第一百一十三节,JavaScript文档对象,DOM基础
Posted 林贵秀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第一百一十三节,JavaScript文档对象,DOM基础相关的知识,希望对你有一定的参考价值。
javascript文档对象,DOM基础
学习要点:
1.DOM介绍
2.查找元素
3.DOM节点
4.节点操作
DOM(Document Object Model)即文档对象模型,针对HTML和XML文档的API(应用程序接口)。DOM描绘了一个层次化的节点树,运行开发人员添加、移除和修改页面的某一部分。DOM脱胎于Netscape及微软公司创始的DHTML(动态HTML),但现在它已经成为表现和操作页面标记的真正跨平台、语言中立的方式。
一.DOM介绍
DOM中的三个字母,D(文档)可以理解为整个Web加载的网页文档;O(对象)可以理解为类似window对象之类的东西,可以调用属性和方法,这里我们说的是document对象;M(模型)可以理解为网页文档的树型结构。
DOM有三个等级,分别是DOM1、DOM2、DOM3,并且DOM1在1998年10月成为W3C标准。DOM1所支持的浏览器包括IE6+、Firefox、Safari、Chrome和Opera1.7+。
PS:IE中的所有DOM对象都是以COM对象的形式实现的,这意味着IE中的DOM可能会和其他浏览器有一定的差异。
1.节点
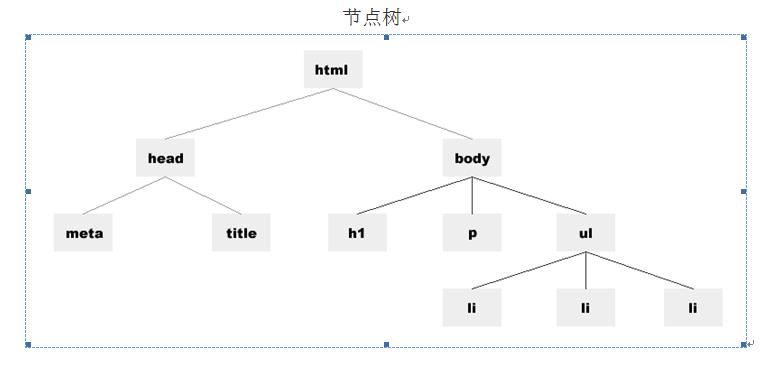
加载HTML页面时,Web浏览器生成一个树型结构,用来表示页面内部结构。DOM将这种树型结构理解为由节点组成。

从上图的树型结构,我们理解几个概念,html标签没有父辈,没有兄弟,所以html标签为根标签。head标签是html子标签,meta和title标签之间是兄弟关系。如果把每个标签当作一个节点的话,那么这些节点组合成了一棵节点树。
PS:后面我们经常把标签称作为元素,是一个意思。
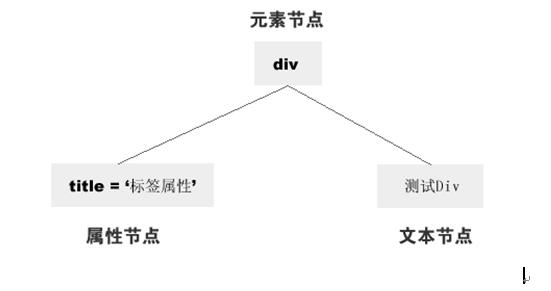
2.节点种类:元素节点、文本节点、属性节点。
元素节点,其实就是标签
属性节点,就是这个标签的属性
文本节点,就是标签包含的文本
<div title="属性节点">测试Div</div>

二.查找元素,元素节点(查找节点)
W3C提供了比较方便简单的定位节点的方法和属性,以便我们快速的对节点进行操作。分别为:getElementById()、getElementsByTagName()、getElementsByName()、getAttribute()、setAttribute()和removeAttribute()。
元素节点方法
|
方法 |
说明 |
|
getElementById() |
获取特定ID元素的节点 |
|
getElementsByTagName() |
获取相同元素的节点列表 |
|
getElementsByName() |
获取相同名称的节点列表 |
|
getAttribute() |
获取特定元素节点属性的值 |
|
setAttribute() |
设置特定元素节点属性的值 |
|
removeAttribute() |
移除特定元素节点属性 |
注意:DOM文档对象,是操作html文档树的,所以要先执行完html后在执行js才能有效,有两种解决方案
1.将引入js的<script>放到HTML最后面
2.使用window.onload事件,就是等待html执行完了在执行js代码
1.getElementById()方法,通过id获取对应的标签
getElementById()方法,接受一个参数:获取元素的ID值。如果找到相应的元素则返回该元素的HTMLDivElement对象,如果不存在,则返回null。
window.onload = function(){ //window.onload事件,等待html执行完成后,执行匿名函数 var asd = document.getElementById(\'box\'); //获取id为box的元素节点 alert(asd); //返回获取到的元素节点对象 };
PS:id表示一个元素节点的唯一性,不能同时给两个或以上的元素节点创建同一个命名的id。某些低版本的浏览器会无法识别getElementById()方法,比如IE5.0-,这时需要做一些判断,可以结合上章的浏览器检测来操作。
检测浏览器是否支持getElementById()方法
if (document.getElementById) { //判断是否支持getElementById alert(\'当前浏览器支持getElementById\'); }
元素节点属性
|
属性 |
说明 |
|
tagName |
获取元素节点的标签名 |
|
innerHTML |
获取元素节点里的内容,非W3C DOM规范 |
tagName属性,元素节点对象属性,获取或设置元素节点的标签名
window.onload = function(){ //window.onload事件,等待html执行完成后,执行匿名函数 var asd = document.getElementById(\'box\').tagName; //getElementById元素节点对象属性,获取元素节点的标签名 alert(asd); //返回获取元素节点的标签名 //返回:DIV };
