6.4 JavaScript
Posted 坨之歌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了6.4 JavaScript相关的知识,希望对你有一定的参考价值。
javascript 介绍
浏览器解释型语言, 嵌入到 html 中交给 浏览器解析和执行
JS 用于实现页面动画, 特效, 与用户的交互 ( 事件处理 ), 游戏等
组成
基础语法 ( ECMAScript ) , 内置对象
BOM 操作浏览器窗口的对象和方法
DOM 提供操作文档的方法
自定义对象
引入方式
元素绑定方式
<h1 onclick="alert(\'你好啊\')">点击</h1>
内嵌方式
可书写在任意多次使用
位置不同会影响到代码的执行
<script> // 在这里写你的JS代码 </script>
外链方式
<script src="myscript.js"></script>
注意
外链方式的 script 标签中不能再内嵌 js 代码
只会执行外部 js 文件的代码
JavaScript语言基础
注释语法
// 单行注释
/* 多行注释 */
结束标志
以 ; 作为结束标志, 但是不写也不会影响代码的执行
语法规范
严格区分大小写
常量使用大写
变量使用小写
声明变量
<script>
var a; // 声明
a = 100; // 赋值
var b = 100; // 声明赋值
var c = 100, d = 200; // 多变量声明赋值
// var f, g = 100, 1000; // 不行,不支持这样
</script>
变量必须先声明在赋值. 未声明直接赋值会报错
访问未声明的变量会报错
声明未赋值默认值为 undefined
var 省略会影响作用域, 不建议省略 var 关键字
命名规范
- 变量.常量,函数名自定义最好一眼知其意
- 可以由 数字, 字母, 下划线, $ 组成
- 不能数字开头
- 禁止关键字冲突
- 变量采用小写, 小驼峰
- 常量使用全大写
声明常量
<script> const PIE = 3.14 </script>
常量一经定义无法修改,修改会报错
常用输出语句
警告框
alert("")
带输入框的弹窗
propmt("")
控制台输出
console.log("")
网页中输出
在文档的相应位置添加内容, 可识别 HTML语法
如果通过绑定事件方式在 body 中插入内容会导致页面(body) 重写
document.write(""")
JavaScript数据类型
JavaScript拥有动态类型
var x; // 此时x是undefined var x = 1; // 此时x是数字 var x = "Alex" // 此时x是字符串
数值(Number)
JavaScript不区分整型和浮点型,就只有一种数字类型
var a = 12.34; // 普通小数 var b = 20; var c = 123e5; // 12300000 科学计数法 e 表示 10 为底, 后面的数值为此方式 var d = 123e-5; // 0.00123 e 后取值为 负表示 -次方
var e = 053; // 8进制 以 0 开头做标识 var f = 0x53; // 16进制 以 0x 开头标识
不论是哪一种进制在控制台展示的时候都是 以 10进制形式
还有一种NaN,表示不是一个数字(Not a Number)
常用方法
parseInt("123") // 返回123
parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456
len.toFixed("2") // 返回截取 len 小数点后两位
字符串(String)
字符串使用引号表示,采用类似数组的存储方式,自动为每位字符分配下标,从0开始
var a = "Hello" // 单双引号都行 var b = "world;
字符串拼接
// 拼接字符串一般使用 " + " // 什么类型都可以和字符串拼接 , 结合需要考虑顺序
// 除了字符串之间的拼接, 其他的拼接都是转换成 number 类型进行拼接
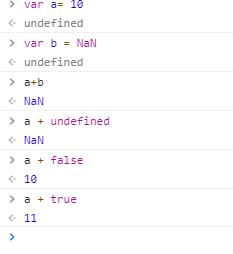
var r1 = 10 + "110" // "10110" var r2 = true + "110" // "true110" var r3 = 15 + 5 + "10" // "2010" var r4 = "10" + 5 + 15 // "10515"
内置方法

