gltf或glb模型节点高亮
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了gltf或glb模型节点高亮相关的知识,希望对你有一定的参考价值。
参考技术A var material=pickedFeature.mesh.materials[0];//.u_baseColorFactormaterial.setValue('baseColorFactor', new Cesium.Cartesian4(1.0, 0.0, 0.0, 1.0));
glTF模型在线查看利器glTF Viewer 2.0
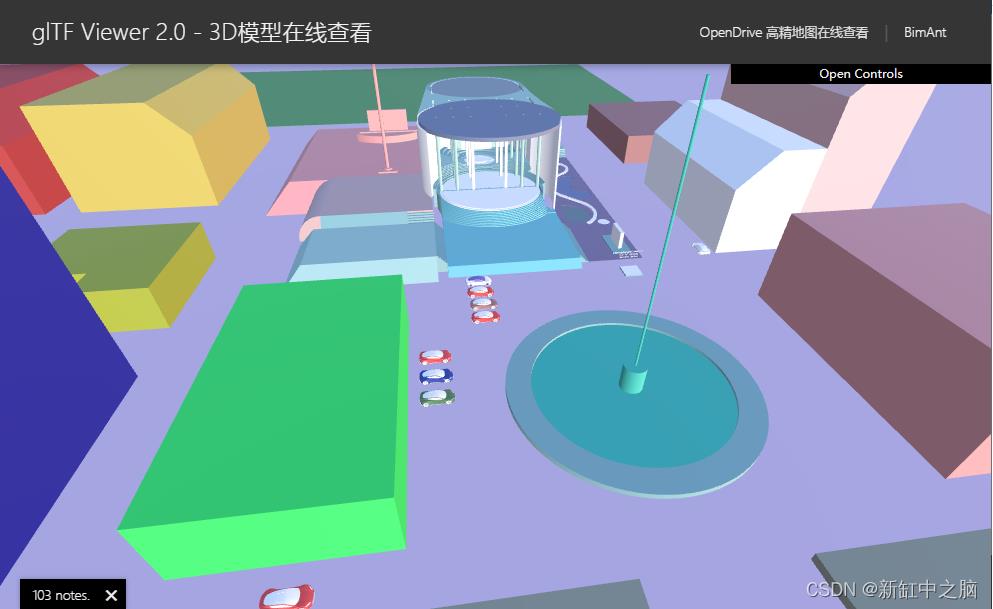
glTF Viewer 2.0是一个可以查看glTF格式的3D模型的在线工具,并且可以给出glTF模型的格式验证报告,非常方便。

1、查看glTF文件
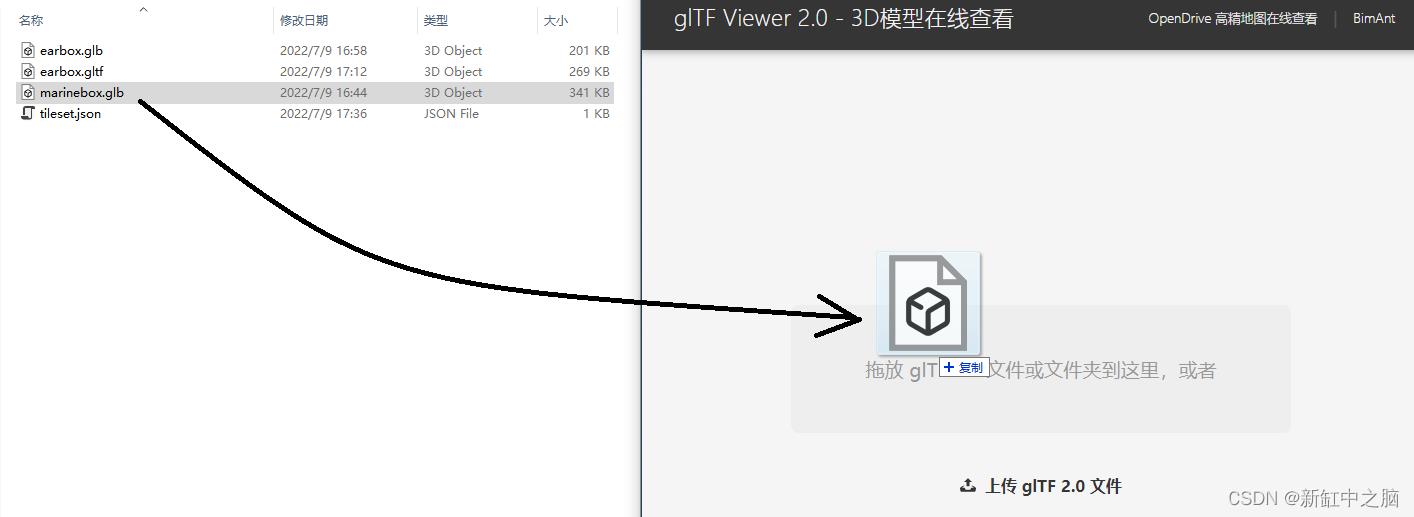
glTF Viewer 2.0的使用很简单,只需要把gltf或glb文件从资源管理器拖拽到网站上图示的区域:

