使用JavaScript动态的添加组件
Posted djuwcnhwbx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用JavaScript动态的添加组件相关的知识,希望对你有一定的参考价值。
使用javascript进行动态的网页窗体组件的添加是一件很方便也很容易实现的事情。话不多说,边看代码边做解释吧。
准备工作
- 由于html页面中不可以添加java代码,所以我在jsp页面中进行了测试。
- 添加的窗体是作为一个子窗体嵌套在外层窗体组件中的,优点在于方便整体的删除和修改操作
- 注意为添加的窗体组件添加name属性。
代码展示
<html>
<title>动态添加表单输入项的测试</title>
<head></head>
<script type="text/javascript">
function addfile(){
var files = document.getElementById("files");
var input = document.createElement("input");
input.type=‘file‘;
input.name=‘file‘;
var btn = document.createElement("input");
btn.type=‘button‘;
btn.value=‘删除‘;
btn.onclick = function del(){
this.parentNode.parentNode.removeChild(this.parentNode);
}
var div = document.createElement("div");
div.appendChild(input);
div.appendChild(btn);
files.appendChild(div);
}
</script>
<body>
<table>
<tr>
<td>上传用户</td>
<td>
<input type="text" name="username">
</td>
</tr>
<tr>
<td>上传文件</td>
<td>
<input type="button" value="添加上传文件" onclick="addfile()">
</td>
</tr>
<tr>
<td></td>
<td>
<div id="files"></div>
</td>
</tr>
</table>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
PS:
- 也因为是简单的测试,所以没有进行代码的优化
- 没有添加java脚本,仅做显示的功能
测试结果
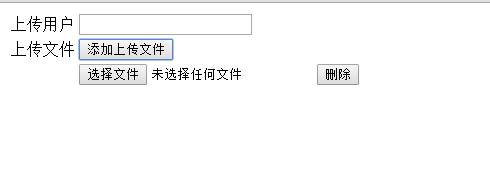
- 点击“添加上传文件”一次后:
-
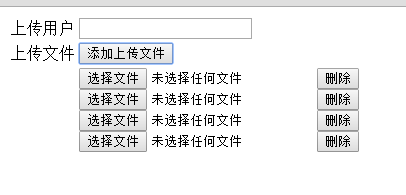
点击“添加上传文件”四次后:
-
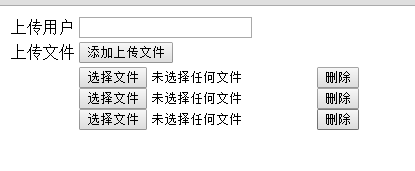
点击“删除”后:
小总结
优点:
- 使用js的方式可以优化用户体验,减轻服务器端的压力
- 高效快速
缺点:
- 不能防止用户恶意使用
- 不能应对所有复杂的文件上传处理
再分享一下我老师大神的人工智能教程吧。零基础!通俗易懂!风趣幽默!还带黄段子!希望你也加入到我们人工智能的队伍中来!https://blog.csdn.net/jiangjunshow
以上是关于使用JavaScript动态的添加组件的主要内容,如果未能解决你的问题,请参考以下文章
sublime text 3 添加 javascript 代码片段 ( snippet )
从 Angular 组件动态加载外部 javascript 文件