innerHTML属性,元素节点对象属性,获取或设置元素节点里的内容,非W3C DOM规范
window.onload = function(){ //window.onload事件,等待html执行完成后,执行匿名函数 var asd = document.getElementById(\'box\').innerHTML; //getElementById元素节点对象属性,获取元素节点里的内容,非W3C DOM规范 alert(asd); //获取元素节点里的内容,非W3C DOM规范 //测试Div };
HTML属性的属性
|
属性 |
说明 |
|
id |
元素节点的id名称 |
|
title |
元素节点的title属性值 |
|
style |
CSS内联样式属性值 |
|
className |
CSS元素的类 |
id,HTML属性的属性,获取或设置元素节点的id名称
window.onload = function(){ //window.onload事件,等待html执行完成后,执行匿名函数 var asd = document.getElementById(\'box\').id; //获取标签的id名称 alert(asd); //元素节点的id名称 //box var asd2 = document.getElementById(\'box\').id = \'person\'; //设置标签的id名称 alert(asd2); //元素节点的id名称 };
title,HTML属性的属性,获取或设置元素节点的title属性值
window.onload = function(){ //window.onload事件,等待html执行完成后,执行匿名函数 var asd = document.getElementById(\'box\').title; //获取元素节点的title属性值 alert(asd); //元素节点的title属性值 //标题 var asd2 = document.getElementById(\'box\').title = \'修改标题\'; //设置元素节点的title属性值 alert(asd2); //元素节点的title属性值 //修改标题 };
style,HTML属性的属性,获取或设置CSS内联样式属性值
window.onload = function(){ //window.onload事件,等待html执行完成后,执行匿名函数 var asd = document.getElementById(\'box\').style; //获取CSSStyleDeclaration对象 alert(asd); //获取CSSStyleDeclaration对象 //[object CSS2Properties] var asd2 = document.getElementById(\'box\').style.color; //获取style对象中color的值 alert(asd2); //获取style对象中color的值 //rgb(245, 42, 45) var asd3 = document.getElementById(\'box\').style.color = \'red\'; //设置style对象中color的值 alert(asd3);//获取style对象中color的值 };
className,HTML属性的属性,获取或设置CSS元素的类class属性值
window.onload = function(){ //window.onload事件,等待html执行完成后,执行匿名函数 var asd = document.getElementById(\'box\').className; //获取CSS元素的类class属性值 alert(asd); //获取CSS元素的类class属性值 //vdy var asd2 = document.getElementById(\'box\').className = \'jhh\'; //设置CSS元素的类class属性值 alert(asd2); //获取CSS元素的类class属性值 //jhh };
获取自定义标签属性的值,非IE不支持【不推荐】
window.onload = function(){ //window.onload事件,等待html执行完成后,执行匿名函数 alert(document.getElementById(\'box\').bbb); //获取自定义属性的值,非IE不支持 };
2.getElementsByTagName()方法,通过标签名称获取对应的标签
getElementsByTagName()方法将返回一个对象数组HTMLCollection(NodeList),这个数组保存着所有相同元素名的节点列表。有参参数是要获取的标签名称,参数*表示获取所有标签
window.onload = function(){ //window.onload事件,等待html执行完成后,执行匿名函数 var sdf = document.getElementsByTagName(\'*\'); //获取所有元素 alert(sdf); //打印获取到的标签对象数组 //[object HTMLCollection] };