字符串切割
截取字符串
substring(startIndex,endIndex)
功能 根据指定的下标范围截取字符串 start ~ end-1
参数
起始下标
结束下标可以省略,表示截至末尾
分割字符串
split(param)
功能 根据指定的分隔符,分隔字符串
返回 数组
参数
选填,省略的话没有分隔效果,并且只能指定字符串中存在的字符作为分隔符
ps 两者的区别:
两者的相同点:
如果start等于end,返回空字符串
如果stop参数省略,则取到字符串末
如果某个参数超过string的长度,这个参数会被替换为string的长度
substirng()的特点:
如果 start > stop ,start和stop将被交换
如果参数是负数或者不是数字,将会被0替换
silce()的特点:
如果 start > stop 不会交换两者
如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符)
如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符)
布尔值(Boolean)
区别于Python,true和false都是小写。
var a = true; var b = false;
""(空字符串)、0、null、undefined、NaN都是false。
拼接情况
在于数值拼接的时候会做转换
ture 被视为 1
false / null 会被视为 0
NaN 不变化
underfinded 视为 NaN

null 和 undefined
null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
null表示变量的值是空
undefined则表示只声明了变量,但还没有赋值。
对象(Object)
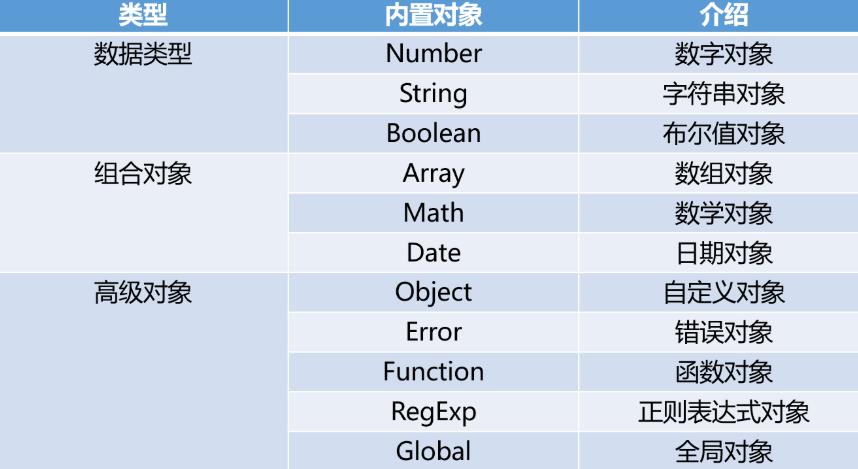
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。
数组
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
var a = [123, "ABC"]; console.log(a[1]); // 输出"ABC"

类型查询
typeof "abc" // "string" typeof null // "object" typeof true // "boolean" typeof 123 // "number"
typeof 是一个一元运算符(就像++,--,!,- 等一元运算符),不是一个函数,也不是一个语句。
返回值 :
- undefined - 如果变量是 Undefined 类型的
- boolean - 如果变量是 Boolean 类型的
- number - 如果变量是 Number 类型的
- string - 如果变量是 String 类型的
- object - 如果变量是一种引用类型或 Null 类型的
数据类型转换
强制类型转换
转换字符串类型
方法 toString();
返回 转换后的字符串结果
转换number类型
方法 Number(n);
返回 转换后的结果
实例
数值字符串和布尔值,null都可以转换为number类型
- true -> 1
- false ->0
- null -> 0
字符串中一旦出现非数字字符("hello","a1")一律转换失败,返回NaN(Not a Number)
undefined无法转换number,返回NaN
转换布尔类型
方法 Boolean(n)
返回 布尔值
注意 除“零值”以外的所有值都为真,“零值”为假
以下情况都为假:
0, 0.0, "", null, undefined, NaN
解析数据中的number部分
方法 parseInt(n) / parseFloat(n)
作用 解析数据中的整数部分/解析包含整数和小数部分
过程 首先对数据自动转换成字符串,逐一对每位字符进行转number的操作,一旦转换失败,则停止向后解析,返回结果
自动类型转换
不同类型的数据在参与运算的过程中会自动转换
任意数据类型 + string
表示字符串的拼接,返回拼接后最终的字符串
number + boolean
将布尔值转换 number 进行数学运算
number + 非字符串类型:将其他类型转number做数学运算
boolean + boolean
转换为 numbe r做数学运算
注意
除了字符串拼接,其他情况下,都涉及将操作数转换为number,一旦某个操作数转换失败,即为NAN参与数学运算,结果永远是NAN
运算符
算数运算符
+ - * / % ++ --
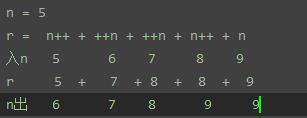
n++ 和 ++n 是有区别的
n++ 表示先加减在赋值, 赋值再语句后执行
n = 5 n++ = 5 n = 6
++n 先赋值再加减, 赋值在语句中执行
n = 5 ++n = 6 n = 6
实例
如果实在不方便弄清楚, 就这样一步一步的拆分开算


