js对手机软键盘的监听
Posted 一抹夏忧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js对手机软键盘的监听相关的知识,希望对你有一定的参考价值。
js还没有办法对手机软键盘直接进行监听的,但是可以有其他角度来判断软键盘是否弹起。比如输入框是否获取焦点等。
focusin和focusout支持冒泡,对应focus和blur, 使用focusin和focusout的原因是focusin和focusout可以冒泡,focus和blur不会冒泡,这样就可以使用事件代理,处理多个输入框存在的情况。
$(document).on(\'focusin\', function () { //软键盘弹出的事件处理 }); $(document).on(\'focusout\', function () { //软键盘收起的事件处理 });
但是,实际中发现这种方法仅在ios上有效,键盘弹出和键盘收起与输入框的focusin和focusout一一对应。
在android中,点击键盘上的收起按钮,键盘虽然收起了,输入框仍然处于焦点状态,并没有触发focusout事件。
经实践,发现一种变通的方法。通过比较window resize后的clientHeight与最初进来页面时的clientHeight进行对比,如果小于最初的值,那么就可以认为是键盘弹出,否则,认为键盘收起。
在android中键盘弹出和收起会改变window的高度,因此监听window的resize。
var clientHeight = document.documentElement.clientHeight || document.body.clientHeight; $(window).on(\'resize\', function () { var nowClientHeight = document.documentElement.clientHeight || document.body.clientHeight; if (clientHeight > nowClientHeight) { //键盘弹出的事件处理 } else { //键盘收起的事件处理 } });
或许有人问,ios为什么不用android的解决方式呢?
因为ios的第三方键盘可能并不会导致window resize,所以无效。
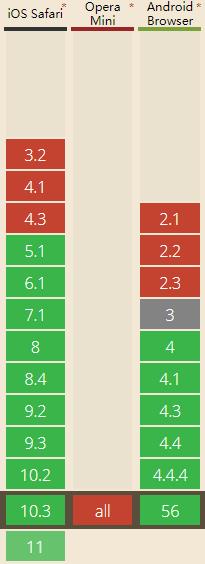
附一张移动端webview对focusin、focusout的支持情况。

以上是关于js对手机软键盘的监听的主要内容,如果未能解决你的问题,请参考以下文章