length,判断获取到的标签对象数组长度,就是有多少个标签
window.onload = function(){ //window.onload事件,等待html执行完成后,执行匿名函数 var sdf = document.getElementsByTagName(\'li\').length; //获取页面里的所有li标签,length判断长度 alert(sdf); //打印获取到的标签对象数组的长度 //4,说明获取到4个标签 };
利用数组索引下标,获取标签数组对象里指定的标签
window.onload = function(){ //window.onload事件,等待html执行完成后,执行匿名函数 var sdf = document.getElementsByTagName(\'li\')[0]; //利用数组索引下标,获取标签数组对象里指定的标签 alert(sdf.tagName); //打印获取到的所有li标签里的第一个标签名称 };
item(),获取标签数组对象里指定的下标的标签,参数下标数
window.onload = function(){ //window.onload事件,等待html执行完成后,执行匿名函数 var sdf = document.getElementsByTagName(\'li\').item(0); //item(),获取标签数组对象里指定的下标的标签,参数下标数 alert(sdf.tagName); //打印获取到的所有li标签里的第一个标签名称 };
注意:getElementsByTagName()方法的其他属性与getElementById()方法相同
PS:不管是getElementById还是getElementsByTagName,在传递参数的时候,并不是所有浏览器都必须区分大小写,为了防止不必要的错误和麻烦,我们必须坚持养成区分大小写的习惯。
3.getElementsByName()方法,通过标签的name属性值获取节点,一般用于获取表单
getElementsByName()方法可以获取相同名称(name)的元素,返回一个对象数组HTMLCollection(NodeList)。参数name属性的值
window.onload = function(){ //window.onload事件,等待html执行完成后,执行匿名函数 var sdf = document.getElementsByName(\'bd\'); //通过标签的name属性值获取节点 alert(sdf); //打印获取到的name值为bd标签返回数组 //[object NodeList] };
获取指定标签里的属性值
window.onload = function(){ //window.onload事件,等待html执行完成后,执行匿名函数 var sdf = document.getElementsByName(\'bd\')[0]; //通过标签的name属性值获取节点,通过索引获取第一个标签 alert(sdf.value); //打印获取到的标签的value值 //默认 };
注意:getElementsByName()方法的其他属性与getElementById()方法相同
PS:对于并不是HTML合法的属性,那么在JS获取的兼容性上也会存在差异,IE浏览器支持本身合法的name属性,而不合法的就会出现不兼容的问题。
4.getAttribute()方法,获取元素中某个属性的值,首先要获取到节点后,在用getAttribute()方法【不推荐】
getAttribute()方法将获取元素中某个属性的值。它和直接使用.属性获取属性值的方法有一定区别。参数要获取的属性名称
window.onload = function(){ //window.onload事件,等待html执行完成后,执行匿名函数 var sdf = document.getElementById(\'asd\').getAttribute(\'style\'); //先通过ID获取到标签节点,然后通过getAttribute()方法获取属性 alert(sdf); //打印获取到的标签属性值 //color: #ff2217 };
document.getElementById(\'box\').getAttribute(\'id\');//获取元素的id值 document.getElementById(\'box\').id; //获取元素的id值 document.getElementById(\'box\').getAttribute(\'mydiv\');//获取元素的自定义属性值 document.getElementById(\'box\').mydiv //获取元素的自定义属性值,非IE不支持 document.getElementById(\'box\').getAttribute(\'class\');//获取元素的class值,IE不支持 document.getElementById(\'box\').getAttribute(\'className\');//非IE不支持
PS:HTML通用属性style和onclick,IE7更低的版本style返回一个对象,onclick返回一个函数式。虽然IE8已经修复这个bug,但为了更好的兼容,开发人员只有尽可能避免使用getAttribute()访问HTML属性了,或者碰到特殊的属性获取做特殊的兼容处理
