怎么让pictureBox里面的图片自动缩放来符合picturebox的size?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么让pictureBox里面的图片自动缩放来符合picturebox的size?相关的知识,希望对你有一定的参考价值。
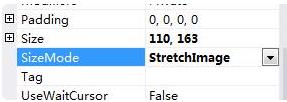
把pictureBox 的 SizeMode 属性值改为 StretchImage。

PictureBox 控件的主要作用是为用户显示图片。实际显示图片由 Picture 属性决定。Picture 属性包括被显示的图片的文件名(及可选的路径名)。
注意窗体对象也具有Picture 属性,通过设置该属性可直接在窗体背景上显示图片。
要在运行时显示或替换图片,可利用函数LoadPicture来设置Picture属性。提供图片文件名和可选路径名,由 LoadPicture 函数处理加载和显示图片的细节。
给form添加事件响应函数。
private void Form1_SizeChanged(object sender, EventArgs e)
float d = this.Width / f1;
float f = this.Height / f2;
for (int i = 0; i < Controls.Count; i++)
Controls[i].Top = (int)(fa[i][0] * f);
Controls[i].Left = (int)(fa[i][1] * d);
Controls[i].Width = (int)(fa[i][2] * d);
Controls[i].Height = (int)(fa[i][3] * f);
int j = Controls.Count;
for (int i = 0; i < panel1.Controls.Count; i++, j++)
panel1.Controls[i].Top = (int)(fa[j][0] * f);
panel1.Controls[i].Left = (int)(fa[j][1] * d);
panel1.Controls[i].Width = (int)(fa[j][2] * d);
panel1.Controls[i].Height = (int)(fa[j][3] * f);
修改form的构造函数
public Form1()
InitializeComponent();
f1 = this.Width;
f2 = this.Height;
int Ncount = panel1.Controls.Count + Controls.Count;
fa = new int[Ncount][];
for(int i = 0 ; i<Controls.Count; i++)
fa[i] = new int[4];
fa[i][0] = Controls[i].Top;
fa[i][1] = Controls[i].Left;
fa[i][2] = Controls[i].Width;
fa[i][3] = Controls[i].Height;
int j = Controls.Count;
for(int i = 0 ; i <panel1.Controls.Count ; i++,j++)
fa[j] = new int[4];
fa[j][0] = panel1.Controls[i].Top;
fa[j][1] = panel1.Controls[i].Left;
fa[j][2] = panel1.Controls[i].Width;
fa[j][3] = panel1.Controls[i].Height;
同时定义
public static float f1;
public static float f2;
public int[][] fa;
PictureBox中的图片实现鼠标滑轮控制缩放和平移
昨天刚学会了如何实现PictureBox控件中的图像自动缩放和平移,下面我把过程给大家说一下:
参考了:https://www.cnblogs.com/jinqier/p/3497201.html
1、首先要拖一个控件,Panel控件作为容器
2、然后父容器里面拖一个PictureBox控件,设置属性为“”停靠在父容器“”
pictureBox1.SizeMode = PictureBoxSizeMode.Zoom; pictureBox1.Dock = DockStyle.None;
3‘设置背景色了。Panel 和PictureBox的背景色要设置成一样的,我这里设置的都是为Blue;
4、为PictureBox添加事件了,下面是代码
1 public System.Drawing.Point mouseDownPoint;//存储鼠标焦点的全局变量 2 public bool isSelected = false; 3 private void Form1_Load(object sender, EventArgs e) 4 { 5 pictureBox1.SizeMode = PictureBoxSizeMode.Zoom; 6 pictureBox1.Dock = DockStyle.None; 7 8 } 9 //这个事件是鼠标滑轮滚动的触发事件,可以在Designer.cs中注册。
this.pictureBox1.MouseWheel += new System.Windows.Forms.MouseEventHandler(this.pictureBox1_MouseWheel);
this.pictureBox1.MouseDown += new System.Windows.Forms.MouseEventHandler(this.pictureBox1_MouseDown);
this.pictureBox1.MouseEnter += new System.EventHandler(this.pictureBox1_MouseEnter);
this.pictureBox1.MouseMove += new System.Windows.Forms.MouseEventHandler(this.pictureBox1_MouseMove);
this.pictureBox1.MouseUp += new System.Windows.Forms.MouseEventHandler(this.pictureBox1_MouseUp);
10 private void pictureBox1_MouseWheel(object sender, MouseEventArgs e) 11 { 12 double scale = 1; 13 if (pictureBox1.Height > 0) 14 { 15 scale = (double)pictureBox1.Width / (double)pictureBox1.Height; 16 } 17 pictureBox1.Width += (int)(e.Delta * scale); 18 pictureBox1.Height += e.Delta; 19 } 20 private void pictureBox1_MouseEnter(object sender, EventArgs e) 21 { 22 pictureBox1.Focus(); 23 pictureBox1.Cursor = Cursors.SizeAll; 24 } 25 26 //在MouseDown处获知鼠标是否按下,并记录下此时的鼠标坐标值; 27 private void pictureBox1_MouseDown(object sender, MouseEventArgs e) 28 { 29 if (e.Button == MouseButtons.Left) 30 { 31 mouseDownPoint.X = Cursor.Position.X; //注:全局变量mouseDownPoint前面已定义为Point类型 32 mouseDownPoint.Y = Cursor.Position.Y; 33 isSelected = true; 34 } 35 } 36 37 //在MouseUp处获知鼠标是否松开,终止拖动操作; 38 private void pictureBox1_MouseUp(object sender, MouseEventArgs e) 39 { 40 isSelected = false; 41 42 } 43 44 private bool IsMouseInPanel() 45 { 46 if (this.panel_Picture.Left < PointToClient(Cursor.Position).X 47 && PointToClient(Cursor.Position).X < this.panel_Picture.Left 48 + this.panel_Picture.Width && this.panel_Picture.Top 49 < PointToClient(Cursor.Position).Y && PointToClient(Cursor.Position).Y 50 < this.panel_Picture.Top + this.panel_Picture.Height) 51 { 52 return true; 53 } 54 else 55 { 56 return false; 57 } 60 } 61 62 //图片平移,在MouseMove处添加拖动函数操作 63 private void pictureBox1_MouseMove(object sender, MouseEventArgs e) 64 { 65 if (isSelected && IsMouseInPanel())//确定已经激发MouseDown事件,和鼠标在picturebox的范围内 66 { 67 this.pictureBox1.Left = this.pictureBox1.Left + (Cursor.Position.X - mouseDownPoint.X); 68 this.pictureBox1.Top = this.pictureBox1.Top + (Cursor.Position.Y - mouseDownPoint.Y); 69 mouseDownPoint.X = Cursor.Position.X; 70 mouseDownPoint.Y = Cursor.Position.Y; 71 } 72 73 }
此方法实现的原理就是改变PictureBox的大小而改变图像的大小,平移也是。
这个比较简单的一种方法。
以上是关于怎么让pictureBox里面的图片自动缩放来符合picturebox的size?的主要内容,如果未能解决你的问题,请参考以下文章