Koa与Node.js开发实战——Nunjucks模板在Koa中的应用(视频演示)
Posted WEB自强不息
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Koa与Node.js开发实战——Nunjucks模板在Koa中的应用(视频演示)相关的知识,希望对你有一定的参考价值。
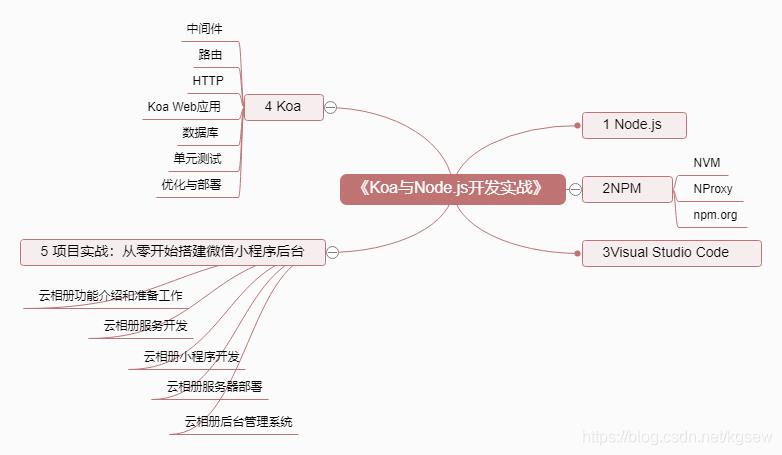
技术架构:
在Koa中应用Nunjucks,需要先把Nunjucks集成为符合Koa规格的中间件(Middleware),从本质上来讲,集成后的中间件的作用是给上下文对象绑定一个render(view, model)方法,这样,后面的Controller就可以调用这个方法来渲染模板了。
NPM社区有很多开源爱好者提供的第三方中间件。开发者可以根据实际情况自由选择,也可以像iKcamp团队一样,自己实现集成Nunjucks。本示例中,选用了koa-nunjucks-2模块。
安装koa-nunjucks-2,命令如下:
npm install koa-nunjucks-2 --save
此处的示例代码将会在5.1.3节的基础上继续操作。修改app.js并引入koa-nunjucks-2中间件,同时指定存放视图文件的目录views。项目结构如下:
打开浏览器并访问地址http://localhost:3000/user,将会看到一个简易版的登录视图。
对Nunjucks模板引擎的引入给本项目增加了View层。实现更完善的视图功能还需要增加静态资源目录等,如果能直接使用静态服务器的话更好。后面章节中,将会介绍如何增加静态文件以及对项目的视图进行美化。
本节在线视频地址https://camp.qianduan.group/koa2/2/1/6,二维码
喜欢就和我一起学习这本书《Koa与Node.js开发实战》吧!
以上是关于Koa与Node.js开发实战——Nunjucks模板在Koa中的应用(视频演示)的主要内容,如果未能解决你的问题,请参考以下文章