html中button的事件如何实现
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html中button的事件如何实现相关的知识,希望对你有一定的参考价值。
事件属性button,是触发事件的时候,获取事件对象获取button的值判断,是按下了鼠标的哪个键。
1、首先创建一个名称为button的html文件,如下图所示。

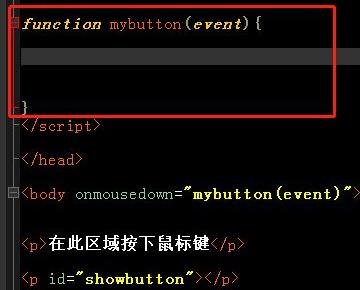
2、在body中加入onmousedown事件,事件中加入自定义函数,函数中加入事件返回对象。

3、接着加入一个p标签加入id,如下图所示。

4、然后创建一个自定义函数mybutton,如下图所示。

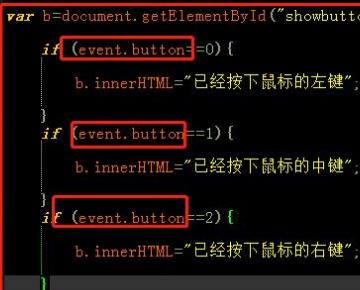
5、自定义函数中通过event。button属性获取整数值,并判断整数值来区分鼠标按键。

6、最后在浏览器中打开文件,在指定区域随意按下鼠标按键,查看结果。

<input type="button" value="测试" onclick="alert('这是一个事件测试')" />
如果实现更复杂的功能可以写一个函数,然后在事件里调用
如:<script>
function button_onclick()
//这里写你要执行的语句
alert("这是调用函数");
</script>
<input type="button" value="测试" onclick="javascript:button_onclick();" />本回答被提问者和网友采纳 参考技术B <button onclick="fun()"></button>
<script>
functon fun()
alert("被点击");
</script> 参考技术C
html中button的事件:
<!DOCTYPE html><html lang="en"> <head><meta charset="UTF-8"
<meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"
<title>Document</title> </head> <body> </body
<script>btn = document.createElement("button")btn.onclick = function () console.log("被击")btn.style.backgroundColor = "black";btn.style.height = "40px";btn.style.width = "40px";document.body.appendChild(btn);</script>。

HTML经历:
五次重大修改,用于取代1999年所制定的 HTML 4.01 和 XHTML 1.0 标准的 HTML标准版本。 HTML 5 的第一份正式草案已于2008年1月22日公布。HTML5 仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持。
HTML5赋予网页更好的意义和结构。更加丰富的标签将随着对RDFa的,微数据与微格式等方面的支持,构建对程序、对用户都更有价值的数据驱动的Web。
参考技术D 1.可以用js来实现,button中写个onclick事件调用js的方法2.用<input type="submit"/>自动提交表单请求
我是从“上海全鼎软件学院”毕业的————————
如何在点击事件中更改按钮的文本?
我想在按下按钮时更改按钮的文本,并在再次单击时将其更改回来。我怎样才能做到这一点?
我尝试过类似的东西。但我不知道我可以在文本中找到谁,因为没有像离子按钮的颜色这样的属性
HTML
<button (click)="changeText()" ion-button>Hello</button>
TS
public text: string = 'hello';
构造函数
public changeText(): void {
if(this.text === 'hello') {
this.text = 'rank'
} else {
this.text = 'hello'
}
}
您可以使用插值,然后您的按钮将如下所示:
<button (click)="changeText()" ion-button>{{text}}</button>
以上是关于html中button的事件如何实现的主要内容,如果未能解决你的问题,请参考以下文章