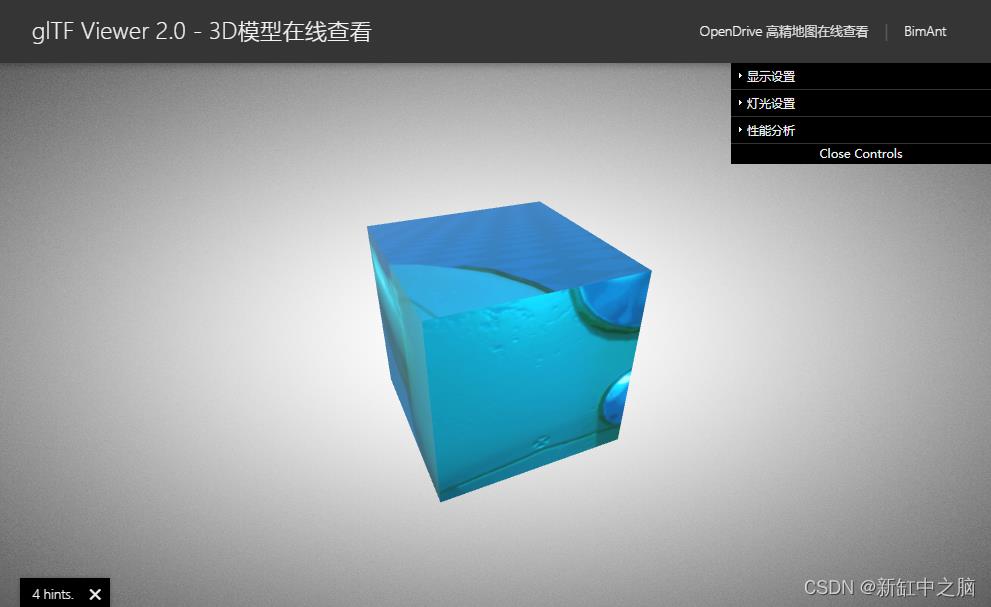
可以看到加载后的glTF模型:

2、设置显示效果
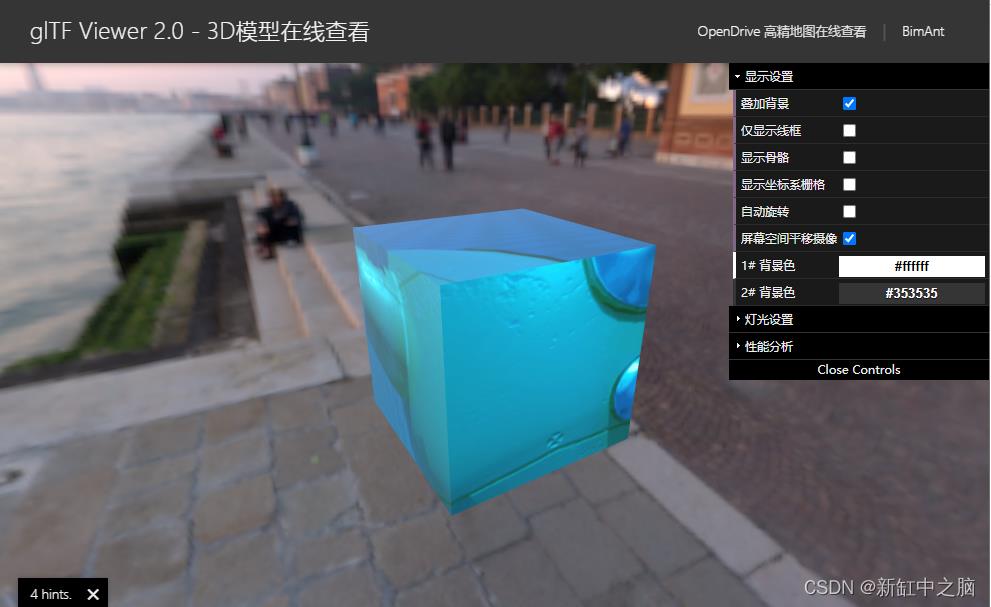
glTF Viewer 2.0的右上角提供了一些设置选项,可以调整渲染的效果,例如设置背景、灯光等。下图是设置背景后的效果:

