浅谈列表<ul>跟<dl>使用注意点及使用的场景
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅谈列表<ul>跟<dl>使用注意点及使用的场景相关的知识,希望对你有一定的参考价值。
参考技术A 1.无序列表标签<ul>简单介绍:1.1语义:<ul>标签作用给一组类型相同的数据添加 列表的语 义,告诉浏览器、搜索引擎<ul>无序列表里的数据是一个整体,他们是没有类似于排行榜上的 先后、重要、次要 排名上分别的,他们的重要性都一样的。
1.2注意点:<ul>标签里只能 嵌套<li>标签 ,除此之外不能嵌套其他标签,但在<li>标签里可以可以嵌套其他的标签,像它的父级<ul>标签都可以嵌套在里面。
1.3使用的场景:在企业项目开发中,<ul>标签通常用于网站导航条的链接、新闻网站的新闻列表、视频列表,或者用于电商网站商品导航目录的列表或者产品详细列表。如图:
导航条:凤凰网
新闻列表:网易
电商网站商品目录的导航:天猫
2.<dl>标签的介绍:
2.1<dl>标签使用格式:如图
<dt>是自定义列表里的列表项,也是列表的标题英文是definition title,<dd>列表项是对列表项进行描述的,英文是definition description。
2.2<dl>标签语义:<dl>标签也是对一组数据添加列表语义,告诉浏览器这是一个整体,那<dd>标签里的内容时对<dt>里的标题进行描述、解释。例如下图里第一个<dd>标签的文字信息是对<dt>标题里北京进行解释说明。
2.3<dl>标签使用注意:<dl>标签可以嵌套多对<dt><dd>标签,<dt>标签可以有多个<dd>个列表项说明、描述,也可以没有;但一般推荐一个<dd>标签跟一个<dt>标签。<dd>标签可以嵌套其他标签,但列表项<dt>不不能嵌套其他标签。
2.4<dl>标签使用的场合:图文混排、网站底部链接:电商网站底部-购物指南、支付方式。
第二章 排版 2.9列表
在HTML文档中,列表结构主要有三种:有序列表、无序列表和定义列表。具体使用的标签说明如下:
无序列表
<ul> <li>…</li> </ul>
有序列表
<ol> <li>…</li> </ol>
定义列表
<dl> <dt>…</dt> <dd>…</dd> </dl>
Bootstrap根据平时的使用情形提供了六种形式的列表:
? 普通列表
? 有序列表
? 去点列表
? 内联列表
? 描述列表
? 水平描述列表
①普通列表
②有序列表
③去点列表
在Bootstrap中默认情况下无序列表和有序列表是带有项目符号的,但在实际工作中很多时候,我们的列表是不需要这个编号的,比如说用无序列表做导航的时候。Bootstrap为众多开发者考虑的非常周道,通过给无序列表添加一个类名“.list-unstyled”,这样就可以去除默认的列表样式的风格。
.list-unstyled { padding-left: 0; list-style: none; }
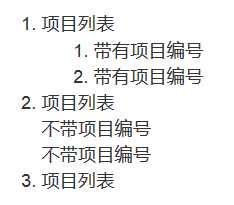
从示例中可以看出,除了项目编号之外,还将列表默认的左边内距也清0了。
<ol> <li> 项目列表 <ol> <li>带有项目编号</li> <li>带有项目编号</li> </ol> </li> <li> 项目列表 <ol class="list-unstyled"> <li>不带项目编号</li> <li>不带项目编号</li> </ol> </li> <li>项目列表</li> </ol>

④内联列表
Bootstrap像去点列表一样,通过添加类名“.list-inline”来实现内联列表,简单点说就是把垂直列表换成水平列表,而且去掉项目符号(编号),保持水平显示。也可以说内联列表就是为制作水平导航而生。
.list-inline { padding-left: 0; margin-left: -5px; list-style: none; } .list-inline > li { display: inline-block; padding-right: 5px; padding-left: 5px; }
看个示例:
<ul class="list-inline"> <li>W3cplus</li> <li>Blog</li> <li>CSS3</li> <li>jQuery</li> <li>PHP</li> </ul>
以上是关于浅谈列表<ul>跟<dl>使用注意点及使用的场景的主要内容,如果未能解决你的问题,请参考以下文章