JS 提升 p4
Posted Jony-IT
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS 提升 p4相关的知识,希望对你有一定的参考价值。
提示不多说,记住几个要点:
1.变量和函数都会提升,如下
a = 2; var a ; console.log(a); // 2 fn();// 1 function fn(){ console.log(1); }
2.函数会被提升但是,函数表达式不会()
fn(); var f = function fn(){ console.log(1); } //ReferenceError: fn is not defined
fn(); var fn = function f(){ console.log(1); } // TypeError: fn is not a function
var fn = function f(){ console.log(1); } ; fn(); //1 f();//TypeError: f is not a function
实际上第三种看得出来无论函数表达式在哪个位置声明,f() 都相当于是一个匿名函数,并把引用赋值给了fn;
3.函数首先会被提升(函数优先)
foo();//1 var foo; function foo(){ console.log(1); } foo = function(){ console.log(2); }
输出1 二不是2,因为foo是普通变量声明,函数会被首先声明且foo 为重复的声明;
foo();// 1 function foo(){ console.log(1); } foo = function(){ console.log(2); };
function foo(){ console.log(1); } foo = function(){ console.log(2); }; foo()//2
对比一下,function声明的2种写法,可以看出,var foo = function(){..} 会首先声明一个普通变量,也就是LHS,然后通过RHS 把匿名函数的引用赋值个它,实际上 变量foo是获得了这个匿名函数的引用,
而function(){...} 是直接声明函数,这两点是本质上的区别。
4.函数不会经过添加判断所控制
fn();// var a = true; if(a){ function fn()(console.log(1)); }else{ function fn(){console.log(2)} } // 下面这个会打印出1 var a = true; if(a){ function fn(){console.log(1)}; }else{ function fn(){console.log(2)} }; fn();
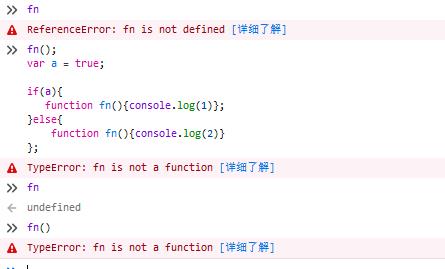
再看下下面的截图:

fn刚开始是未定义的,第二次说明fn被声明了,但是不是一个函数,打印出来看到了,并没有赋值~
所以,所以~ 最好不要使用条件判断来控制函数的声明。
以上是关于JS 提升 p4的主要内容,如果未能解决你的问题,请参考以下文章