关于Unity UI控件Dropdown的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于Unity UI控件Dropdown的问题相关的知识,希望对你有一定的参考价值。
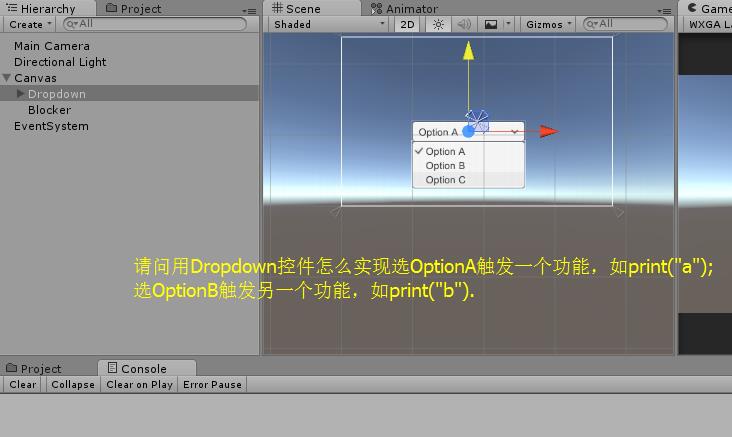
问题如图

AngularJs的UI组件ui-Bootstrap分享——Buttons和Dropdown
原文地址:http://www.cnblogs.com/pilixiami/p/5636218.html
在ui-Bootstrap中,Buttons控件和Dropdown控件与form表单中的按钮和下拉框名字很像,但实际上这两个控件有新的含义。
先说Buttons,它是一组按钮,用来实现form表单中的单选框和复选框的功能,样式上可以自定义,功能也可以扩展,可以替代单选框和复选框。

1 <!DOCTYPE html> 2 <html ng-app="ui.bootstrap.demo" xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <link href="/Content/bootstrap.css" rel="stylesheet" /> 6 <title></title> 7 8 <script src="/Scripts/angular.js"></script> 9 <script src="/Scripts/ui-bootstrap-tpls-1.3.2.js"></script> 10 <script> 11 angular.module(\'ui.bootstrap.demo\', [\'ui.bootstrap\']).controller(\'ButtonsCtrl\', function ($scope) { 12 $scope.singleModel = 1; 13 14 $scope.radioModel = \'Middle\'; 15 16 $scope.checkModel = { 17 left: false, 18 middle: true, 19 right: false 20 }; 21 22 $scope.checkResults = []; 23 24 $scope.$watchCollection(\'checkModel\', function () { 25 $scope.checkResults = []; 26 angular.forEach($scope.checkModel, function (value, key) { 27 if (value) { 28 $scope.checkResults.push(key); 29 } 30 }); 31 }); 32 }); 33 </script> 34 35 </head> 36 <body> 37 <div ng-controller="ButtonsCtrl"> 38 <h4>复选框</h4> 39 <pre>Results: {{checkResults}}</pre> 40 <div class="btn-group"> 41 <label class="btn btn-primary" ng-model="checkModel.left" uib-btn-checkbox>Left</label> 42 <label class="btn btn-primary" ng-model="checkModel.middle" uib-btn-checkbox>Middle</label> 43 <label class="btn btn-primary" ng-model="checkModel.right" uib-btn-checkbox>Right</label> 44 </div> 45 <h4>单选框</h4> 46 <pre>{{radioModel || \'null\'}}</pre> 47 <div class="btn-group"> 48 <label class="btn btn-primary" ng-model="radioModel" uib-btn-radio="\'Left\'">Left</label> 49 <label class="btn btn-primary" ng-model="radioModel" uib-btn-radio="\'Middle\'">Middle</label> 50 <label class="btn btn-primary" ng-model="radioModel" uib-btn-radio="\'Right\'">Right</label> 51 </div> 52 </div> 53 </body> 54 </html>
buttons控件使用uib-btn-checkbox和uib-btn-radio指令,这两个指令可以加在<input >上,也可以加在<button>上,甚至可以加在<lable>上。
对于复选框,可以设置btn-checkbox-false和btn-checkbox-true表示复选框未选中和选中时的值(默认是false和true)。
对于单选框,一组单选框需要绑定同一个ng-model,并且使用uib-btn-radio指定单选框选中时的值。
单选框还有两个可选的属性:
|
属性名 |
默认值 |
备注 |
|
uncheckable |
|
增加这个属性表示单选框选中状态下再次点击时,单选框变为未选中(单选框变成复选框了) |
|
uib-uncheckable |
null |
为true时效果等于增加uncheckable属性 |
再说Dropdown,从外观上看似乎是表单控件<select>