比较运算符
> >= < <= != == === !==
注意:
1 == “1” // true 1 === "1" // false
逻辑运算符
&& || !
赋值运算符
= += -= *= /=
流程控制
if ,else
var a = 10; if (a > 5){ console.log("yes"); }else { console.log("no"); }
if ,else-if ,else
var a = 10; if (a > 5){ console.log("a > 5"); }else if (a < 5) { console.log("a < 5"); }else { console.log("a = 5"); }
switch
var day = new Date().getDay(); switch (day) { case 0: console.log("Sunday"); break; case 1: console.log("Monday"); break; default: console.log("...") }
switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句。
for
for (var i=0;i<10;i++) { console.log(i); }
循环控制
1. break,跳出循环,其后的代码都不执行
2. continue,结束此次循环,直接开始下一次循环
嵌套循环
for(var i = 1; i < 10;i ++){ for(var j = 1; j < 10; j ++){ }
实例
实现 99 乘法表
<script>
for (var i = 1; i < 10; i++) {
var show = "";
for (var j = 1; j <= i; j++) {
show += i + "*" + j + "=" + i * j +"\\t";
}
console.log(show)
}
</script>

<script>
var year = prompt("请输入年");
var month = prompt("请输入月");
var day = prompt("请输入日");
var sum = 0;
for (var i = 1990; i < year; i++) {
sum += 365;
if (i % 4 == 0 && i % 100 != 0 || i % 400 == 0) {
sum++;
}
}
for (var j = 1; j < month; j++) {
switch (j) {
case 1:
case 3:
case 5:
case 7:
case 8:
case 10:
sum += 31;
break;
case 4:
case 6:
case 9:
case 11:
sum += 30;
break;
case 2:
sum += 28;
if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) {
sum++;
}
break;
}
}
// 累加当前月天数
sum += day;
// 对7 取余
var week = sum % 7;
var show = "";
switch (week) {
case 0:
show = "星期日";
break;
case 1:
show = "星期一";
break;
case 2:
show = "星期二";
break;
case 3:
show = "星期三";
break;
case 4:
show = "星期四";
break;
case 5:
show = "星期五";
break;
case 6:
show = "星期六";
break;
}
console.log(show)
</script>
while
var i = 0; while (i < 10) { console.log(i); i++; }
do-while
1. 执行循环体,更新循环变量
2. 判断循环条件,决定是否开始下一次循环
与while循环的区别
while循环根据条件是否满足选择执行循环体;
do-while循环不论条件是否满足,先执行一次循环体。
//定义循环变量 do{ //循环体 //更新循环变量 }while(循环条件);
三元运算
var a = 1; var b = 2; var c = a > b ? a : b
函数
函数定义
JavaScript中的函数和Python中的非常类似,只是定义方式有点区别。
// 普通函数定义 function f1() { console.log("Hello world!"); } // 带参数的函数 function f2(a, b) { console.log(arguments); // 内置的arguments对象 console.log(arguments.length); console.log(a, b); } // 带返回值的函数 function sum(a, b){ return a + b; } sum(1, 2); // 调用函数 // 匿名函数方式 var sum = function(a, b){ return a + b; } sum(1, 2); // 立即执行函数 ()function(a, b){ return a + b; })(1, 2);
实例

