js初识1
Posted anzhilanxiao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js初识1相关的知识,希望对你有一定的参考价值。
javascript
1.定义:可以嵌入html文档,载体是浏览器,解释型脚本语言
基于对象和事件驱动
2.注释方式
1.//
2./**/
3./**
*/文档注释,API就是这么生成的。
3.引入方式
外部引入:新建文件夹和文本文档//常用
<script type="text/javascript" src="script/1.js">
alert("打开一个弹框");
</script>
内部引入:
<script>
//书写js脚本地方
console.log("内部的js脚本");//输出到控制台,可用来调试
</script>
4.数据类型
1.弱类型语言
声明变量时变量是没有类型的,给它什么赋值,它就是什么类型的。
java是强类型的,当声明时就定义好类型了,赋值只能赋值特定类型
2.声明变量 var 变量名
a.变量名由数字 字母 _ $组成,不能以数字和某些关键字开头
b.变量名严格区分大小写
c.最好能见名知义:驼峰AnriodArm 下划线分隔单词
3.分类: 特殊数据类型:undefined
基本类型:字符串 数字 布尔boolean(T F)
复合数据类型:Object//对象类型
函数数据类型:function
栗子:1.var a;//默认类型为undefined
console.log(typeof(a));//用控制台检查类型为undefined;
//内置函数typeof(变量名)可获得变量的数据类型
2.a=null;//空对象
a={name:"李四",age:18};
console.log(a.name);
3.//两种定义函数的方式
a=function(){
alert(124);
};
function c(){
};
5.运算符
1.算术运算符:
1.b=a+"1";//打印出来的是字符串拼接:201
b=1+2+"201";//3201
//只有加法可以字符串拼接,减法等不可以;
2.a=1;b=2;
console.log(a/b);//浮点除,有些值是0,默认为整除
//个别情况下,0.1会变成0.0999999因为二进制0.1就是循环的
//练习:12345 每一位数字取出来1 2 3 4 5
1 a=12345; 2 var wan=parseInt(a/10000); 3 var qian=parseInt(a/1000)%10; 4 var bai=parseInt(a/100)%10; 5 var shi=parseInt(a/10)%10; 6 var ge=a%10;
7 console.log(wan,qian,bai,shi,ge);//内置取整
2.赋值运算符
1.++
a=1;//
console.log(a++);//1,先使用a的值,然后再++
console.log(++a);//2,先++,然后使用运算后的结果
console.log(a);//2
//练习:b=++a + a++ +a-- + --a;//8,2(a=2)+2(a=3)+3(a=2)+1(a=1);
2.+= -= *= /= %=增量赋值
var a=10;//赋值运算符
a+=10;//a=a+10;前者为1步,后者为2步,增量运算效率更高。
console.log(a);//20
//-160 -180 200 10
a+=a -=a *=a /=2;//从右往左,a本身不变
