JavaScript 的内置对象和浏览器对象
Posted 一抹夏忧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 的内置对象和浏览器对象相关的知识,希望对你有一定的参考价值。
javascript 中对象通常包括两种类型:内置对象和浏览器对象,此外用户还可以自定义对象。
在 ECMAScript 中,更精确的定义应该分为:本地对象、内置对象和宿主对象。
对象包含两个要素:
- 用来描述对象特性的一组数据,也就是若干变量,通常称为属性。
- 用来操作对象特性的若干动作,也就是若干函数,通常称为方法。
1.内置对象
Array、Boolean、Date、Math、Number、Object、RegExp、 String、Global、Function
2.浏览器对象

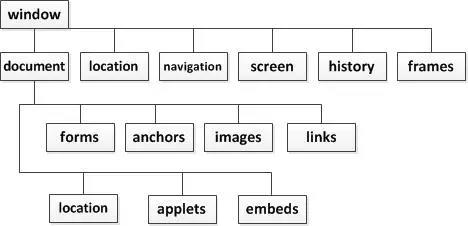
window对象是最顶层的对象;-
window对象有6大属性,包括:document、frames、history、location、navigator、screen,这6大属性本身也是对象; - window 对象下的
document属性也是对象,并且document下也有5大属性(anchors、forms、images、links、location)也是对象。
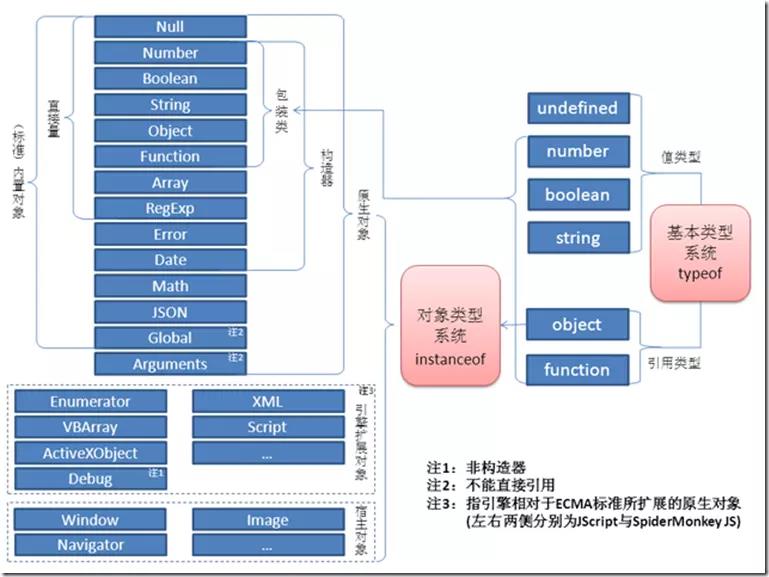
3、一张图看懂 JavaScript 各类型关系

图中用到的概念:
1、内置(Build-in)对象与原生(Naitve)对象的区别在于:前者总是在引擎初始化阶段就被创建好的对象,是后者的一个子集;而后者包括了一些在运行过程中动态创建的对象。
2、引擎扩展对象是一个并不太大的集合,一般来说比较确定,它们也属于引擎的原生对象(但不属于ECMA规范的原生对象)。
3、宿主对象不是引擎的原生对象,而是由宿主框架通过某种机制注册到 JavaScript 引擎中的对象。
4、一些宿主会把自己提供的对象/构造器也称为“原生对象”,例如 Internet Explorer 7 就把它提供的 XMLHttpRequest() 称为原生的——与此相对的是在它的更早先版本中通过 new ActiveXObject(\'Microsoft.XMLHTTP\') 这样的方法创建的对象。这种情况下,读者应注意到“宿主的原生对象”与“引擎的原生对象”之间的差异。
以上是关于JavaScript 的内置对象和浏览器对象的主要内容,如果未能解决你的问题,请参考以下文章