但是实际上这个控件的主要功能是做导航菜单,因此在模板中使用button和ul元素的组合来表现菜单项。
1 <!DOCTYPE html> 2 <html ng-app="ui.bootstrap.demo" xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <link href="/Content/bootstrap.css" rel="stylesheet" /> 6 <title></title> 7 8 <script src="/Scripts/angular.js"></script> 9 <script src="/Scripts/ui-bootstrap-tpls-1.3.2.js"></script> 10 <script> 11 angular.module(\'ui.bootstrap.demo\', [\'ui.bootstrap\']).controller(\'DropdownCtrl\', function ($scope) { 12 13 }); 14 </script> 15 16 </head> 17 <body> 18 <div ng-controller="DropdownCtrl"> 19 <div class="btn-group" uib-dropdown ng-init="dropdownItems=[\'第一项\',\'第二项\',\'第三项\']"> 20 <button id="single-button" type="button" class="btn btn-primary" uib-dropdown-toggle > 21 请选择 <span class="caret"></span> 22 </button> 23 <ul class="dropdown-menu" uib-dropdown-menu > 24 <li ng-repeat="item in dropdownItems"> 25 <a href="#">{{item}}</a> 26 </li> 27 <li class="divider"></li> 28 <li ><a href="#">其他</a></li> 29 </ul> 30 </div> 31 </div> 32 </body> 33 </html>
具体来说,dropdown包括三部分:
1. uib-dropdown 表示当前元素是一个菜单
2. uib-dropdown-toggle 一个展开/收起菜单的按钮。这是可选的部分。
3. uib-dropdown-menu 表示具体的菜单项
uib-dropdown的属性有:
|
属性名 |
默认值 |
备注 |
|
auto-close |
always |
可设置的值有三个: 1 always,点击菜单后自动关闭 2 disabled,不自动关闭,使用is-open手动控制。 3 outsideClick,点击Dropdown外部的元素时关闭。 |
|
dropdown-append-to |
null |
将菜单项(ul部分)放在其他DOM元素中,而不是包含在uib-dropdown所在的元素中 |
|
dropdown-append-to-body |
false |
将菜单项(ul部分)放在body末尾,而不是包含在uib-dropdown所在的元素中 |
|
is-open |
false |
菜单是否展开。uib-dropdown-toggle所在的元素点击时会更改这个值。 |
|
keyboard-nav |
false |
是否允许方向键选择菜单 |
|
on-toggle |
|
菜单展开或收起时触发的方法 |
uib-dropdown-menu可以使用template-url来自定义菜单项,比如这样:
1 <!DOCTYPE html> 2 <html ng-app="ui.bootstrap.demo" xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <link href="/Content/bootstrap.css" rel="stylesheet" /> 6 <title></title> 7 8 <script src="/Scripts/angular.js"></script> 9 <script src="/Scripts/ui-bootstrap-tpls-1.3.2.js"></script> 10 <script> 11 angular.module(\'ui.bootstrap.demo\', [\'ui.bootstrap\']).controller(\'DropdownCtrl\', function ($scope) { 12 13 }); 14 </script> 15 16 </head> 17 <body> 18 <div ng-controller="DropdownCtrl"> 19 <div class="btn-group" uib-dropdown ng-init="dropdownItems=[\'第一项\',\'第二项\',\'第三项\']" > 20 <button id="single-button" type="button" class="btn btn-primary" uib-dropdown-toggle> 21 请选择 <span class="caret"></span> 22 </button> 23 <ul class="dropdown-menu" uib-dropdown-menu template-url="dropdown.html"> 24 </ul> 25 </div> 26 <script type="text/ng-template" id="dropdown.html"> 27 <ul class="dropdown-menu" uib-dropdown-menu> 28 <li ng-repeat="item in dropdownItems"> 29 <a href="#">{{item}}</a> 30 </li> 31 <li class="divider"></li> 32 <li><a href="#">其他</a></li> 33 </ul> 34 </script> 35 </div> 36 </body> 37 </html>
其中这两个属性dropdown-append-to和dropdown- append-to-body可以将菜单项放在其他地方,这样设置其样式时会非常方便。这个用法和Datepicker Popup控件的datepicker-append-to-body属性是一样的。但是dropdown-append-to应该怎样设置才可以指定菜 单项迁移到的元素,还没有找到正确的方法,这里存疑。
另外,Dropdown还可以更改全局配置uibDropdownConfig,uibDropdownConfig的属性有:
|
属性名 |
默认值 |
备注 |
|
appendToOpenClass |
uib-dropdown-open |
当菜单展开并且移至其他dom元素中时所添加的类名 |
|
openClass |
open |
当菜单展开时添加的类名 |
更改全局配置的代码:
1 <script> 2 angular.module(\'ui.bootstrap.demo\', [\'ui.bootstrap\']) 3 .config([\'uibDropdownConfig\', function (uibDropdownConfig) { 4 uibDropdownConfig.appendToOpenClass = \'class1\'; 5 uibDropdownConfig.openClass = \'class2\'; 6 }]) 7 .controller(\'DropdownCtrl\', function ($scope) { 8 9 }); 10 </script>
以上是关于关于Unity UI控件Dropdown的问题的主要内容,如果未能解决你的问题,请参考以下文章