3.比较运算符(返回结果为boolean)
1.==不区分类型,只比较值
b=a==10;//true将判断结果 赋值给b
2.===区分类型
b=a==="10";//false
3.!=(!==)同上
4.a=10;b="2";
console(a>b);//true:类型转换:自动将字符串2转成了数字类型(当仅当字符串为全数字)字符是单个字符单个字符的比较
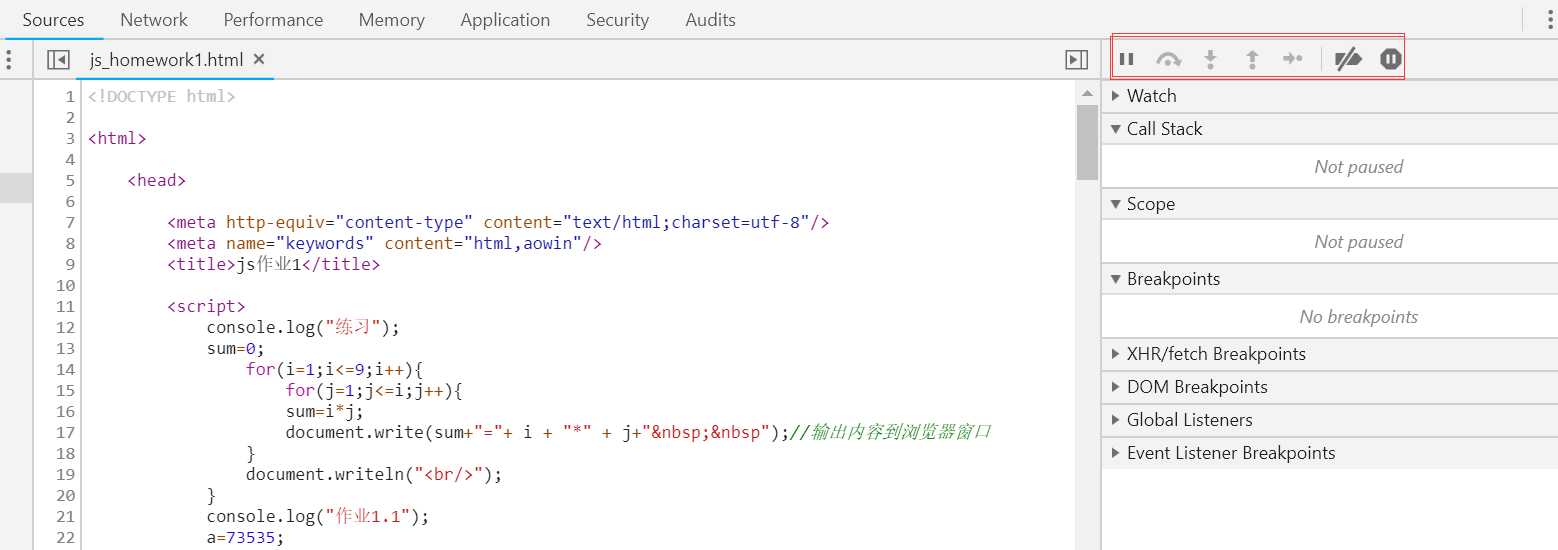
//谷歌浏览器断点调试,Sources
1:运行,一直执行到下一个断点
2:一行一行调试
3:进到函数
4:跳出函数

4.逻辑运算符(与或非&& || !布尔)
&&和||的短路功能:
a=false;
b=2;
var r=a&&b++==3;
console.log(b);//计算到a为假,后面的就不运算了了,输出的b还是2
5.条件运算符
形式:boolean运算结果?结果1:结果2
栗子:var age=19;
var str= age>=18?"你已经成年"":"小屁孩";
console.log(str);
//练习 计算年终奖:var salary=5000;
salary=salary>5000?salary+salary*0.3:salary+salary*50%;
6.结构控制语句
1.分支语句
1.if语句
栗子var age=19;
if(age<18){
console.log("小屁孩回家去");
}//语句块,代码块
else{
console.log("来吧 来吧 相约98");
}
2.else if(){}嵌套
栗子var salary=9000;
if(salary<=5000){
salary+=salary*0.5;
}
else if(salary<=8000){
salary+=salary*0.3
}
else if(salary<=10000){
salary=salary*0.15;
}
console.log("年终奖为:"+salary)
2.switch case
===//case比较时是带类型的比较;
栗子var day=1;
var week;
switch(day变量名){
case 0://如果day==0,就执行以下
week="星期天";
break;//退出整个switch块;
case 1: //case 后具体值不能重复
week="星期一";
break;
default:
week="ERROR";//相当于else
}
console.log(week);
栗子2//月份天数判断,可并列
var month=4;
var year=2008;
switch(month){
case 1:case 8:case 10:case 12:days=31;break;
case 2:case 6:case 9:case 11:days=30;break;
}
console.log(month);
2.循环语句
1.while循环
2.两个关键字
break;//退出当前层循环
continue;//退出本次循环,继续下一次循环
栗子:
i=0;
while(i<=99){
i++;
if(i%2==1){
continue;
}
console.log(i);
}//打印偶数
3.for循环
for(起始条件;判断条件;变化条件){
循环内容
}
以上是关于js初识1的主要内容,如果未能解决你的问题,请参考以下文章
初识OpenGL 片段着色器(Fragment Shader)