nuxt.js配置BASE_URL(基本域名)和NODE_ENV(环境变量)
Posted 青云码上
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nuxt.js配置BASE_URL(基本域名)和NODE_ENV(环境变量)相关的知识,希望对你有一定的参考价值。
一直以来,开发环境和生产环境的数据接口域名不一样总是困扰着我
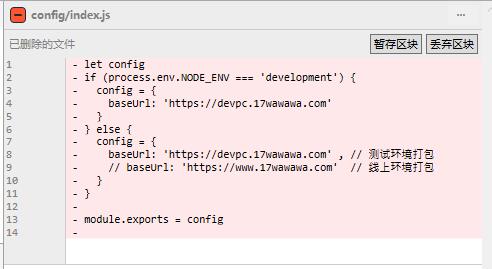
每次打测试包或者线上包,我都得手动切换域名,我相信很多人的做法跟这差不多,类似下面这样:

(你已经注意到,这个文件已经被我无情的删除了,因为我发现了属于我自己的新大陆)
每次打包都要切换注释,虽然也能接受,但是容易忘记或者出错,或者找这个配置文件都要找半天,
对于我这种反应迟钝、头脑经常性短路的人来说实在太痛苦了,
有痛点,那就要寻求解决方法:
第一步:安装 cross-env(这个迷你的包能够提供一个设置环境变量的scripts)
npm i cross-env -D
第二步:配置BASE_URL和NODE_ENV
我们不是有个package.json吗,里面是不是有个scripts对象?
// package.json
{
"scripts": { "dev": "cross-env BASE_URL=https://devpc.17wawawa.com NODE_ENV=development nuxt", "start": "cross-env BASE_URL=https://devpc.17wawawa.com NODE_ENV=production nuxt start", "build": "cross-env BASE_URL=https://www.17wawawa.com NODE_ENV=production nuxt build", "test": "cross-env BASE_URL=https://test.17wawawa.com NODE_ENV=production nuxt generate", "generate": "cross-env BASE_URL=https://www.17wawawa.com NODE_ENV=production nuxt generate" },
}
先写cross-env,接着配置BASE_URL和NODE_ENV,
因为cross-env能跨平台地设置及使用环境变量,这样我们在执行不同的命令(npm run xxx)时,都会设置相应的BASE_URL(基本域名)和NODE_ENV(环境变量)
一定要注意,命令一定要写在末尾,比如我上面的nuxt、nuxt start、nuxt build等等,否则 npm run 时会报错
执行不同的命令就会自动设置不同的BASE_URL和NODE_ENV
npm run dev // BASE_URL=https://devpc.17wawawa.com NODE_ENV=development
npm run test // BASE_URL=https://test.17wawawa.com NODE_ENV=production
npm run generate // BASE_URL=https://www.17wawawa.com NODE_ENV=production
千万别直接复制我上面的这段代码哦,因为每个项目的BASE_URL一般都是不一样的,你要换成自己项目的接口请求域名
第三步:配置nuxt.config.js
package.json中的scripts配置完成之后,还要去nuxt.config.js配置一下env,官方文档
// nuxt.config.js
module.exports = { mode: \'universal\', env: { BASE_URL: process.env.BASE_URL, NODE_ENV: process.env.NODE_ENV } }
第四步:如何使用
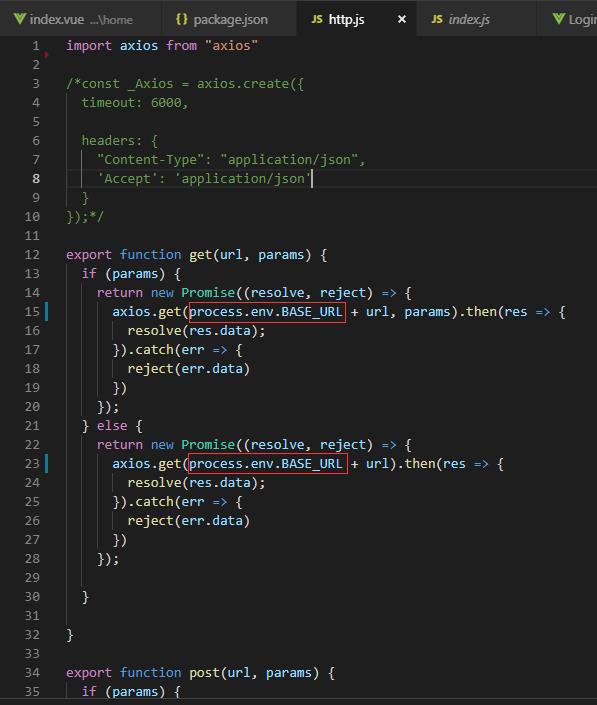
使用是最简单的,直接写process.env.BASE_URL就可以了,比如在我们的axios配置文件里使用process.env.BASE_URL

或者你在任意页面console.log(process.env.BASE_URL)都是可以打印得出来的
从此以后,只需要执行不同的打包命令就可以自动设置BASE_URL和NODE_ENV了,告别频繁的注释和取消注释,潇洒的删除你的if...else...设置baseUrl的文件吧
以上是关于nuxt.js配置BASE_URL(基本域名)和NODE_ENV(环境变量)的主要内容,如果未能解决你的问题,请参考以下文章