3、查看glTF验证报告
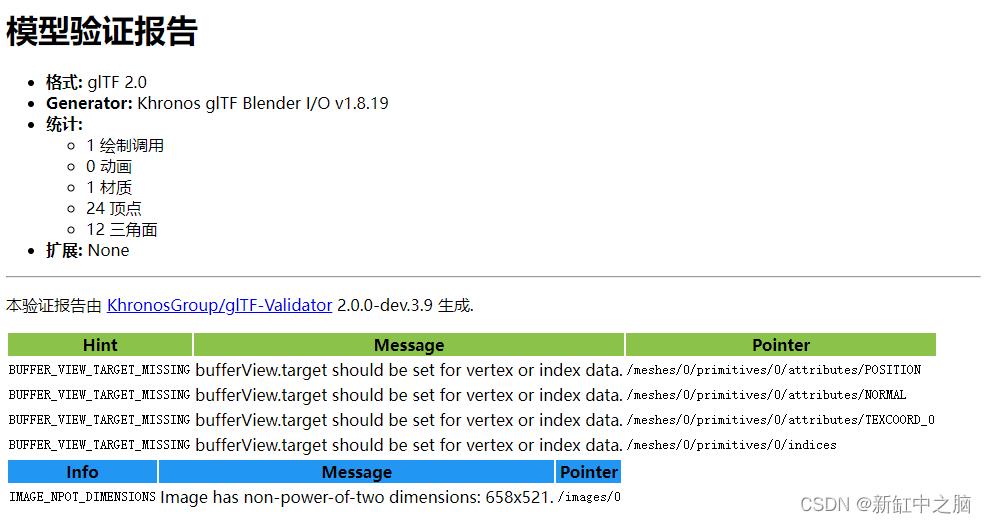
点击glTF Viewer 2.0左下角的 4 hints 可以在单独窗口打开glTF模型的格式验证报告,可以看到这是一个非常简单的模型,仅包含12个三角面,并且未使用任何glTF扩展:

上述格式验证报告的内容是官方提供的glTF-Validator工具给出的。
4、查看多文件glTF模型
有些glTF模型将纹理和渲染数据放置在gltf或glb文件之外,例如这个卡车模型的文件组织如下,可以看到除了基本的gltf文件,还包括bin文件和一系列的纹理文件:
opel_blitz_truck
|-license.txt
|-scene.bin
|-scene.gltf
|-textures
|-Material_40_baseColor.png
|-Material_40_metallicRoughness.png
|-Material_40_normal.png
|-Material_41_baseColor.png
|-Material_41_metallicRoughness.png
|-Material_41_normal.png
|-Material_42_baseColor.png
|-Material_42_metallicRoughness.png
|-Material_42_normal.png
|-Material_43_baseColor.png
|-Material_43_metallicRoughness.png
|-Material_43_normal.png
|-Material_44_baseColor.png
|-Material_44_metallicRoughness.png
|-Material_44_normal.png
|-Material_45_baseColor.png
|-Material_45_metallicRoughness.png
|-Material_45_normal.png
|-Material_48_baseColor.png
|-Material_48_metallicRoughness.pn
这种情况下,在资源管理器中拖拽文件夹 opel_blitz_truck 到glTF Viewer 2.0就可以了:

以上是关于gltf或glb模型节点高亮的主要内容,如果未能解决你的问题,请参考以下文章