查询表格——建立动态表格,使用ajax输入查询条件将后台数据查询出来以表格的形式展示出来
Posted EJLL
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了查询表格——建立动态表格,使用ajax输入查询条件将后台数据查询出来以表格的形式展示出来相关的知识,希望对你有一定的参考价值。
建立动态表格,使用ajax将前台查询条件传给后台,并将查询结果以表格的形式展示出来。
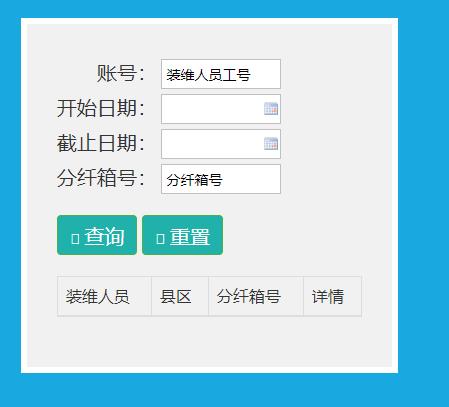
页面的展示效果如下图所示:

第一步:查询条件的部分:
代码如下:
<div class="text-c">
<span style="text-indent: 2em;display: inline-block;font-size:20px">账号:</span>
<input type="text" name="telephone" id="telephone" placeholder=" 装维人员工号" style="width:120px" class="input-text">
</br>
<span style="font-size: 20px">开始日期:</span>
<input type="text" onfocus="WdatePicker({ maxDate:\'#F{$dp.$D(\\\'startTime\\\')||\\\'%y-%M-%d\\\'}\' })" id="startTime" name="startTime" class="input-text Wdate" style="width:120px;">
</br><span style="font-size: 20px">截止日期:</span>
<input type="text" onfocus="WdatePicker({ minDate:\'#F{$dp.$D(\\\'endTime\\\')}\',maxDate:\'%y-%M-%d\' })" id="endTime" name="endTime" class="input-text Wdate" style="width:120px;">
</br><span style="font-size: 20px">分纤箱号:</span>
<input type="text" name="fiberopticnumber" id="" placeholder=" 分纤箱号" style="width:120px" class="input-text"><br><br>
//点击查询按钮的时候调用search()函数
<button name="" class="btn btn-success" type="submit" style="height: 40px;" onclick="search()"><i class="Hui-iconfont"></i> <span style="font-size: 20px">查询</span></button>
<button name="" class="btn btn-success" type="submit" style="height: 40px;" onclick="window.location.reload()"><i class="Hui-iconfont"></i> <span style="font-size: 20px">重置</span></button>
</div>
第二步:首先建立动态表格的表头,表头信息固定。
代码如下:由于表头的信息较多,只显示一些主要的信息,其他的信息都隐藏。
<table class="table table-bordered table-striped text-center" id=\'table\'>
<thead>
<tr>
<th style="display: none">客户名</th>
<th style="display: none">电话</th>
<th>装维人员</th>
<th>县区</th>
<th style="display: none">支局类型</th>
<th style="display: none">支局类型</th>
<th style="display: none">录入时间</th>
<th style="display: none">详细地址</th>
<th>分纤箱号</th>
<th style="display: none">分纤箱位置图片</th>
<th style="display: none">大门照片</th>
<th style="display: none">居住照片</th>
<th style="display: none">宽带供应商</th>
<th style="display: none">协议到期时间</th>
<th>详情</th>
</tr>
</thead>
</table>
第三步:使用ajax将前台查询条件传送到后台,并将查询结果传送到前台。
代码如下:
function search(){
$.ajax({
type:\'Post\',
url:"FtpAction_listUserQuery",
data:{
telephone:$(\'#telephone\').val(),//获取到查询条件中电话号码的内容
startTime:$(\'#startTime\').val(),//获取到查询条件中的开始时间的内容
endTime:$(\'#endTime\').val(),//获取到查询条件中的结束时间的内容
fiberopticnumber:$(\'#fiberopticnumber\').val()//获取到查询条件中分纤箱号的内容,并将查询条件传送给后台
},
dataType:\'json\',
success:function (data) {
if(data!=null){
var table = document.getElementById("table");
//建立动态表格,字段id号应和数据库中的字段一致,并且只显示表头字段显示的内容,其他的字段信息隐藏显示。
var rows=table.rows.length;
for(var i=0;i<data.length;i++) {
var row = table.insertRow(table.rows.length);
var c1 = row.insertCell(0);
c1.innerhtml = data[i].id;
c1.style.display=\'none\';
var c2 = row.insertCell(1);
c2.innerHTML = data[i].customer;
c2.style.display=\'none\';
var c3 = row.insertCell(2);
c3.innerHTML = data[i].phonenumber;
c3.style.display=\'none\';
var c4 = row.insertCell(3);
c4.innerHTML = data[i].username;
var c5 = row.insertCell(4);
c5.innerHTML = data[i].couties;
var c6 = row.insertCell(5);
c6.innerHTML = data[i].subtype;
c6.style.display=\'none\';
var c7 = row.insertCell(6);
c7.innerHTML = data[i].subname;
c7.style.display=\'none\';
//将录入时间对象中的参数穿进来
var c8 = row.insertCell(7);
c8.innerHTML = data[i].dateString;
c8.style.display=\'none\';
var c9 = row.insertCell(8);
c9.innerHTML = data[i].detailedaddress;
c9.style.display=\'none\';
var c10 = row.insertCell(9);
c10.innerHTML = data[i].fiberopticnumber;
var c11 = row.insertCell(10);
c11.innerHTML = data[i].fenqianlocation;
c11.style.display=\'none\';
var c12 = row.insertCell(11);
c12.innerHTML = data[i].door;
c12.style.display=\'none\';
var c13 = row.insertCell(12);
c13.innerHTML = data[i].live;
c13.style.display=\'none\';
var c14 = row.insertCell(13);
c14.innerHTML = data[i].provider;
c14.style.display=\'none\';
var c15 = row.insertCell(14);
c15.innerHTML = data[i].expire;
c15.style.display=\'none\';
//插入详情按钮,当点击详情按钮的时候,以弹框的内容将所有隐藏信息显示出来。
var c16 = row.insertCell(15);
c16.innerHTML = \'<button class="btn btn-link" onclick="$(\\\'#w\\\').window(\\\'open\\\'); modify(this) ">详情</button>\';
}
}else{
alert("没有找到符合此条件的信息或者输入错误!");
return false;
}
}
});}
以上是关于查询表格——建立动态表格,使用ajax输入查询条件将后台数据查询出来以表格的形式展示出来的主要内容,如果未能解决你的问题,请参考以下文章
若依vue实现动态表格,可动态查询条件,控制列的显示隐藏及操作权限
若依vue实现动态表格,可动态查询条件,控制列的显示隐藏及操作权限
若依vue实现动态表格,可动态查询条件,控制列的显示隐藏及操作权限
ajax基础语法ajax做登录ajax做用户名验证是否可用ajax做关键字查询动态显示ajax做用表格显示数据并增加操作列