<script>
// 闰年判断
function isRun(year) {
var res = year % 4 == 0 && year % 100 != 0 || year % 400 == 0;
return res;
}
function caculateDate() {
var year = prompt("请输入年");
var month = prompt("请输入月");
var day = prompt("请输入日");
var sum = 0;
for (var i = 1990; i < year; i++) {
sum += 365;
if (isRun(i)) {
sum++;
}
}
for (var j = 1; j < month; j++) {
switch (j) {
case 1:
case 3:
case 5:
case 7:
case 8:
case 10:
sum += 31;
break;
case 4:
case 6:
case 9:
case 11:
sum += 30;
break;
case 2:
sum += 28;
if (isRun(year)) {
sum++;
}
break;
}
}
sum += day;
var week = sum % 7;
var show = "";
switch (week) {
case 0:
show = "星期日";
break;
case 1:
show = "星期一";
break;
case 2:
show = "星期二";
break;
case 3:
show = "星期三";
break;
case 4:
show = "星期四";
break;
case 5:
show = "星期五";
break;
case 6:
show = "星期六";
break;
}
console.log(show)
}
</script>
函数中的arguments参数
function add(a,b){ console.log(a+b); console.log(arguments.length) } add(1,2)
输出:
3 2
函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回。
函数作用域
局部变量
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
作用域
同Python 链式查找,首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。
内置对象和方法

自定义对象
创建字典形式的对象,键只能是字符串
var a = {"name": "Alex", "age": 18}; console.log(a.name); console.log(a["age"]);
遍历
var a = {"name": "Alex", "age": 18}; for (var i in a){ console.log(i, a[i]); }
创建对象
var person=new Object(); // 创建一个person对象 person.name="Alex"; // person对象的name属性 person.age=18; // person对象的age属性
数组对象( Array )
数组
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
var a = [123, "ABC"]; console.log(a[1]); // 输出"ABC"

相关方法
push
push(data1,data2)
作用 在数组末尾添加元素
返回值 添加后的数组长度
pop
pop()
作用 移除数组的末尾元素
返回值 被删除的元素
unshift
unshift(a,b,c)
作用 在数组的头部添加元素
返回值 添加之后的数组长度
shift
shift()
作用 移除数组头部元素
返回值 被删除的元素
toString
toString()
作用 将数组转换字符串
返回值 字符串结果
join
join(param)
作用 将数组转换字符串
返回值 字符串结果
参数 选填,如果省略,等同于 toString(), 可用于指定元素之间的连接符
reverse
reverse()
作用 倒序重排数组元素
返回值 重新排列后的数组,是对原始数组的直接修改
sort
sort(param)
作用 对数组中的元素排序,直接修改数组结构
参数 选填,指定排序算法;默认按照字符的Unicode码升序排列
返回值 排序之后的数组
关于 sort 有一定的问题,详情请看这里 点下我啊
forEach
forEach(param)
作用 遍历数组
参数 函数,自动将数组元素及下标传入函数并执行
arr2.forEach(function (elem,index){ console.log(elem,index); });
map
功能 遍历数组.对每个元素执行相关方法
参数
函数名 每个元素被中此函数执行 可带参数
索引值 可选 当前元素索引值
数组 可选 当前元素所属数组对象
返回值 返回一个每个元素都被预定函数处理后的新数组
var numbers = [4, 9, 16, 25]; function myFunction() { x = document.getElementById("demo") x.innerHTML = numbers.map(Math.sqrt); } // 2,3,4,5
splice()
功能 替换指定索引位置的
参数
索引 指定处理元素索引位置
数字 指定处理的元素个数
被添加元素 可选 如果需要在预定位置添加元素可通过此参数传递
返回值 被处理后的数组