5.setAttribute()方法,设置或者修改标签的属性和属性值,首先要获取到标签的节点在用setAttribute()方法
setAttribute()方法将设置元素中某个属性和值。它需要接受两个参数:属性名和值。如果属性本身已存在,那么就会被覆盖。
window.onload = function(){ //window.onload事件,等待html执行完成后,执行匿名函数 var sdf = document.getElementById(\'asd\').setAttribute(\'style\',\'color:red\'); //给获取到的标签添加一个style //此时可以看到标签已经加上了属性,标签里的文字已经是红颜色了 var sdf2 = document.getElementById(\'asd\').setAttribute(\'style\',\'color:#216CDE\'); //给获取到的标签style属性修改值 //此时可以看到标签的style属性值已经被修改了 };
PS:在IE7及更低的版本中,使用setAttribute()方法设置class和style属性是没有效果的,虽然IE8解决了这个bug,但还是不建议使用。
6.removeAttribute()方法,移除标签指定的属性,首先要获取到标签的节点在用removeAttribute()
removeAttribute()可以移除HTML属性。参数要移除的属性名称
window.onload = function(){ //window.onload事件,等待html执行完成后,执行匿名函数 var sdf = document.getElementById(\'asd\').setAttribute(\'style\',\'color:red\'); //给获取到的标签添加一个style //此时可以看到标签已经加上了属性,标签里的文字已经是红颜色了 var sdf2 = document.getElementById(\'asd\').removeAttribute(\'style\'); //移除标签指定的属性 //此时可以看到标签的style属性已经被移除了 };
PS:IE6及更低版本不支持removeAttribute()方法。
三.DOM节点属性(遍历节点)
1.node节点属性
node节点属性,只能获取当前节点的信息,并且要先获取到节点,在用属性,下面childNodes属性有详细用到nodeName、nodeType和nodeValue。属性
节点可以分为元素节点、属性节点和文本节点,而这些节点又有三个非常有用的属性,分别为:nodeName、nodeType和nodeValue。
nodeName节点属性,获取或设置节点元素标签名称,和tagName等价,首先要获取到节点,在使用属性
window.onload = function(){ //window.onload事件,等待html执行完成后,执行匿名函数 var sdf = document.getElementById(\'asd\').nodeName; //nodeName节点属性,获取节点元素标签名称,和tagName等价 alert(sdf); //打印出节点的标签名称 //DIV };
nodeType节点属性,获取节点元素的类型值,元素节点返回1,属性节点返回2,文本节点返回3,首先要获取到节点,在使用属性
window.onload = function(){ //window.onload事件,等待html执行完成后,执行匿名函数 var sdf = document.getElementById(\'asd\').nodeType; //nodeType节点属性,获取节点元素的类型值,元素节点返回1,属性节点返回2,文本节点返回3,首先要获取到节点,在使用属性 alert(sdf); //节点元素的类型值 //1,说明是元素节点 };
nodeValue节点属性,获取或设置文本节点的文本,元素节点null本身没有类容,首先要获取到节点,在使用属性
window.onload = function(){ //window.onload事件,等待html执行完成后,执行匿名函数 var sdf = document.getElementById(\'asd\').nodeValue; //nodeValue节点属性,获取节点类容,元素节点本身没有类容,首先要获取到节点,在使用属性 alert(sdf); //节点类容 //null,说明元素节点本身没有类容,因为node属性只能获取当前节点 };
2.层次节点属性
节点的层次结构可以划分为:父节点与子节点、兄弟节点这两种。当我们获取其中一个元素节点的时候,就可以使用层次节点属性来获取它相关层次的节点。
层次节点属性
|
属性 |
说明 |
|
childNodes |
获取当前元素节点的所有子节点 |
|
firstChild |
获取当前元素节点的第一个子节点 |
|
lastChild |
获取当前元素节点的最后一个子节点 |
|
ownerDocument |
获取该节点的文档根节点,相当与document |
|
parentNode |
获取当前节点的父节点 |
|
previousSibling |
获取当前节点的前一个同级节点 |
|
nextSibling |
