vue.js组件之j间的通讯四,通过单一事件来管理组件通讯
Posted 丁春秋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js组件之j间的通讯四,通过单一事件来管理组件通讯相关的知识,希望对你有一定的参考价值。
总结;
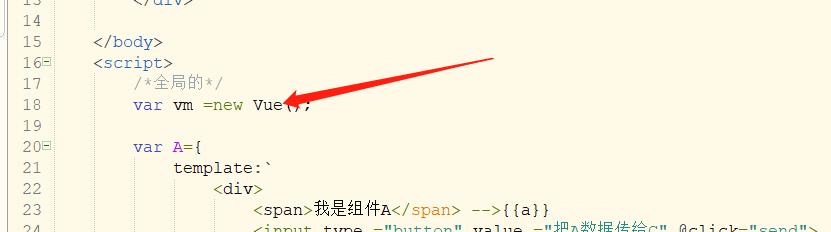
首先需要创建是一个空实例:
var vm = new Vue();

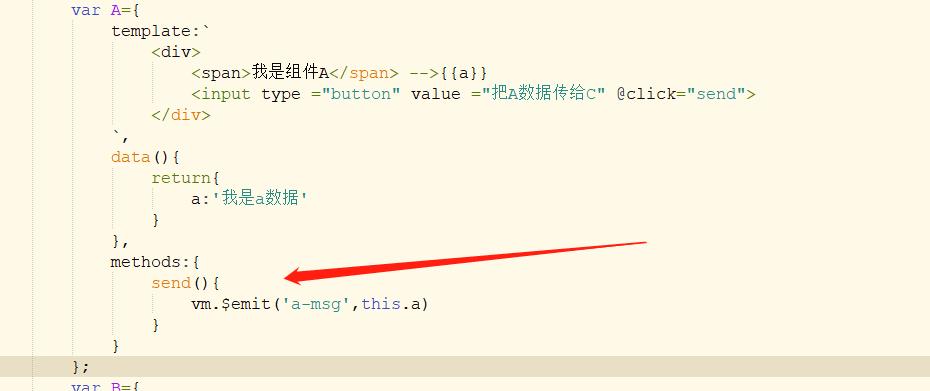
vm.$emit(事件,数据);

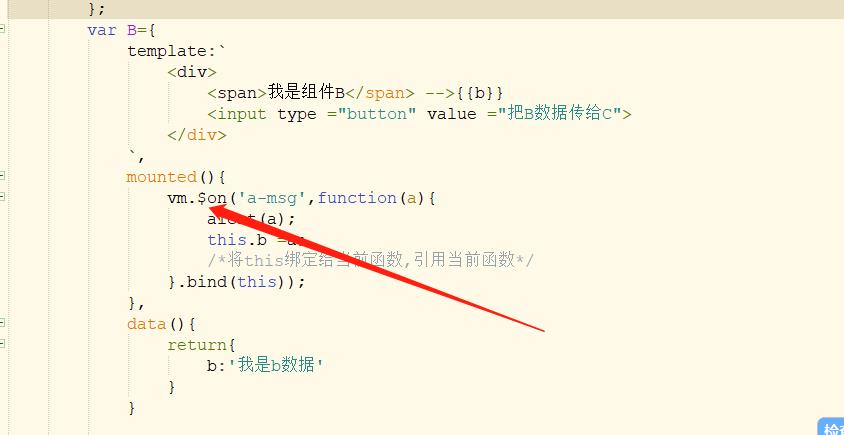
vm.$on(事件,function(data){

}bind(this))
以上是关于vue.js组件之j间的通讯四,通过单一事件来管理组件通讯的主要内容,如果未能解决你的问题,请参考以下文章