使用zip.js压缩文件和解压文件
Posted 挑战者V
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用zip.js压缩文件和解压文件相关的知识,希望对你有一定的参考价值。
zip.js官方网站为:https://stuk.github.io/jszip/
在此说明,下面的例子基本上来自官方示例,大家可以做参考,官方示例地址为:https://stuk.github.io/jszip/documentation/examples.html
官方例子支持在线演示效果。
研究的目的是:如何获取zip包中的信息并读取传输(其实使用JAVA或者node.js更容易实现,之所以使用js也是因为业务的特殊性)。
准备库:
jszip.js可以去该地址下载:https://github.com/Stuk/jszip
下载成功解压是这样的,如图所示:

<script src="jszip.js"></script>和<script src="FileSaver.js"></script>分别在dist和vendor目录下
jszip-utils.js可以去该地址下载:https://github.com/Stuk/jszip-utils
jszip-utils.js 在dist目录下
一、使用zip.js压缩生成zip包
源码如下:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <script src="jszip.js"></script> <script src="jszip-utils.js"></script> <script src="FileSaver.js"></script> </head> <body> <input type="button" value="生成zip" onclick="test()"/> <script> function test(){ var zip = new JSZip(); zip.file("1.in", "1 1"); zip.file("1.out","2"); zip.generateAsync({type:"blob"}) .then(function(content) { // see FileSaver.js saveAs(content, "example.zip"); }); } </script> </body> </html>
二、读取zip包内容并输出文件目录
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <script src="http://sqqihao.github.io/codes/zipjs/zip.js"></script> <script src="http://gildas-lormeau.github.io/zip.js/demos/mime-types.js"></script> <script src="http://apps.bdimg.com/libs/jquery/1.9.0/jquery.js"></script> <script src="http://sqqihao.github.io/codes/zipjs/UnZipArchive.js"></script> <style> code{ display: block; padding: 10px; background: #eee; } </style> </head> <body> <div> <h1> 兼容性 </h1> <div> <p> zip.js可以在所有的chrome浏览器和firefox浏览器中运行, 可以在safari6和IE10,以及IE10以上运行; </p> <p> 如果要在IE9和safari中运行需添加, 具体可以参考官网的说明: </p> <code> 1:并引用这个JS: https://bitbucket.org/lindenlab/llsd/raw/7d2646cd3f9b/js/typedarray.js </code> </div> <h2> demo </h2> <div> <input type="file" id="file"> </div> <ul id="dir"> </ul> <script> $("#file").change(function (e) { var file = this.files[0]; window.un = new UnZipArchive( file ); un.getData( function() { var arr = un.getEntries(); var str = ""; for(var i=0; i<arr.length; i++ ) { str += "<li onclick=download(\'"+arr[i]+"\')>"+arr[i]+"</li>" }; $("#dir").html( str ); }); }); var download = function ( filename ) { un.download( filename ); }; </script> </div> </body> </html>
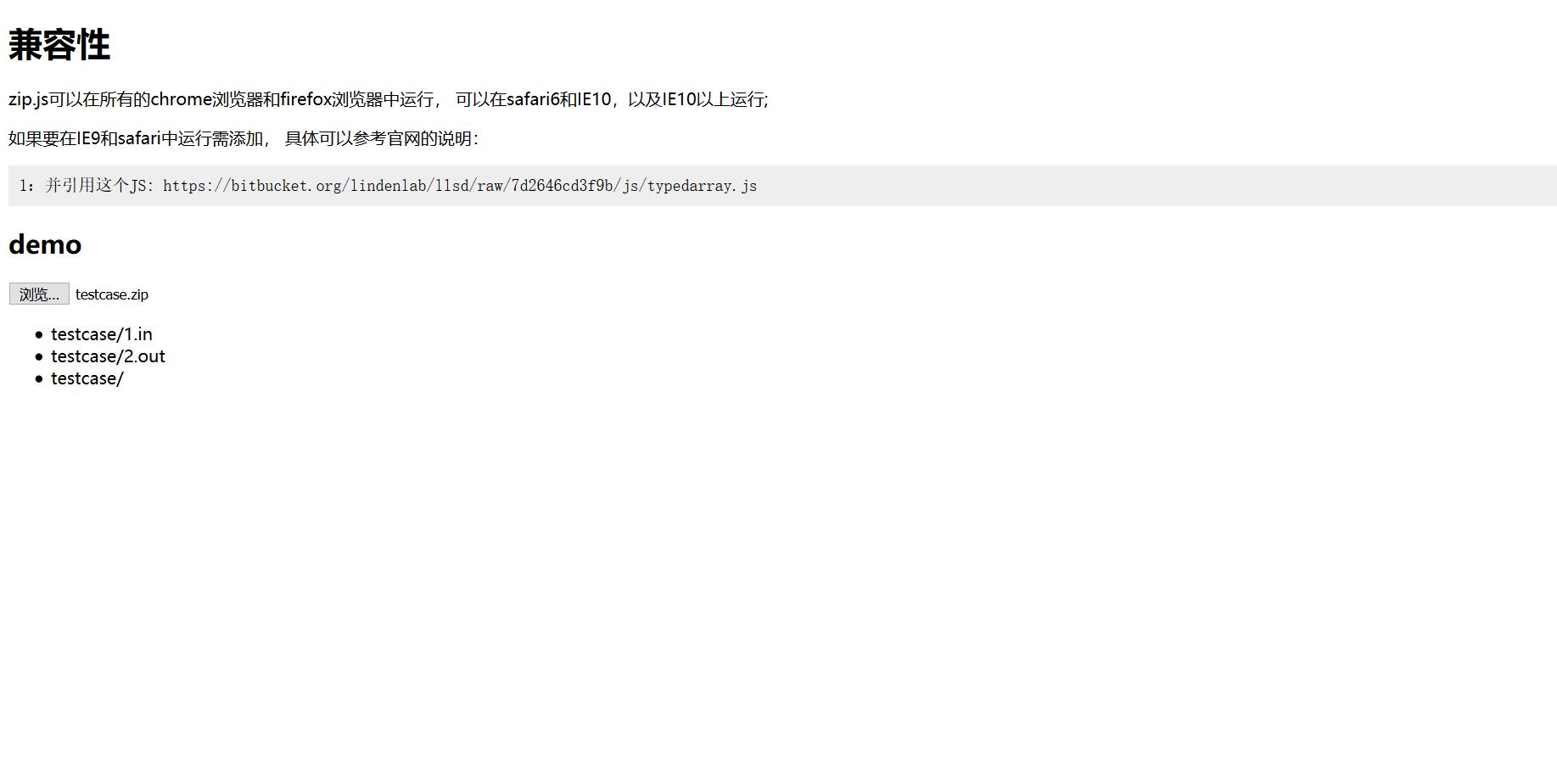
效果如图所示:

注意事项:
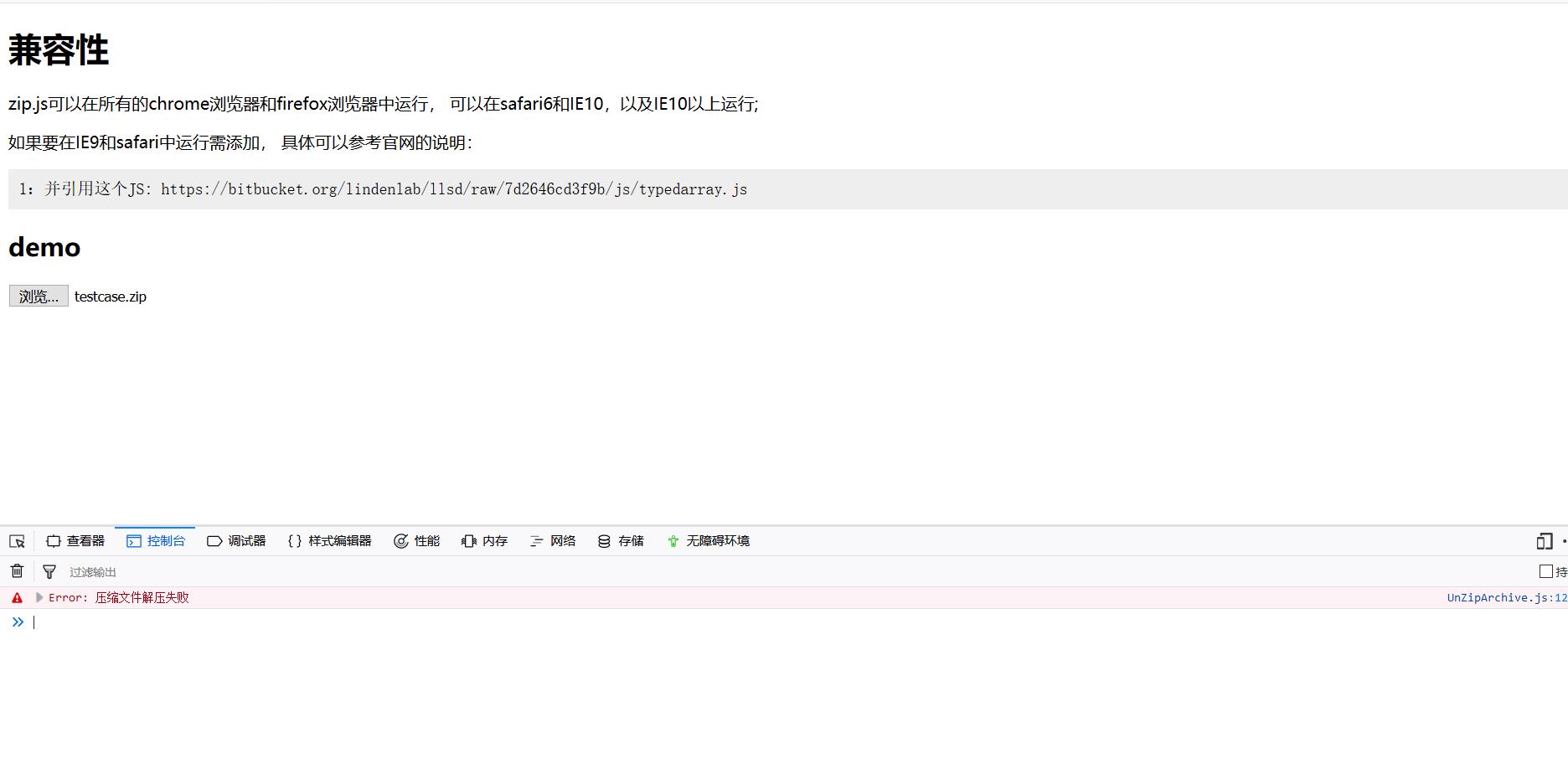
不知道由于是什么原因,如果单独将其写入某个html运行起来就会出现这样的情况,如图所示:

如果是通过git clone https://github.com/sqqihao/sqqihao.github.io
运行zip.html就会出现前面的正常解压并读取目录的结果。
另外请注意最好是通过火狐浏览器运行这段代码,否则可能出现这种情况,如图所示:

这篇文章主要建立在官方文档和这个github项目的基础上,希望能够对小伙伴们有所帮助。
以上是关于使用zip.js压缩文件和解压文件的主要内容,如果未能解决你的问题,请参考以下文章