babel-node + Express NodeJS项目搭建指南
Posted yosql473
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了babel-node + Express NodeJS项目搭建指南相关的知识,希望对你有一定的参考价值。
1.搭建Node.js环境
从官网下载安装
2.搭建Express环境
express 是 node.js的短精简的Web框架,官网:http://www.expressjs.com.cn/
安装:
npm install express -g #-g表示全局安装 -S = --save
npm install express-generator -g
3.在某个目录下,用express命令创建项目
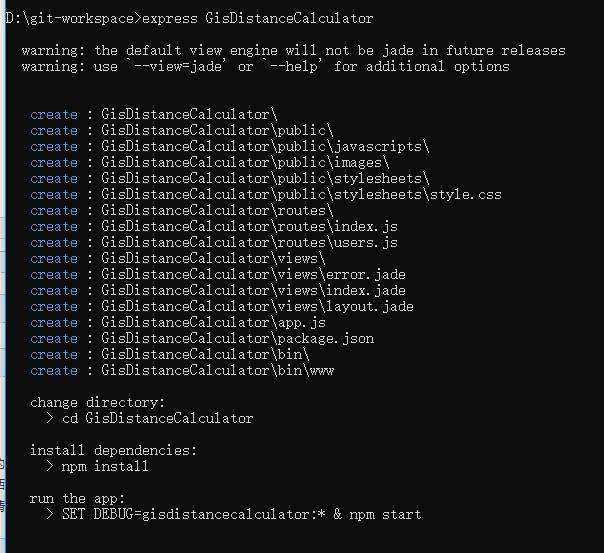
3.1 创建项目
express <项目名>

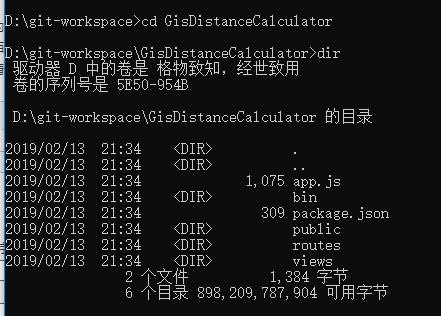
创建的文件有app.js,package.json 目录有bin public routes views

3.2 用`npm install`安装依赖模块

安装开始后会生成一个专门放安装包的目录:node_modules

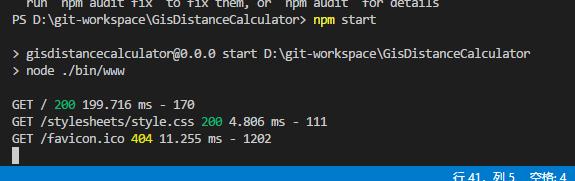
3.3 启动服务器观察是否可以访问
使用npm start命令启动服务器,并访问3000端口观察是否可以正常访问



如上express项目配置完成,下一步配置babel-node,一款编写node.js方便的小工具。
4.安装babel-node
4.1 安装babel-cli
在项目根目录执行一下命令:
$npm install babel-cli --save-dev
$npm install --save-dev babel-core babel-loader babel-preset-env babel-preset-react
4.2 安装转码规则
$npm install babel-preset-env --save-dev
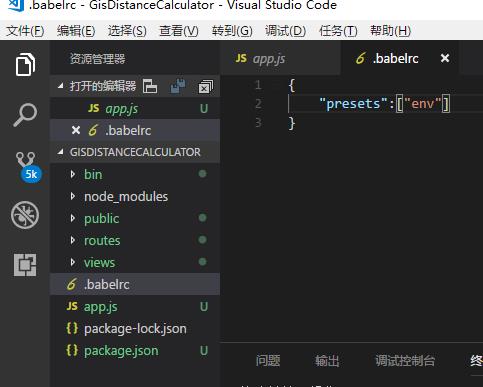
4.3 在根目录下创建.babelrc这个文件,就是转码的时候用的
配置转码规则:
{ "presets":["env"] }

