html里怎么改变table网格线的颜色
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html里怎么改变table网格线的颜色相关的知识,希望对你有一定的参考价值。
不是边框,要里面网格线颜色怎么改
tableborder:0;border-collapse:collapsetdborder:1px solid #ff0;//这里改 参考技术A table: 背景色,cellspacing="1" cellpadding="1"
TD 白色 参考技术B 前一位的回答中,table中border-collapse:collapse样式是必须有的 参考技术C 在css里 tr td border:1px solid red;
就是红色了本回答被提问者采纳
Bootstrap鼠标放上去时怎么改变背景颜色?
参考技术A具体实现方法如下:
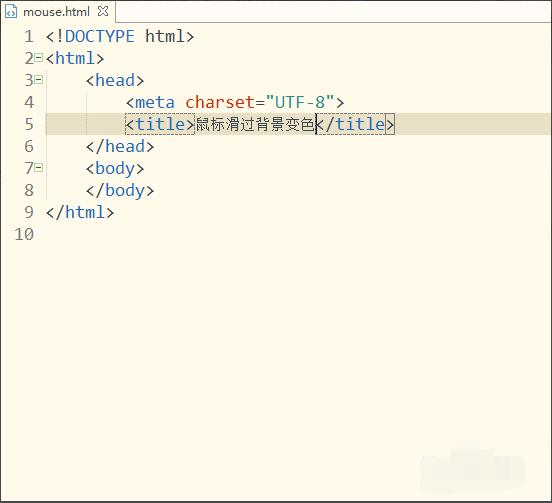
1、创建一个新的html文件。如图

2、在html文件上找到body标签,在这个标签里创建一个div标签并设置class类为bg 。 如图:
代码:<div class="bg"></div>

3、在title标签后创建style标签用来给bg类添加样式。在这给bg类设置了一个宽、高和背景颜色。 如图
代码:
<style type="text/css">
.bg
width: 150px;
height: 150px;
background-color: red;
</style>

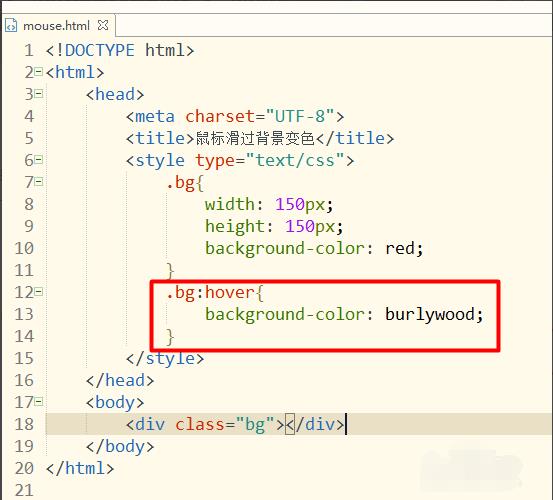
4、设置鼠标滑过div时背景变色。给bg样式类添加鼠标滑过:hover,然后设置鼠标滑过时的背景颜色。如图
代码:
.bg:hover
background-color: burlywood;

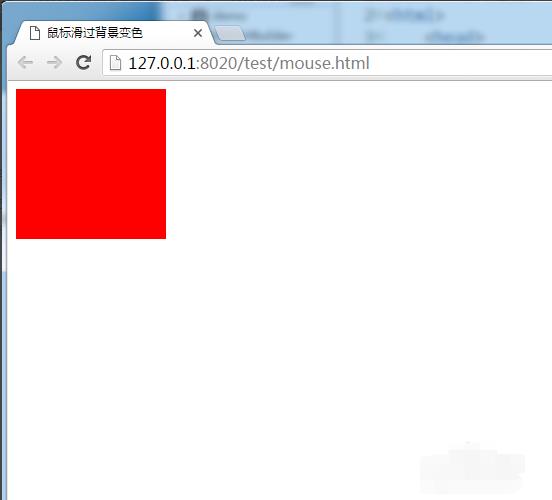
5、实用浏览器打开。保存好html后使用浏览器打开,在鼠标没有滑过div时背景是红色的,当鼠标滑过div的时候背景从红色变为了棕色。

6、所有代码,可把所有代码直接复制到新家的html文件上,保存好后用浏览器打开即可看到效果。如图:
所有代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标滑过背景变色</title>
<style type="text/css">
.bg
width: 150px;
height: 150px;
background-color: red;
.bg:hover
background-color: burlywood;
</style>
</head>
<body>
<div class="bg"></div>
</body>
</html>

以上是关于html里怎么改变table网格线的颜色的主要内容,如果未能解决你的问题,请参考以下文章