Android 中 ScrollView 如何实现类似 iPhone 中 UIScrollView 的分页功能?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 中 ScrollView 如何实现类似 iPhone 中 UIScrollView 的分页功能?相关的知识,希望对你有一定的参考价值。
水平滚动条中有几张并排的图片,我的目的是实现:滚动ScrollView后,屏幕滚动条滚动到下一张或上一张图片的而起始位置,因为图片的宽度等于屏幕的宽度,所以看起来只有一张图片。我试过给ScrollView添加一个 手势监听 OnGestureListener@Override public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) // TODO Auto-generated method stub if ((e1.getX()-e2.getX()) >= 50) // 手势滑向左边 else if ((e1.getX()-e2.getX()) <= -50) // 手势滑向右边 return false; 用这种原理实现是没有任何问题的,可是问题出在 e1 这个对象为null,我想应该是ScrollView这玩意儿夺去了第一个点击事件。这回我就没辙了,跪求解答。。。。 这是滚动前的视图 这是默认滚动后的视图 这是我要实现的目标视图
参考技术A 1。你可以用ViewFlipper来实现效果,每一张图片为一页,加上滑屏动画效果,这个网上资料很全。2。你可以使用gallery来显示图片,这个跟ListView的使用方法是一样的,网上资料和SDK文档里面都介绍很详细。3。用手势监听需要给View上面实现OntouchListener,具体方法跟ViewFlipper的翻页效果是一样的
Android -- 自定义ScrollView实现放大回弹效果
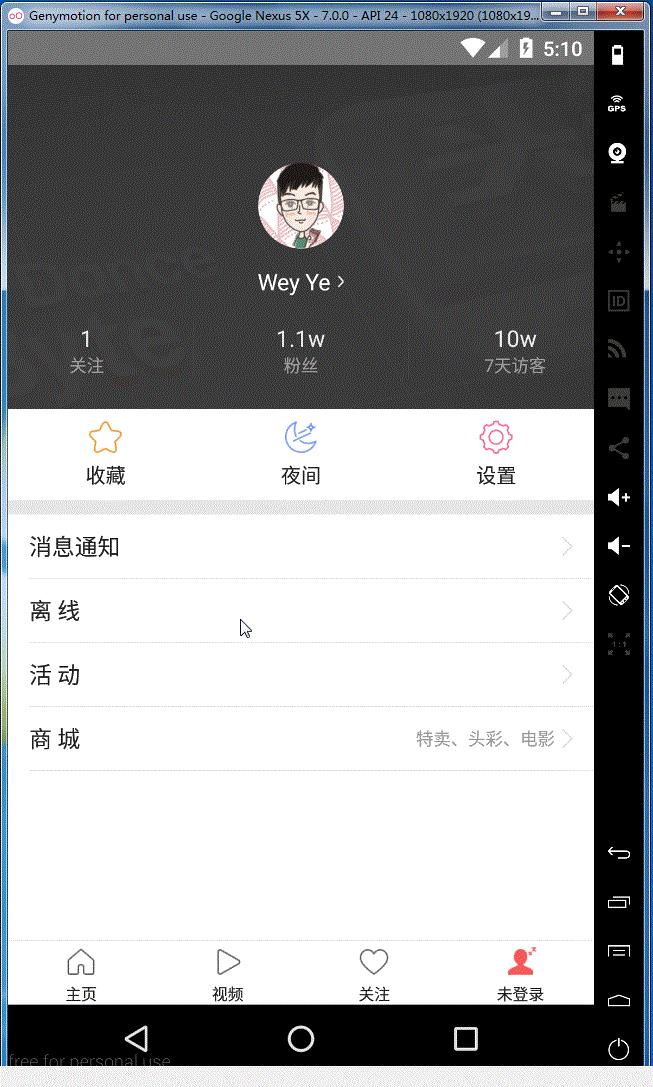
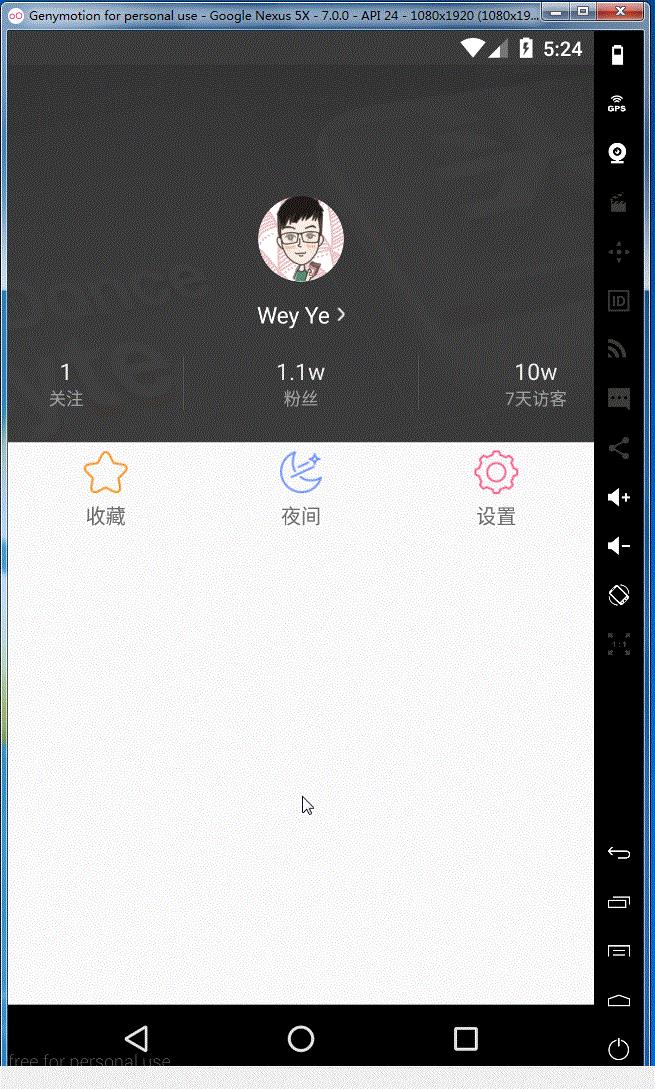
1,刚刚在别人开源的项目中看到了一个挺不错的用户体验,效果图如下:

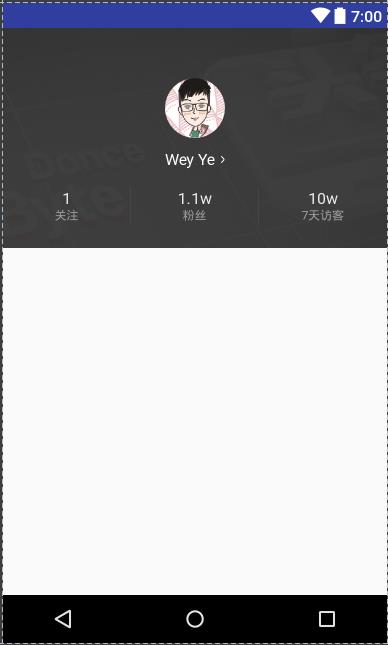
2,那下面我们就来实现一下,首先看一下布局,由于一般只是我们包含头像的那部分方法,所以这里我们要把布局分成两部分,对应的布局文件效果图如下:


3,自定义ScrollView
第一步:创建一个类,继承自ScrollView,重写相应的构造函数
public class ZoomInScrollView extends ScrollView {
public ZoomInScrollView(Context context) {
this(context, null);
}
public ZoomInScrollView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public ZoomInScrollView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
}
第二步:重写OnFinishInflate()方法,并记录第一个子view,即我们的head_fragment
@Override
protected void onFinishInflate() {
super.onFinishInflate();
//设置不可过度滚动,否则上移后下拉会出现部分空白的情况
setOverScrollMode(OVER_SCROLL_NEVER);
View child = getChildAt(0);
if (child != null && child instanceof ViewGroup) {
//获取默认第一个子View
mHeaderView = ((ViewGroup) child).getChildAt(0);
}
}
第三步:重写OnTouchEvent()方法,在Action_Move方法中拿到下滑的距离,通过设置head_view的属性参数来改变它的大小,在UP的时候还原head_view
@Override
public boolean onTouchEvent(MotionEvent ev) {
if (mHeaderView == null)
return super.onTouchEvent(ev);
switch (ev.getAction()) {
case MotionEvent.ACTION_MOVE:
if (!mIsPulling) {
//第一次下拉
if (getScrollY() == 0) {
//在顶部的时候,记录顶部位置
mLastY = (int) ev.getY();
} else {
break;
}
}
if (ev.getY() - mLastY < 0)
return super.onTouchEvent(ev);
int distance = (int) ((ev.getY() - mLastY) * mScaleRatio);
mIsPulling = true;
setZoom(distance);
return true;
case MotionEvent.ACTION_UP:
mIsPulling = false;
replyView();
break;
}
return super.onTouchEvent(ev);
}
在回弹view的时候通过属性动画动态的改变head_view的值,并重写onSizeChange()方法,实时的记录head_view的宽高
**
* 放大view
*/
private void setZoom(float s) {
float scaleTimes = (float) ((mHeaderWidth + s) / (mHeaderWidth * 1.0));
// 如超过最大放大倍数,直接返回
if (scaleTimes > mScaleTimes) return;
ViewGroup.LayoutParams layoutParams = mHeaderView.getLayoutParams();
layoutParams.width = (int) (mHeaderWidth + s);
layoutParams.height = (int) (mHeaderHeight * ((mHeaderWidth + s) / mHeaderWidth));
// 设置控件水平居中
((MarginLayoutParams) layoutParams).setMargins(-(layoutParams.width - mHeaderWidth) / 2, 0, 0, 0);
mHeaderView.setLayoutParams(layoutParams);
}
/**
* 回弹
*/
private void replyView() {
final float distance = mHeaderView.getMeasuredWidth() - mHeaderWidth;
// 设置动画
ValueAnimator anim = ObjectAnimator.ofFloat(distance, 0.0F).setDuration((long) (distance * mReplyRatio));
anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
setZoom((Float) animation.getAnimatedValue());
}
});
anim.start();
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mHeaderWidth = mHeaderView.getMeasuredWidth();
mHeaderHeight = mHeaderView.getMeasuredHeight();
}
这样就实现了我们的效果了,看一下我们自己实现的效果:

github下载地址(还没有传上去,网速差,骚等一下),有需要源码的同学可以去下载一下。See You Next Time ......
以上是关于Android 中 ScrollView 如何实现类似 iPhone 中 UIScrollView 的分页功能?的主要内容,如果未能解决你的问题,请参考以下文章