获取当前节点的后一个同级节点 |
|
attributes |
获取当前元素节点的所有属性节点集合 |
1.childNodes属性,获取元素和文本节点
childNodes属性可以获取某一个元素节点的所有子节点,这些子节点包含元素子节点和文本子节点。首先要获取到元素节点在使用属性,返回包含子节点和文本节点的数组
//<div id="asd">测试<b>这一段</b>文本</div>
window.onload = function(){ //window.onload事件,等待html执行完成后,执行匿名函数 var sdf = document.getElementById(\'asd\').childNodes; //childNodes属性可以获取某一个元素节点的所有子节点,这些子节点包含元素子节点和文本子节点 alert(sdf); //返回包含子节点和文本节点的数组 //[object NodeList] alert(sdf.length) //查看数组长度 //3,说明有3个包含子节点和文本节点 alert(sdf[0]); //通过索引下标来获取第一个元素 //[object Text],第一个是文本节点 };
使用childNodes[n]返回子节点对象的时候,有可能返回的是元素子节点,比如 HTMLElement;也有可能返回的是文本子节点,比如Text。元素子节点可以使用nodeName或者tagName获取标签名称,而文本子节点可以使用nodeValue获取文本。
//<div id="asd">测试<b>这一段</b>文本</div>
window.onload = function(){ //window.onload事件,等待html执行完成后,执行匿名函数 var sdf = document.getElementById(\'asd\').childNodes; //childNodes属性可以获取某一个元素节点的所有子节点,这些子节点包含元素子节点和文本子节点 alert(sdf); //返回包含子节点和文本节点的数组 //通过循环加判断,得到包含子节点和文本节点数组里的子节点标签名称,和文本节点的文本类容 for (var i = 0 ; i < sdf.length; i ++){ //根据数组的长度来循环次数 if (sdf[i].nodeType == 1){ //通过数组下标得到节点元素,nodeType查看节点元素的类型值, //如果类型值返回1说明是元素节点,也就是标签 alert(\'元素节点:\' + sdf[i].nodeName); //元素节点nodeName打印出标签名称 }else if(sdf[i].nodeType == 3){ //通过数组下标得到节点元素,nodeType查看节点元素的类型值, //如果类型值返回3说明是文本节点,也就文本类容 alert(\'文本节点:\' + sdf[i].nodeValue); //元素节点nodeName打印出标签名称 } } };
innerHTML和nodeValue两个区别
PS:在获取到文本节点的时候,是无法使用innerHTML这个属性输出文本内容的。这个非标准的属性必须在获取元素节点的时候,才能输出里面包含的文本。
PS:innerHTML和nodeValue第一个区别,就是取值的。那么第二个区别就是赋值的时候,nodeValue会把包含在文本里的HTML转义成特殊字符,从而达到形成单纯文本的效果。
box.childNodes[0].nodeValue = \'<strong>abc</strong>\';//结果为:<strong>abc</strong> box.innerHTML = \'<strong>abc</strong>\'; //结果为:abc
2.firstChild和lastChild属性
firstChild用于获取当前元素节点的第一个子节点,相当于childNodes[0];
//<div id="asd">测试<b>这一段</b>文本</div> window.onload = function() { //window.onload事件,等待html执行完成后,执行匿名函数 var sdf = document.getElementById(\'asd\').firstChild; //firstChild用于获取当前元素节点的第一个子节点,相当于childNodes[0]; alert(sdf); //打印出第一个文本子节点的对象 //[object Text] alert(sdf.nodeValue);//打印出第一个文本子节点的文本类容
//测试
};
lastChild用于获取当前元素节点的最后一个子节点,
//<div id="asd">测试<b>这一段</b>文本</div> window.onload = function() { //window.onload事件,等待html执行完成后,执行匿名函数 var sdf = document.getElementById(\'asd\').lastChild; //lastChild用于获取当前元素节点的最后一个子节点, alert(sdf); //打印出最后一个文本子节点的对象 //[object Text] alert(sdf.nodeValue);//打印出最后一个文本子节点的文本类容 //文本 };
3.ownerDocument属性
