JS 事件
Posted 月下大庚角
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS 事件相关的知识,希望对你有一定的参考价值。
事件绑定
btn.addEventListener(\'click\', function () { box.style.width = \'500px\'; });
事件监听移除元素事件程序
事件目标.removeEventListener(事件类型,事件处理程序名称);
btn.removeEventListener(\'click\',fn2);
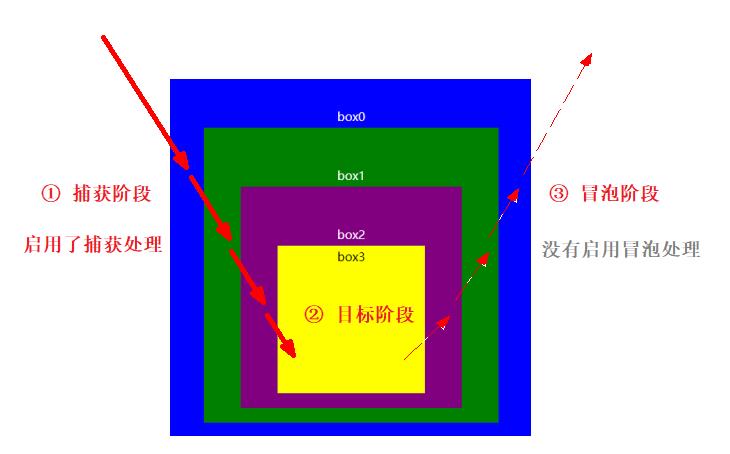
事件流

事件冒泡
现象:从目标阶段向document传递
<!DOCTYPE html> <html lang="en"> <head> <title>测试</title> </head> <body> <div> <p>-----------</p> <a class="myclick" href="www.baidu.com">点击事件</a> <p>-----------</p> </div> <script> let btn = document.querySelector(\'.myclick\') btn.onclick = e => { console.log(e.type) // click console.log(e.target) // 获取事件目标里最先触发的元素 e.preventDefault() // 阻止事件默认行为的执行 e.stopPropagation() // 停止冒泡 console.log(\'点击了\', e) } btn.addEventListener(\'click\', () => { console.log(\'监听了\') }) </script> </body> </html>
1、onmouseover、onmouseout:鼠标经过时自身触发事件,经过其子元素时也触发该事件;(父亲有的东西,儿子也有)
2、onmouseenter、onmouseleave:鼠标经过时自身触发事件,经过其子元素时不触发该事件。(父亲的东西就是父亲的,不归儿子所有)
这四个事件两两配对使用,onmouseover、onmouseout一对,onmouseenter、onmouseleave一对,不能混合使用。
e.target.nodeName 获取的DOM元素大写
作用:鼠标在浏览器可视区域中的坐标
document.onclick = function (e) { // 获取鼠标在浏览器可视区域中的坐标 alert(\'x:\' + e.clientX + \',y:\' + e.clientY); }
事件对象.offsetX / 事件对象.offsetY
作用:获取鼠标在指定的元素的区域中的坐标
作用:获取鼠标在整个文档区域中的坐标
键盘事件对象的属性
.ctrlKey .shiftKey .altKey .keyCode
var divNode = document.getElementById(\'box\') divNode.onclick = function (e) { // 获取最先触发的元素节点 var node = e.target // 节点对象.tagName 获取节点对象对应的标签名 返回的是大写node.tagName.toLowerCase() if (node.tagName.toLowerCase() == \'p\') { alert(node.innerHTML) } }
以上是关于JS 事件的主要内容,如果未能解决你的问题,请参考以下文章