AngularJS学习之旅—AngularJS 模型
Posted songjianhui
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJS学习之旅—AngularJS 模型相关的知识,希望对你有一定的参考价值。
1、AngularJS ng-model 指令
1.ng-model 指令用于绑定应用程序数据到 html 控制器(input, select, textarea)的值。
2.ng-model 指令可以将输入域的值与 AngularJS 创建的变量绑定。
双向绑定:双向绑定,在修改输入域的值时, AngularJS 属性的值也将修改
验证用户输入:
eg:
<form ng-app="" name="myForm"> Email: <input type="email" name="myAddress" ng-model="text"> <span ng-show="myForm.myAddress.$error.email">不是一个合法的邮箱地址</span> </form>
应用状态:ng-model 指令可以为应用数据提供状态值(invalid, dirty, touched, error)
eg:
<form ng-app="" name="myForm" ng-init="myText = ‘[email protected]‘"> Email: <input type="email" name="myAddress" ng-model="myText" required></p> <h1>状态</h1> {{myForm.myAddress.$valid}} {{myForm.myAddress.$dirty}} {{myForm.myAddress.$touched}} </form>
CSS 类:ng-model 指令基于它们的状态为 HTML 元素提供了 CSS 类
<style> input.ng-invalid { background-color: lightblue; } </style> <body> <form ng-app="" name="myForm"> 输入你的名字: <input name="myAddress" ng-model="text" required> </form>
3.ng-model 指令根据表单域的状态添加/移除以下类:
ng-valid: 验证通过
ng-invalid: 验证失败
ng-valid-[key]: 由$setValidity添加的所有验证通过的值
ng-invalid-[key]: 由$setValidity添加的所有验证失败的值
ng-pristine: 控件为初始状态
ng-dirty: 控件输入值已变更
ng-touched: 控件已失去焦点
ng-untouched: 控件未失去焦点
ng-pending: 任何为满足$asyncValidators的情况
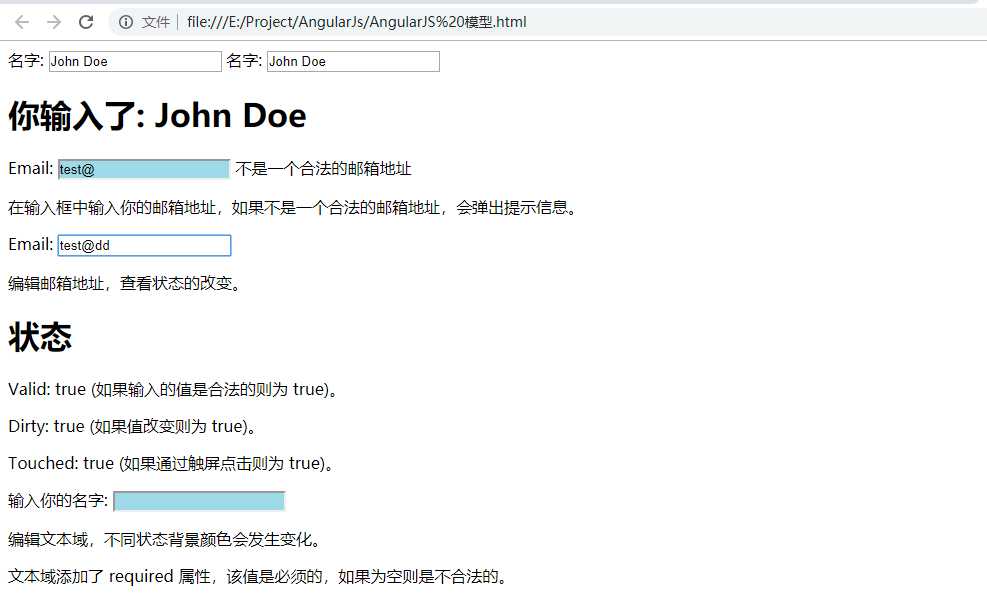
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> input.ng-invalid { background-color: lightblue; } </style> <script src="js/angular.min.js"></script> </head> <body> <div ng-app="myApp" ng-controller="myCtrl"> <!-- ng-model 指令可以将输入域的值与 AngularJS 创建的变量绑定 --> 名字: <input ng-model="name"> <!-- 双向绑定 --> 名字: <input ng-model="name"> <h1>你输入了: {{name}}</h1> <!-- 验证用户输入 --> <form name="validForm" ng-init="FormText = ‘[email protected]‘"> Email: <input type="email" name="myEmail" ng-model="FormText"> <span ng-show="validForm.myEmail.$error.email">不是一个合法的邮箱地址</span> </form> <p>在输入框中输入你的邮箱地址,如果不是一个合法的邮箱地址,会弹出提示信息。</p> <!-- 应用状态 --> <form name="StateForm" ng-init="myText = ‘[email protected]‘"> Email: <input type="email" name="myAddress" ng-model="myText" required> <p>编辑邮箱地址,查看状态的改变。</p> <h1>状态</h1> <p>Valid: {{StateForm.myAddress.$valid}} (如果输入的值是合法的则为 true)。</p> <p>Dirty: {{StateForm.myAddress.$dirty}} (如果值改变则为 true)。</p> <p>Touched: {{StateForm.myAddress.$touched}} (如果通过触屏点击则为 true)。</p> </form> <!-- CSS 类 --> <form name="myForm"> 输入你的名字: <input name="myAddress" ng-model="text" required> </form> <p>编辑文本域,不同状态背景颜色会发生变化。</p> <p>文本域添加了 required 属性,该值是必须的,如果为空则是不合法的。</p> </div> </body> </html> <script> var app = angular.module(‘myApp‘, []); app.controller(‘myCtrl‘, function ($scope) { //绑定和双向绑定 $scope.name = "John Doe"; //验证用户输入 }); </script>

以上是关于AngularJS学习之旅—AngularJS 模型的主要内容,如果未能解决你的问题,请参考以下文章