ></div>
当发生onmouseover事件的时候(当然是你自己添加的事件,不过标签是<a>的话就用样式A:over设置了),修改div的样式变成如下:
<div class="myDiv over" ></div>
那么实际情况我只是对position的位置做了调整,也就是相当于修改了背景图片的显示区域。
而这个显示区域的变化就是2张小图片的位置罢了~
好了,讲是讲完了,该你实践了~
实践才是进步的唯一稳步~追问
有什么软件能快速定位小图标的起始位置吗?
追答我很少这样做,不过好像有个叫sprite的程序可以
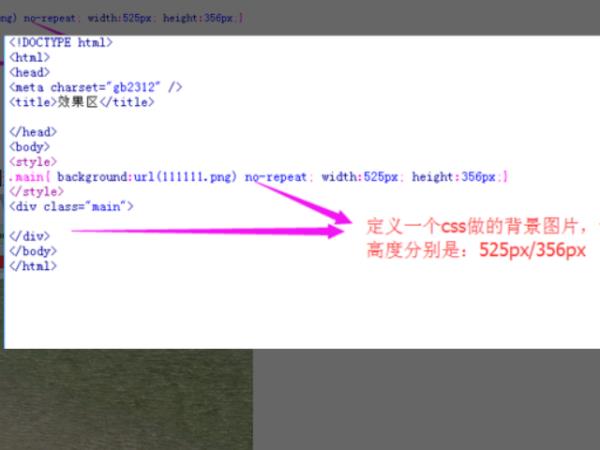
本回答被提问者采纳 参考技术C1、用DW打开这里的操作软件,定义一个CSS样式,如下图所示。

2.首先看看背景图像的效果,如下图所示:

3.在div中添加一个img并输入以下代码。如下图所示:

4.可以实现如下图所示:

注意事项:
如果想让开发者创建一个ico图像,命名为favicon。ico,16*16像素,不超过16种颜色,将favicon.ico放在网站的根目录下。
浏览器将继续搜索站点的根目录,无论何时找到一个名为favicon的文件。ico,它会在访问者的地址栏和收藏列表中显示图标。
参考技术D 用坐标,background-positon:50px 50px;先把标签的背景图片定义成公用的,然后哪个元素用到背景图片了就在那个元素后面定义相应图片的位置,不明白的可以问我需要背景图片时如何用 CSS 切角?
【中文标题】需要背景图片时如何用 CSS 切角?【英文标题】:How to cut a corner with CSS when background image is necessary? 【发布时间】:2017-09-20 09:37:16 【问题描述】:以上是我正在进行的一个项目的图片。这是我走了多远:
创建盒子相当简单;但是,现在我不知道如何在左下角创建这个切角。我已经尝试了很多东西,如果背景不是透明的而是一块颜色,大多数东西都可以工作。由于背景需要是这张图片,如果没有一侧显示某种颜色,我就无法制作切角。这是我的代码:
<div class="profile">
// HTML content
</div>
<style>
profile
border: 2px solid #fff;
color: #fff;
height: 100%;
padding: 10px;
width: 250px;
</style>
我已经尝试了多种方法,例如这里的(不是我使用的确切代码,但我遵循了这个示例):
.cut
border: none;
position: relative;
.cut:before
content: "";
position: absolute;
bottom: 0;
right: 0;
border-bottom: 20px solid lightgrey;
border-left: 20px solid #e67e22;
width: 0;
这会创建一个切角,但有一个纯色块,我需要显示图像,而不是颜色。
有人知道怎么做吗?非常感谢您的建议。谢谢!
【问题讨论】:
【参考方案1】:您可以使用 before/after 元素来制作这样的底部:
.profile
position:relative;
display:inline-block;
margin:50px;
border:1px solid #000;
border-bottom:none;
width:100px;
height:200px;
background:#ccc;
.profile:after
content:" ";
position:absolute;
border:1px solid #000;
height:20px;
width:80px;
bottom:-20px;
right:-1px;
border-top:0;
border-left:0;
background:#ccc;
.profile:before
content:" ";
position:absolute;
border-bottom:1px solid #000;
height:29px;
width:29px;
transform:rotate(45deg);
bottom:-15px;
left:6px;
background:#ccc;
<div class="profile"></div>底部被分成两部分:一个只有两个边框的矩形+一个有一个边框的正方形,旋转45°
希望对你有帮助
注意:更改尺寸时要小心
【讨论】:
这里成功了!非常感谢您的快速回答。【参考方案2】:.profile
position: relative;
display: inline-block;
width: 200px;
height: 200px;
border-top: 2px solid #000;
border-left: 2px solid #000;
border-right: 2px solid #000;
padding: 20px;
box-sizing: border-box;
font-family: Arial, sans-serif;
.profile h2
margin: 0 0 10px;
.profile p
font-size: 14px;
.profile .bottom
position: absolute;
bottom: -30px;
right: -2px;
width: 180px;
height: 30px;
border-bottom: 2px solid #000;
box-sizing: border-box;
border-right: 2px solid #000;
.profile .bottom::before
content: '';
position: absolute;
left: -10px;
bottom: -4px;
width: 2px;
height: 35px;
background-color: #000;
transform: rotate(-35deg);
<div class="profile">
<h2>Name</h2>
<p>Description</p>
<div class="bottom"></div>
</div>【讨论】:
【参考方案3】:我认为您正在尝试剪切图像的角落而不是 div,因此您可以执行以下操作:
body
background: url('https://www.lunapic.com/editor/premade/o-paint-bucket.gif');
.container
display: inline-block;
width: 200px;
height: 300px;
overflow: hidden;
.container .image_container
width: 320px;
height: 550px;
overflow: hidden;
display: block;
position: relative;
transform: rotate(45deg);
margin-left: calc(260px - 360px);
margin-top: -40px;
.container .image_container .image
transform: rotate(-45deg);
margin-top: 10px;
margin-left: -10px;
<div class="container">
<div class="image_container">
<div class="image">
<img src="https://www.w3schools.com/css/img_fjords.jpg" />
</div>
</div>
</div>【讨论】:
对不起,我打破了左上角,但现在我想你可以剪掉图像的下角了 :)以上是关于如何用css显示一个图片中多个小图标?的主要内容,如果未能解决你的问题,请参考以下文章