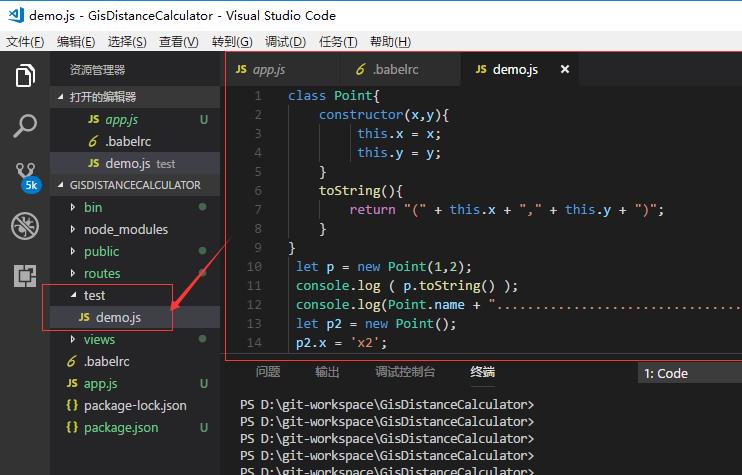
4.4 创建文件进行测试
class Point{
constructor(x,y){
this.x = x;
this.y = y;
}
toString(){
return "(" + this.x + "," + this.y + ")";
}
}
let p = new Point(1,2);
console.log ( p.toString() );
console.log(Point.name + "..............................................");
let p2 = new Point();
p2.x = \'x2\';
p2.y = \'y2\';
console.log(p2.toString());
---------------------
引用自:https://blog.csdn.net/Cinderella___/article/details/81071098 感谢!

4.5 直接运行
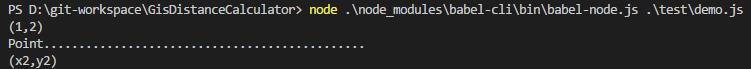
node .\\node_modules\\babel-cli\\bin\\babel-node.js <起始js>

如图,运行成功!
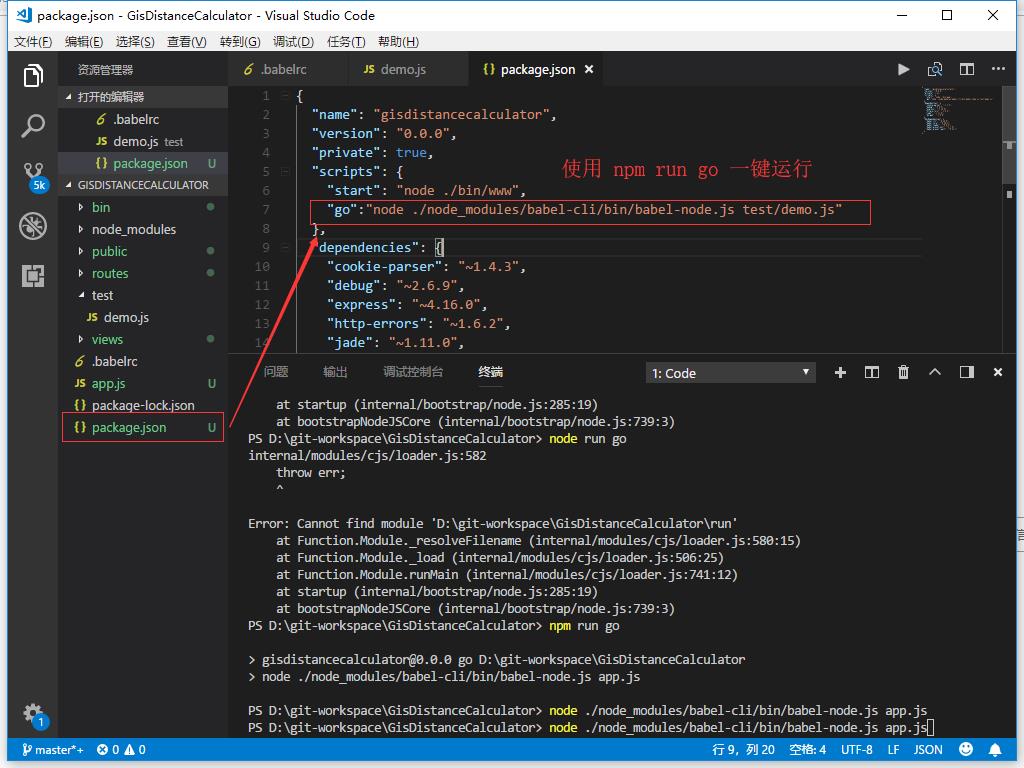
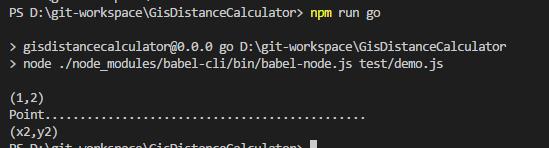
4.6 配置一键运行项


如图运行成功。至此项目配置完成
以上是关于babel-node + Express NodeJS项目搭建指南的主要内容,如果未能解决你的问题,请参考以下文章