Ajax -02 -JQuery+Servlet -实现页面点击刷出表格数据
Posted 好好学习,天天向上
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax -02 -JQuery+Servlet -实现页面点击刷出表格数据相关的知识,希望对你有一定的参考价值。
-
demo功能分析
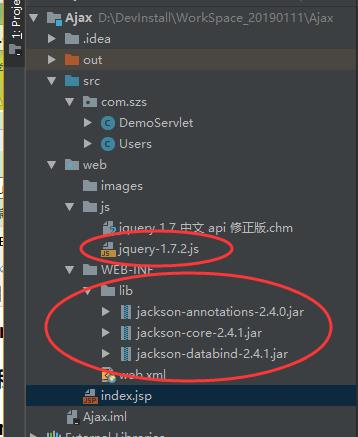
- jquery 的js文件需要导入,json的三个文件需要导入,不然writeValueAsString 会转化成JsonArray(json 数组)失败
- $("#mytbody").html(result);相当innerHTML先清空后添加 ,并且注意对应下面的id,需要加 "#" !
- 在servelt中
- resp.setContentType("application/json;charset=utf-8"); //设置json字符流为utf-8
- PrintWriter out = resp.getWriter(); out.print() 中的内容就是服务器返回的内容 ,out里不要写(返回)其他的多余信息, 笔者不小心加上了一段辅助信息 "
out.print("服务器返回的内容: \\n");" ,然后找了大半天的bug! 毕竟,加上后,json就没法进行解析了!! - jquery.post()的callback 是成功时的回调函数, 接受 out.print() 中的json内容,然后以html的形式进行显示
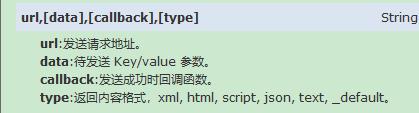
- api :

- 数据库:没有, 数据只有两个简单的Users对象,组成一个ArrayList.
- EL表达式同样胜任.
-
工程组织
-
-
servlet 代码
-
public class Users { private int id; private String password,username; // getter/setter........ }
 头文件
头文件import com.fasterxml.jackson.databind.ObjectMapper; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.io.PrintWriter; import java.util.ArrayList;
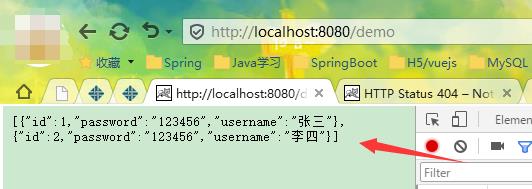
@WebServlet("/demo") public class DemoServlet extends HttpServlet { @Override protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { System.out.println("执行demo控制器............"); Users users=new Users(); //建立pojo对象 users.setId(1); users.setPassword("123456"); users.setUsername("张三"); Users users2=new Users(); //建立pojo对象2 users2.setId(2); users2.setPassword("123456"); users2.setUsername("李四"); ArrayList<Users> list=new ArrayList(); list.add(users); list.add(users2); ObjectMapper mapper = new ObjectMapper(); //将对象list转化为json字符串 String result= mapper.writeValueAsString(list); //请求头:MIME 格式; resp.setContentType("application/json;charset=utf-8"); //设置json字符流为utf-8 PrintWriter out = resp.getWriter(); // out.print("服务器返回的内容: \\n"); out.println(result); out.flush(); out.close(); } }测试/demo 控制器
-

-
-
JQuery 代码
-
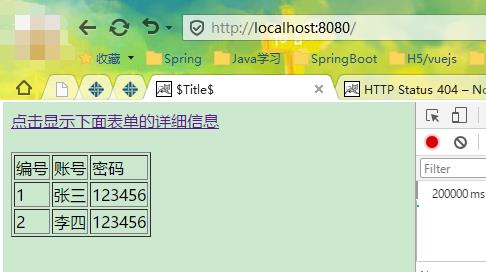
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>$Title$</title> <script type="text/javascript" src="js/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { $("a").click(function () { $.post("demo",{},function (data) { var result=""; for(var i=0;i<data.length;i++){ result+="<tr>"; result+="<td>"+data[i].id+"</td>"; result+="<td>"+data[i].username+"</td>"; result+="<td>"+data[i].password+"</td>"; result+="</tr>"; } //$("table").append(result); //相当innerHTML先清空后添加 $("#mytbody").html(result); }) return false; }) }); </script> </head> <body> <a href="demo">点击显示下面表单的详细信息</a> <br/> <br> <table border="1"> <tr> <td>编号</td> <td>账号</td> <td>密码</td> </tr> <tbody id="mytbody"></tbody> </table> </body> </html>

-

-
最后, jsp的EL表达式同样可以实现这个功能,个人感觉还更方便,一个setParameter ,另一个直接getParameter ,岂不更直接了断哉23333~~
-
以上是关于Ajax -02 -JQuery+Servlet -实现页面点击刷出表格数据的主要内容,如果未能解决你的问题,请参考以下文章