ownerDocument属性返回该节点的文档对象根节点,返回的对象相当于document。
//<div id="asd">测试<b>这一段</b>文本</div> window.onload = function() { //window.onload事件,等待html执行完成后,执行匿名函数 var sdf = document.getElementById(\'asd\').ownerDocument; //ownerDocument属性返回该节点的文档对象根节点,返回的对象相当于document。 alert(sdf); //打印文档对象根节点 //[object HTMLDocument] };
4.parentNode、previousSibling、nextSibling属性
parentNode属性返回该节点的父节点,
//<div id="asd">测试<b>这一段</b>文本</div> window.onload = function() { //window.onload事件,等待html执行完成后,执行匿名函数 var sdf = document.getElementById(\'asd\').parentNode; //parentNode属性返回该节点的父节点, alert(sdf); //打印该节点的父节点 //[object HTMLBodyElement] };
previousSibling属性返回该节点的前一个同级节点,就是当前节点同级的上一个节点
//<div id="asd">测试<b>这一段</b>文本</div> window.onload = function() { //window.onload事件,等待html执行完成后,执行匿名函数 var sdf = document.getElementById(\'asd\').childNodes[2]; //获取当前节点里的第3个子节点包含文本节点 alert(sdf); //打印当前节点 //[object Text] 说明是文本节点 alert(sdf.nodeValue); //打印当前文本节点的文本 //文本 alert(sdf.previousSibling); //previousSibling属性返回该节点的前一个同级节点,就是当前节点同级的上一个节点 //[object HTMLElement] 说明是标签节点 alert(sdf.previousSibling.nodeName); //打印当前节点的标签 //B };
nextSibling属性返回该节点的后一个同级节点。就是当前节点同级的下一个节点
//<div id="asd">测试<b>这一段</b>文本</div> window.onload = function() { //window.onload事件,等待html执行完成后,执行匿名函数 var sdf = document.getElementById(\'asd\').childNodes[0]; //获取当前节点里的第一个子节点包含文本节点 alert(sdf); //打印第一个子节点,是一个文本节点,就是(测试) //[object Text] alert(sdf.nextSibling); //nextSibling属性返回该节点的后一个同级节点。就是当前节点同级的下一个节点 //[object HTMLElement] //说明是一个元素节点 alert(sdf.nextSibling.nodeName);//获取当前节点的标签名称 //b ,就是b标签 };
5.attributes属性,获取元素标签属性节点
attributes属性返回该节点的属性节点集合。首先获取到元素节点后在用这个属性
//<div id="asd" title="标题" style="color: #ff2217">测试这一段文本</div> window.onload = function() { //window.onload事件,等待html执行完成后,执行匿名函数 var sdf = document.getElementById(\'asd\').attributes; //attributes属性返回该节点的属性节点集合。首先获取到元素节点后在用这个属性 alert(sdf); //打印当前标签节点的标签属性集合 };
length查看当前标签节点的标签属性集合长度
//<div id="asd" title="标题" style="color: #ff2217">测试这一段文本</div> window.onload = function() { //window.onload事件,等待html执行完成后,执行匿名函数 var sdf = document.getElementById(\'asd\').attributes; //attributes属性返回该节点的属性节点集合。首先获取到元素节点后在用这个属性 alert(sdf); //打印当前标签节点的标签属性集合 alert(sdf.length); //length查看当前标签节点的标签属性集合长度 //3,说明当前标签有3个标签属性 };
通过索引来获取标签节点的标签属性集合里的指定标签属性对象
window.onload = function() {以上是关于第一百一十三节,JavaScript文档对象,DOM基础的主要内容,如果未能解决你的问题,请参考以下文章