// 移除数组的第三个元素,并在数组第三个位置添加新元素: var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits.splice(2,1,"Lemon","Kiwi"); // Banana,Orange,Lemon,Kiwi,Mango
二维数组
[[1],[2,3],[4,5,6]]
数组中的每个元素又是数组
读取元素
arr[2][1]; //5
字符串对象
Date对象
创建Date对象
//方法1:不指定参数 var d1 = new Date(); console.log(d1.toLocaleString());
//方法2:参数为日期字符串 var d2 = new Date("2004/3/20 11:12"); console.log(d2.toLocaleString()); var d3 = new Date("04/03/20 11:12"); console.log(d3.toLocaleString());
//方法3:参数为毫秒数 var d3 = new Date(5000); console.log(d3.toLocaleString()); console.log(d3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒 var d4 = new Date(2004,2,20,11,12,0,300); console.log(d4.toLocaleString()); //毫秒并不直接显示
相关方法
var d = new Date(); //getDate() 获取日 //getDay () 获取星期 //getMonth () 获取月(0-11) //getFullYear () 获取完整年份 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜)
JSON对象
var str1 = \'{"name": "Alex", "age": 18}\'; var obj1 = {"name": "Alex", "age": 18}; // JSON字符串转换成对象 var obj = JSON.parse(str1); // 对象转换成JSON字符串 var str = JSON.stringify(obj1);
RegExp对象
//RegExp对象 //创建正则对象方式1 // 参数1 正则表达式(不能有空格) // 参数2 匹配模式:常用g(全局匹配;找到所有匹配,而不是在第一个匹配后停止)和i(忽略大小写) // 用户名只能是英文字母、数字和_,并且首字母必须是英文字母。长度最短不能少于6位 最长不能超过12位。 // 创建RegExp对象方式(逗号后面不要加空格) var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$"); // 匹配响应的字符串 var s1 = "bc123"; //RegExp对象的test方法,测试一个字符串是否符合对应的正则规则,返回值是true或false。 reg1.test(s1); // true // 创建方式2 // /填写正则表达式/匹配模式(逗号后面不要加空格)
// 双斜线里面不要加 引号 ,如果加了引号会把引号作为查询内容处理
var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/; reg2.test(s1); // true // String对象与正则结合的4个方法 var s2 = "hello world"; s2.match(/o/g); // ["o", "o"] 查找字符串中 符合正则 的内容 s2.search(/h/g); // 0 查找字符串中符合正则表达式的内容位置 s2.split(/o/g); // ["hell", " w", "rld"] 按照正则表达式对字符串进行切割 s2.replace(/o/g, "s"); // "hells wsrld" 对字符串按照正则进行替换 // 关于匹配模式:g和i的简单示例 var s1 = "name:Alex age:18"; s1.replace(/a/, "哈哈哈"); // "n哈哈哈me:Alex age:18" s1.replace(/a/g, "哈哈哈"); // "n哈哈哈me:Alex 哈哈哈ge:18" 全局匹配 s1.replace(/a/gi, "哈哈哈"); // "n哈哈哈me:哈哈哈lex 哈哈哈ge:18" 不区分大小写 // 注意事项1: // 如果regExpObject带有全局标志g,test()函数不是从字符串的开头开始查找,而是从属性regExpObject.lastIndex所指定的索引处开始查找。 // 该属性值默认为0,所以第一次仍然是从字符串的开头查找。 // 当找到一个匹配时,test()函数会将regExpObject.lastIndex的值改为字符串中本次匹配内容的最后一个字符的下一个索引位置。 // 当再次执行test()函数时,将会从该索引位置处开始查找,从而找到下一个匹配。 // 因此,当我们使用test()函数执行了一次匹配之后,如果想要重新使用test()函数从头开始查找,则需要手动将regExpObject.lastIndex的值重置为 0 // 如果test()函数再也找不到可以匹配的文本时,该函数会自动把regExpObject.lastIndex属性重置为 0。 var reg3 = /foo/g; // 此时 regex.lastIndex=0 reg3.test(\'foo\'); // 返回true // 此时 regex.lastIndex=3 reg3.test(\'xxxfoo\'); // 还是返回true // 所以我们在使用test()方法校验一个字符串是否完全匹配时,一定要加上^和$符号。 // 注意事项2(说出来你可能不信系列): // 当我们不加参数调用RegExpObj.test()方法时, 相当于执行RegExpObj.test("undefined"), 并且/undefined/.test()默认返回true。 var reg4 = /^undefined$/; reg4.test(); // 返回true reg4.test(undefined); // 返回true reg4.test("undefined"); // 返回true
Math对象
相关方法
abs(x) //返回数的绝对值。 exp(x) //返回 e 的指数。 floor(x) //对数进行下舍入。 log(x) //返回数的自然对数(底为e)。 max(x,y) //返回 x 和 y 中的最高值。 min(x,y) //返回 x 和 y 中的最低值。 pow(x,y) //返回 x 的 y 次幂。 random() //返回 [0 ~ 1) 之间的随机数。(包含0 不含有1 会是个很长的小数 0.1215463) round(x) //把数四舍五入为最接近的整数。 sin(x) //返回数的正弦。 sqrt(x) //返回数的平方根。 tan(x) //
