tp5.0:加载jscss等样式文件
Posted 佳佳嘉佳佳
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了tp5.0:加载jscss等样式文件相关的知识,希望对你有一定的参考价值。
首先,
我们要知道,TP5已经不支持绝对路径访问样式文件啦!所以我们不必去花时间去找使用$_SERVER来获取
手册位置:模板->内置标签->资源文件加载
方法一:
过程:
1、首先在模块下添加config.php配置文件

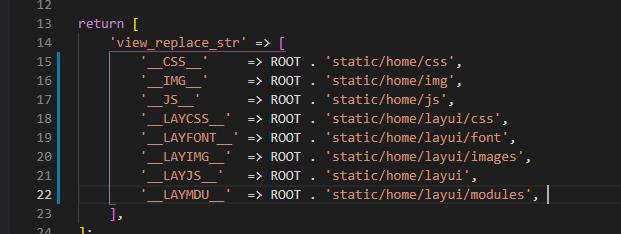
2、例如,我们需要加载某css文件,该文件的位置为:

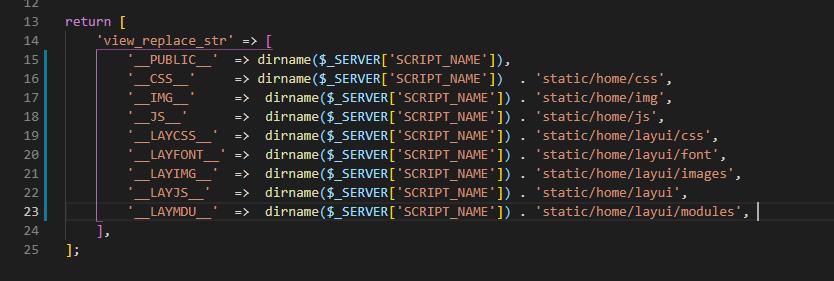
那么在模块下的自定义config.php中输入数据:
dirname($_SERVER[\'SCRIPT_NAME\']) 表示获取当前脚本路径 $_SERVER[\'SCRIPT_NAME\']

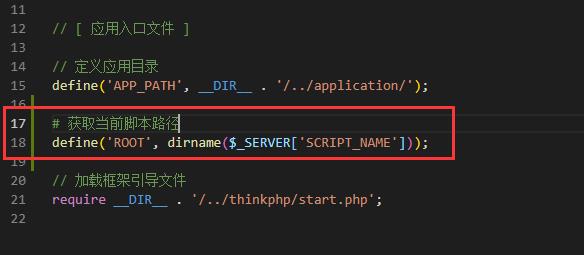
或者直接在index.php中自定义一个常量,值为dirname($_SERVER[\'SCRIPT_NAME\'])

那么在模块下的config.php就可以直接使用该常量啦!

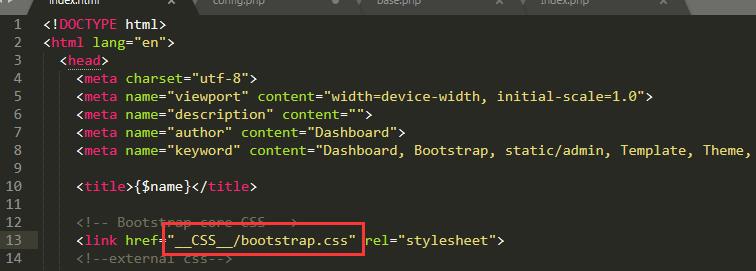
3、接着,我们在要加载css样式文件的视图页面中输入:

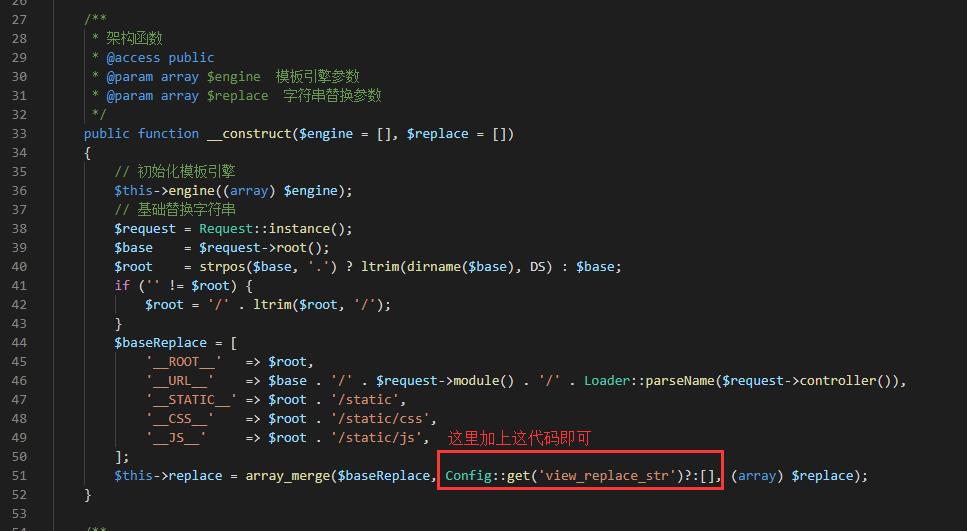
注意!!到这一步的时候,我们发现路径没有被替换掉!!!这是tp底层代码的Bug,这时候我们需要修改一下tp的一点小东西~
位置:/thinkphp/library/think/View.php

这样,我们就能成功替换原先框架定义的常量啦!
如果想要知道加载文件是否成功,可以在浏览器中点击右鼠标,选择‘查看源文件’,
点击我们加载文件中的语句,如果能够显示该样式文件内容,那么说明我们加载文件是成功的

方法二:
过程:
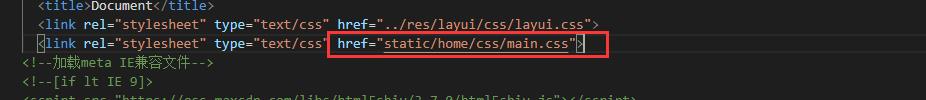
直接在模板中加载(不带上publi) 不建议这样做,后期维护很麻烦的!!!

以上
END
以上是关于tp5.0:加载jscss等样式文件的主要内容,如果未能解决你的问题,请参考以下文章